Good day sirs and madams.
John here.
The graphics guy and the programmer person wanted me to talk about this here thing so I’ll do that. It will calm their spirits so they will forgive me not paying them. Hopefully.
Anyway.
The topic of today is how do they make cutscenes and piece together puzzles to make the Vrennman Case come to life…. one more time.
They are using a system called Component Signal Processing.
It’s something that is reminiscent of the Source Engines IO System.

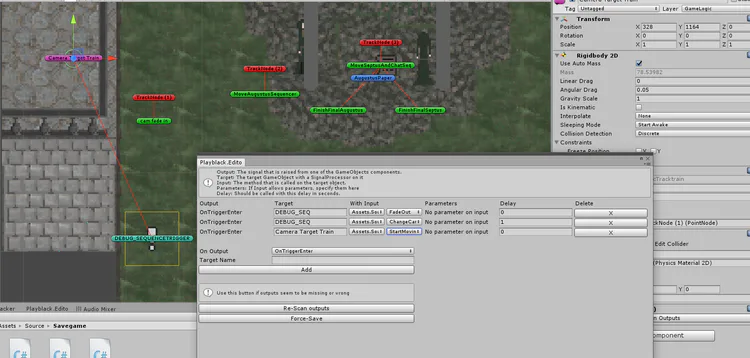
It’s all colourful stuff and weird names for me but the programmer person said this is how it looks like. I’ll have to believe him.
This is a cut scene from the beginning in its early stages. Graphics and character animations are not final and most of it is placeholder until the graphics guy finds time to make it look all dark and evil, like I have experienced it back then.
I have to cite some of programmer persons words here because this is quite beyond me.
This is, simply speaking, a system that knows a set of methods on your MonoBehaviour components and offers them to you to hook them up to events that happen. Like when something enters a trigger, the “TriggerEnter” event is thrown and you can configure components to react to that with a certain input method.
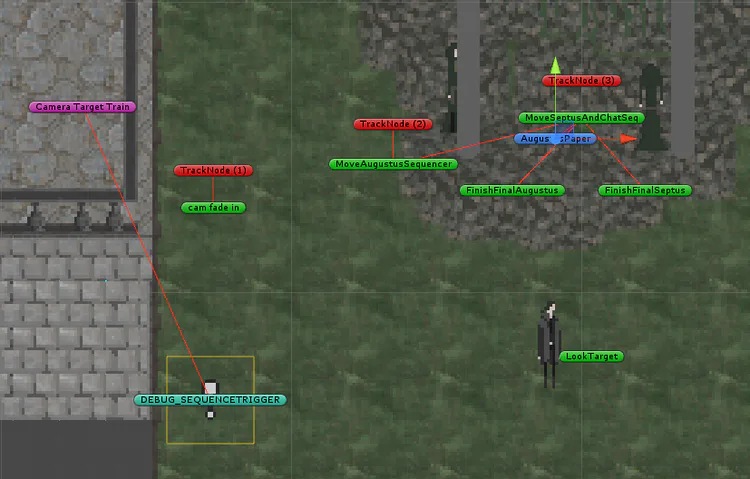
This is how the scene looks like in-editor all in all.

Red lines show connections from one GameObject to another.
So what do we have there?
There’s a “Train”. Which moves along a defined path of nodes. The camera can configured to follow this train. Voila. You got your scenic camera movements.
Then there are a couple of sequencers. When they get triggered they can move actors (the 2 monks) and make them speak.
There are also components wired up that fade the screen in and out for transition effects.
The final result of this (100% reusable) setup looks something like this:

Might look boring at first but remember. This is all reusable and re-combinable (is this even a word? But you get it) for other scenarios.
In the same fashion we can rig puzzles.
And that is the end of the programmer persons words.
I did understand some of it… Maybe you understood more.
Anyway. If you want this stuff too, you can have it. It’s open source.
Get it while it’s hot
And that shall be it for today’s diary entry.
I’ll have more for y’all soon.
John










0 comments