Animation in Artist Room

Share your creations!

For halloween
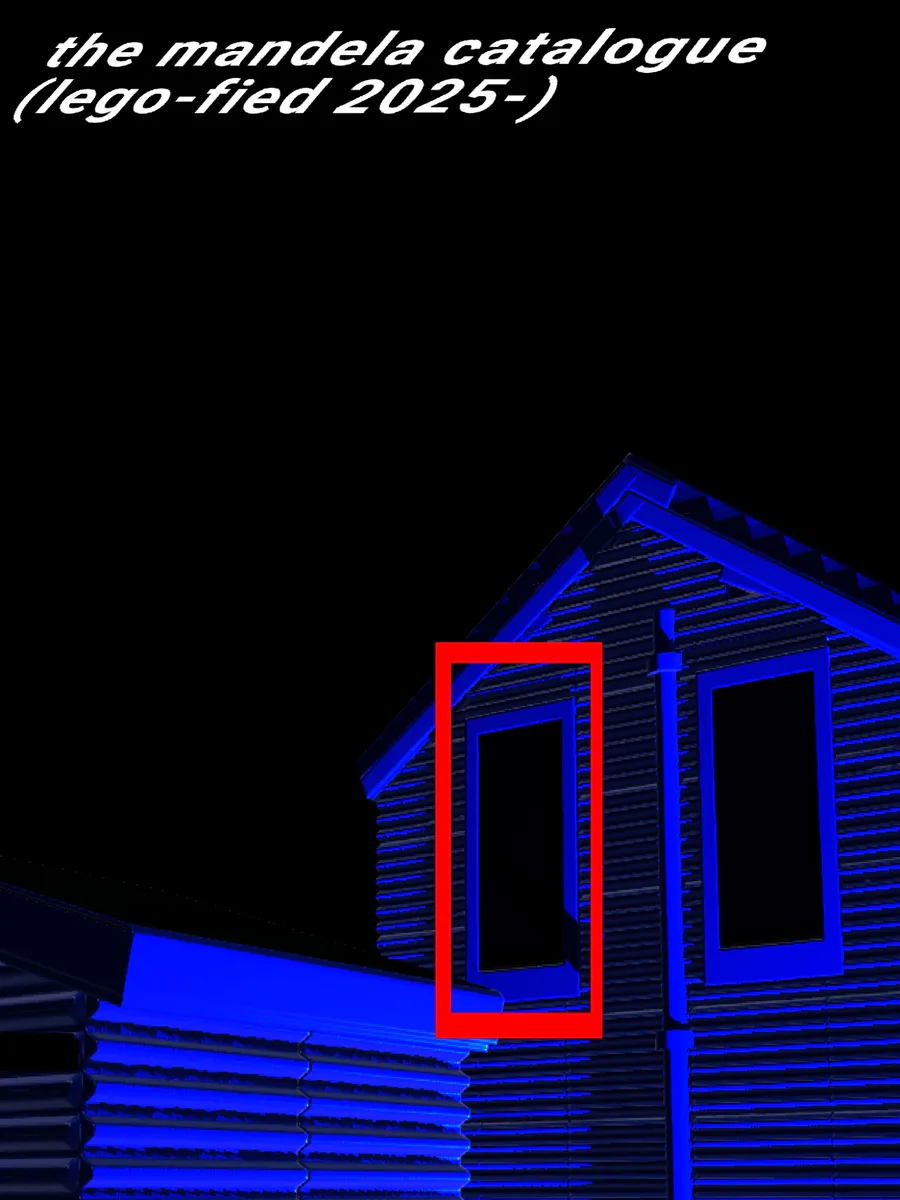
I'd like to introduce you to my new project:
THE MANDELA CATALOGUE (lego-fied)

 Loading...
Loading...How's the animation and voice acting?
Gf's voice not mine
 5
5 5
5 5
5 5
5 5
5 5
5 5
5 5
5 5
5 5
5 1
1Go check out @TodokuMike2bitches ![]() new post "Grill me a cheese" 😭😭😭its of irl me and him since i always ask him to warm me up food in the middle of the night😞😞🙏
new post "Grill me a cheese" 😭😭😭its of irl me and him since i always ask him to warm me up food in the middle of the night😞😞🙏
 16
16 15
15 11
11 10
10 10
10 10
10 10
10 9
9 7
7 7
7 7
7 6
6 5
5 5
5 5
5 5
5 4
4 4
4 4
4 4
4 4
4 4
4 3
3 3
3 3
3 3
3 2
2 2
2 2
2 2
2 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1





















