I’m “back to business”, shall we say. I took a week-long break since I truly needed it. Suddenly I lost all my motivation. No idea what was the reason, Trump, darkness, the fact I failed to exams, or I just had spent too much time with my programming and game dev projects.
Anyway, now I have my game development energy back, so let me introduce you…
Devlog #02: Barrels, clocks and orbs (and a little more!)

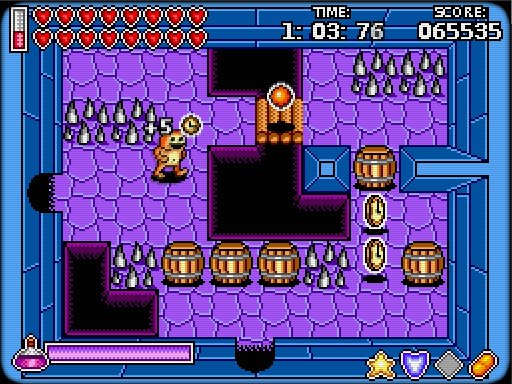
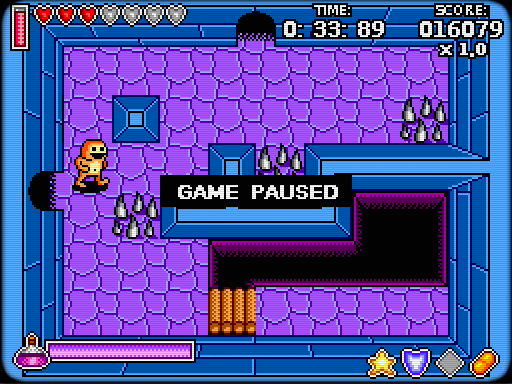
Clocks
They are pretty obvious: collect clocks to earn more time.
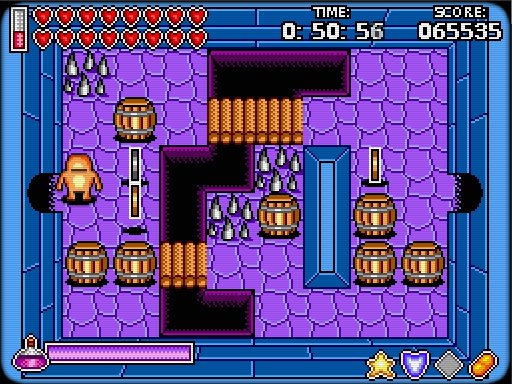
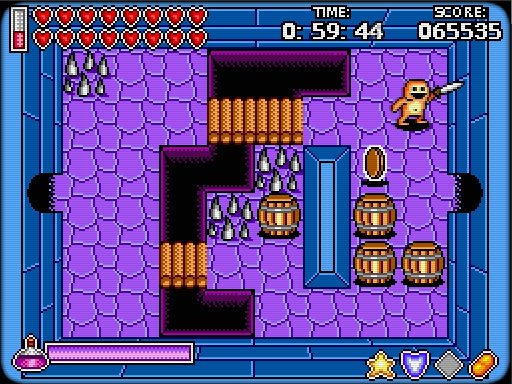
Barrels
Break the barrels to find orbs and hearts
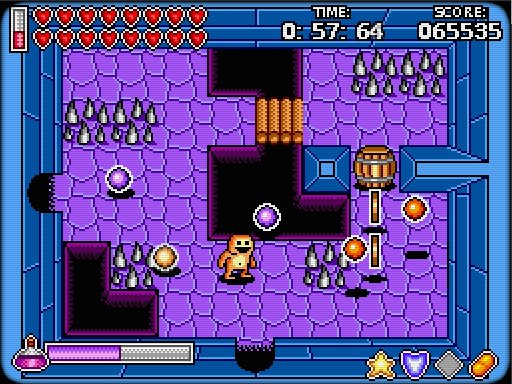
Orbs
There are four types of orbs. Orbs will flicker and change their colors every half a second. Each color will give experience to different status attribute. When you have enough experience, the stat level will increase.
The stats are:
Strength: Increases your attack power
Speed: Increases your moving speed (and maybe something else, too?)
Reflexes: Increases your attack speed (any attack type)
Magic: Increases magic power and magic attacks will consume less mana
As you can see, there is no stat called “Health”. Instead, killing enemies will give experience to health (see the bar in the top-left corner?)
Hearts
They are not shown in GIF, but there are two types of hearts: normal (red) and golden. The first one will restore one heart, and the latter one three hearts (one heart is worth two hitpoints)
Roll-jump
It’s a new move, now the player can roll AND jump to perform a roll-jump. It’s pretty risky, but provides fast moving above obstacles.
Bonus: The technology behind TLMD, part 1:
The game engine is written in C++. It uses Allegro to provide all the “multimedia needs” (aka graphics, window handling, audio etc) and Lua for scripting.
However, the most interesting part is a marking language called “Clumsy-ML”. I first tried to use XML, but there were some memory issues with rapid-xml lib, and xml format is pretty clumsy, so I create my own marking language.
It looks like this (the file is called “index.cml”):
@ clumsy-ml-v-010
# The index file
# Contains everything useful
# Please do not edit unless you know
# what you are doing.
{ application
! title "Machine"
{ properties
! fps 60
! assetpath "Assets/assets.cml"
{ shaderpath
! vertex "Assets/Shaders/vertex.glsl"
! fragment "Assets/Shaders/fragment.glsl"
}
! scanlinepath "Assets/Filter/scanlines.png"
! borderspath "Assets/Filter/borders.png"
! filter 1
}
{ canvas
! width 256
! height 192
}
{ scripts
! path "Assets/Scripts/"
{ module
! path "Essentials"
}
{ module
! path "Library"
}
{ module
! path "Game"
}
{ script
! path "main.lua"
}
}
}
For my next project I’m going to write an improved version with more C-like syntax and less restrictive line changes and spaces (now the node name (like “script” or “module”) must be after {, and there must be at least one space).










0 comments