Random in Game Jolt Sticker Lab

Share your creations!

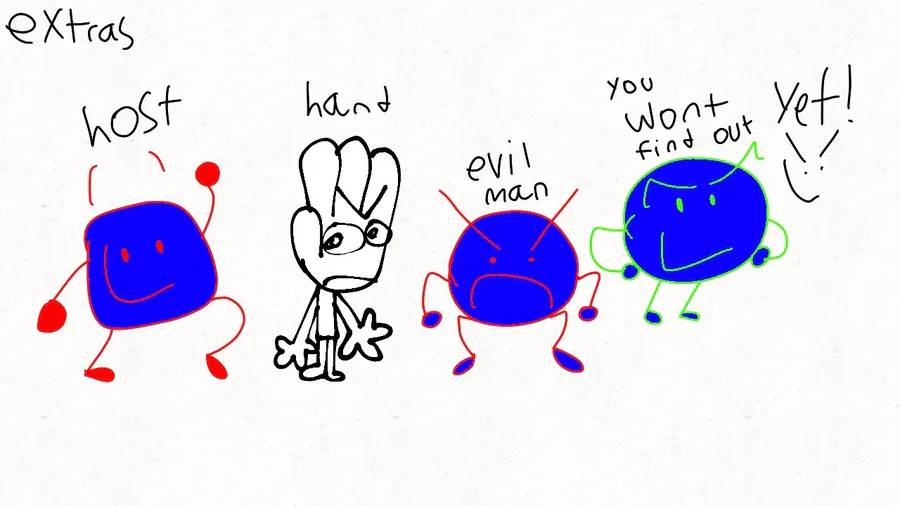
Kinda said I’d make a object show that one time, not gonna reveal the cast just yet, but have the extra characters

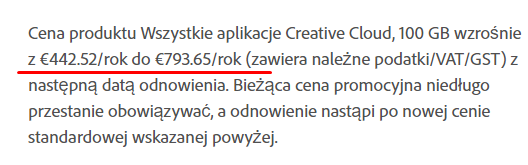
hey what the fuck @gamejolt ![]() ???
???

 Loading...
Loading...So I think I just found something in fl studio mobile
Here’s a lil animation test of a background that will repeat as you go further, like in pizza tower and how the dev team does backgrounds, I plan to make little changes to the background though (its kinda low quality but check article for the better one)

 14
14 7
7 6
6 6
6 5
5 4
4 3
3 3
3 3
3 3
3 3
3 2
2 2
2 2
2 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1
Give me like a million notifications, I’m bored, and I’ll be back in a few hours
 1
1