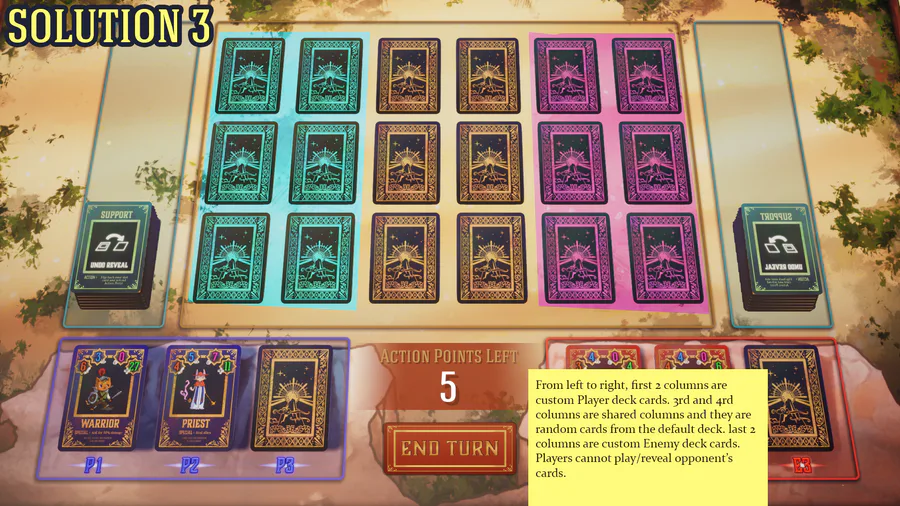
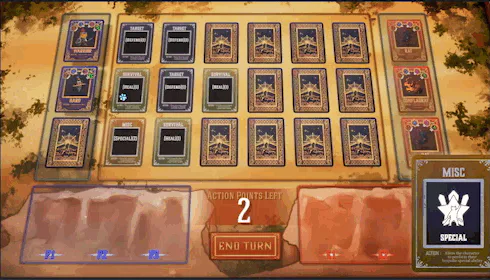
Over the last two days, I’ve mainly been working on getting the flow of the game to a state that helps the player understand what’s happening. For the majority of the time I’ve been working on StarPath, the game has had a fixed camera at maximum zoom. There were also very limited card animations, and for a new player it wouldn’t be very easy to follow the follow the flow of play.
As StarPath is meant to be a game that could be played with physical cards on a board, it is possible and important to allow the player to understand how cards are used, moved, discarded and kept. I’ve attempted to add a bit more interaction by the player by making them have to click on a deck before cards are drawn from it. Importantly I’ve added pauses into the flow of the game and allowed the camera to pan and zoom to the “areas of interest” - this helps players know where to look in order to follow the action / flow of the cards.
I am pleased with how it’s coming along from an end result perspective, however implementation of this has been quite taxing and time consuming. I am coding in Unity and C#, and at the moment I am using a mix of tweening (using an external library called DoTween) and co-routines in order to have some control over the speed that the game progresses.
One of the main problems I come across is how very quickly the code gets messy. I don’t actually have two sided cards in my game, so instead I use one game object for the back of the card, and then will need a separate game object for the front of the card. I also don’t have real decks of cards, I just have two face down cards for a deck and simulate a new card being drawn by animating the top card, then placing it back after the animation has finished. These all seem a feasible way to move things about, however it becomes very taxing when considering the sheer amount of game objects I need move around, set to be active / inactive and reorder in the hierarchy so they display in front of other game objects.
The other problem is controlling the flow of the program when waiting for animations. There are two ways really to do it I’ve found so far, if we are excluding a state machine approach. Method 1 is to use tweens to animate and use the libraries “OnComplete” function to define a block of code that should be executed once the tween has finished. Alternative, we can just use co-routines where we use manual timing by using the “WaitForSeconds()” function to force the executing of the function to halt for some time before continuing. I am mostly familiar with the OnComplete approach, but what seems to be happening is just pyramids upon pyramids of callback hell. It becomes confusing to code, and even more difficult to change the structure of things later as there is a direct chain of events that can’t be broken.
This is an area I will look to improve at in future, and come up with a cleaner solution - as the time that’s going into this at the moment is making me worry how long it’s going to take to make all the game have visual animations and camera movement etc.










0 comments