Last time, we were discussing how to use the Sine behavior and how to produce swingy, bouncy movements in our sprites. We were doing this!

If we picture Flowey Sock here as a ball tied to the end of a spring, we can already see the "springy" movement taking shape...
However...
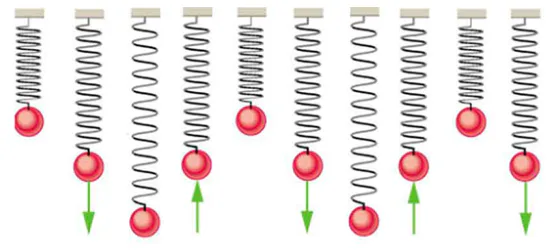
Springs eventually stop, right? Once moved away from their resting position, they accumulate energy, which moves them once released, but this energy dissipates over time and it eventually stops. As shown in the image below (which I definitely didn't steal from a random website)!

But what is the Sine behavior parameter that controls this? How can we make this happen?
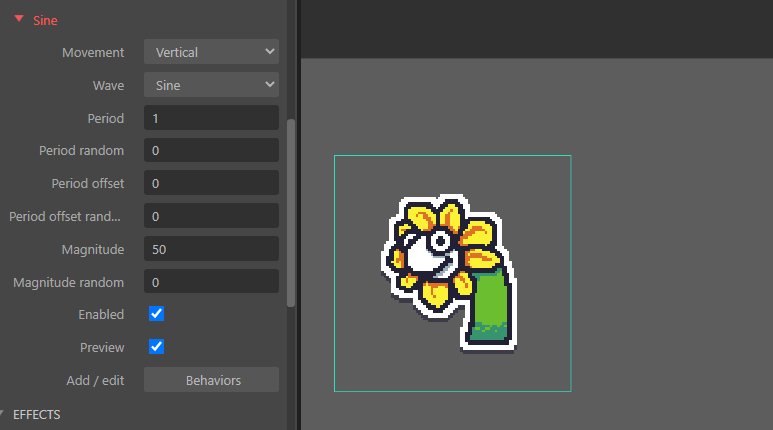
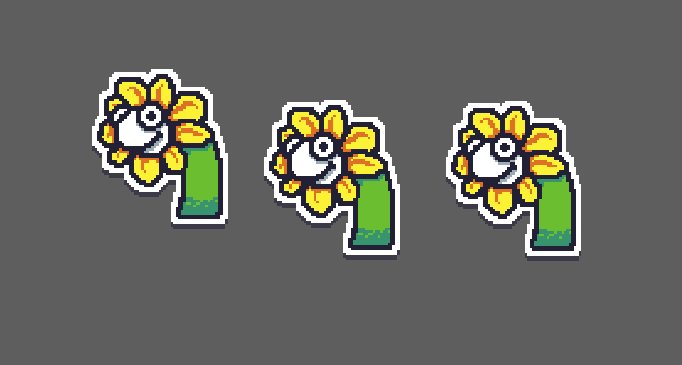
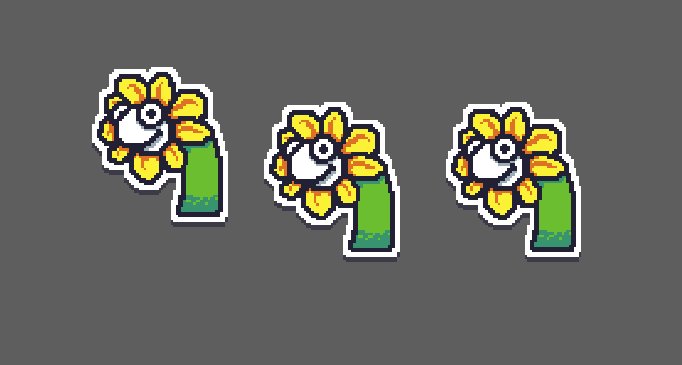
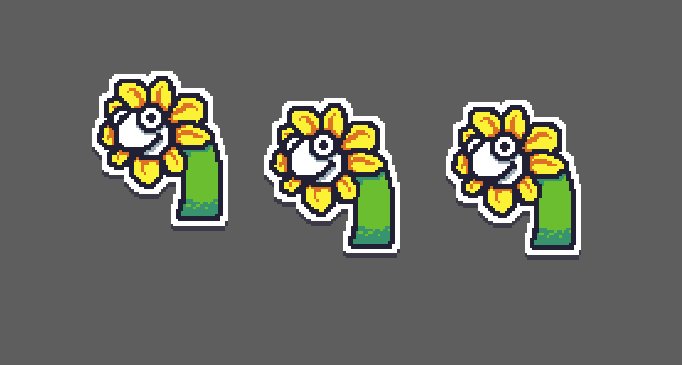
If you've toyed with the parameters in our last tutorial, you might have seen the effect of changing the Magnitude parameter. Here are three Floweys with Magnitudes 50, 25, and 12, respectively.

If we were able to decrease our Sprite's Magnitude over time, wouldn't we get the result we want?
Part 4: Getting What We Want
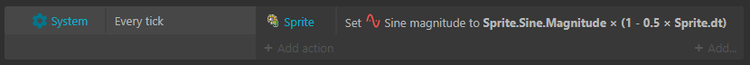
We can change the Magnitude of a Sine behavior the way we want really easily by creating the following event:

Let's break this event down, to see what it does:
First, its Trigger. The System > Every Tick condition basically says that this event will trigger for every update cycle our game has. This is pretty much the same as "happens at every frame."
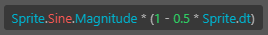
Now, let's go to this event's Actions. There's only one, which recalculates the Magnitude of our Sine behavior according to the following formula:

But what does this formula say?
Put simply, it tells the game this:
"At every second, halve the Sprite's Magnitude."
What we're doing is basically updating the Magnitude updating it to the old value, but reduced by 50% (that's the 0.5 in the formula above.
But what is that Sprite.dt doing there?
A delta time (usually abbreviated as dt) value usually measures how many seconds have gone since the last frame was drawn on the screen.
When we're coding simulations (and video games are just that, simulations that are fun), we usually need to use these values because the number of seconds that pass between frames can vary (thanks to computing uncertainty).
So when we want to change a value continuously at a certain rate, we need to multiply it by a dt. By multiplying this change (in our case, a subtraction), we are guaranteeing that the magnitude will change at a rate of -50%/second.
Whew! That was tough!
Now let's look at the result:

That's what we wanted!
If we want to make it a "harder" spring, we can change the 0.5 to 0.8 in the formula above. It will look like this:

You can see, in this case, that Flowey stops bouncy a lot sooner.
Part 3: Before We Finish
Just one last thing before we finish.
The 0.5 value up there is what some programmers (at least OO programmers) might call a magic number.
A magic number is a random number thrown in a formula. A good practice measure, in these cases, is to extract these numbers into global or object variables. It's easier to find them, to change them later (they are all in the same place) and it makes them more flexible overall.
So how would we go about making this spring's "hardness" an instance variable of our sprite?
Easy peasy!
Select your sprite again in the Layout View, look into the Properties tab for this button right here:

Then you click on this guy:

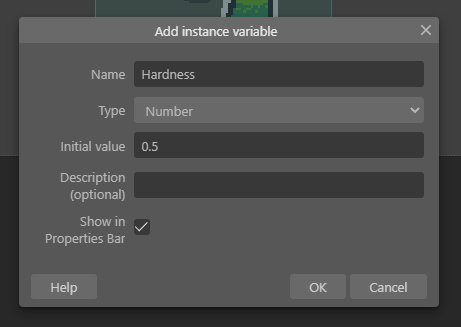
And then you configure it accordingly:

In my case, I'm just using the values I used in the formula before, which, by the way, now we have to update to use this instance variable. Like so:

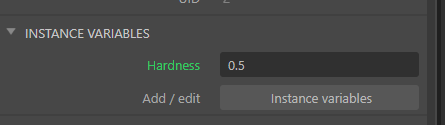
Now, if we want to change the Hardness of our sprite, we can change it directly on the Property tab:

And the also very sweet part is that our events can also change this value! It's awesome! :)
That's it, folks! I hope you had some fun :) If you have any comments or ever use this tutorial to make something, please let me know! I love knowing that my stuff has influenced people, in any way! :)
Cheers :)


























8 comments