
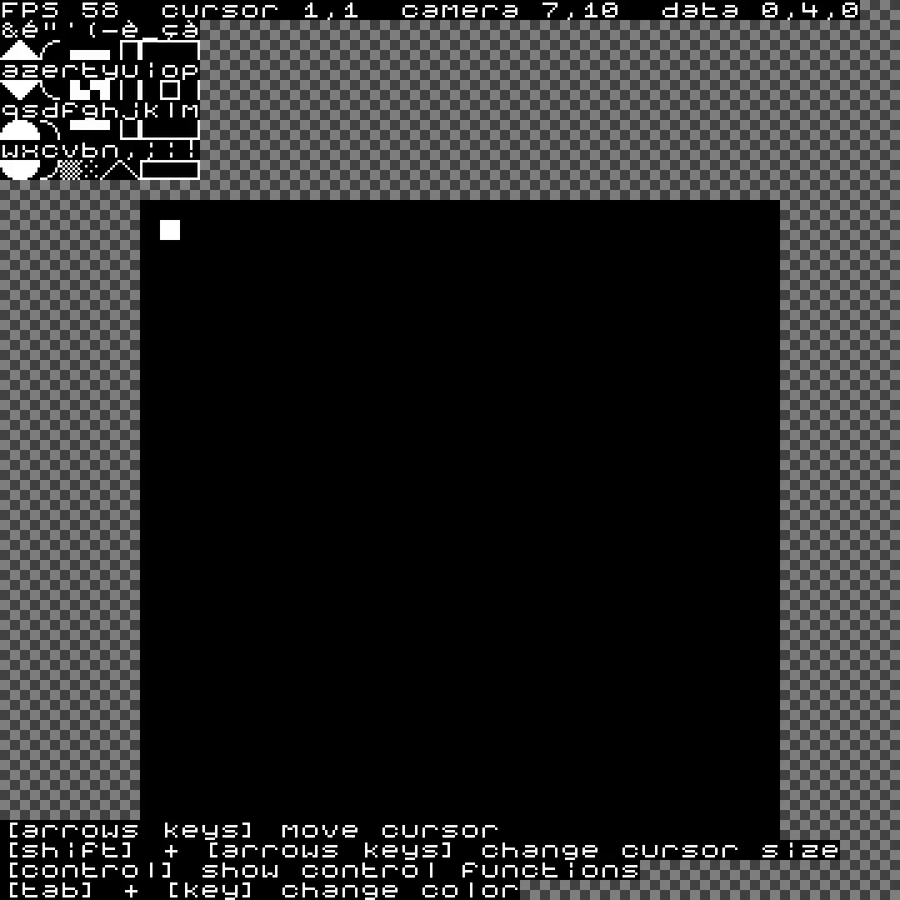
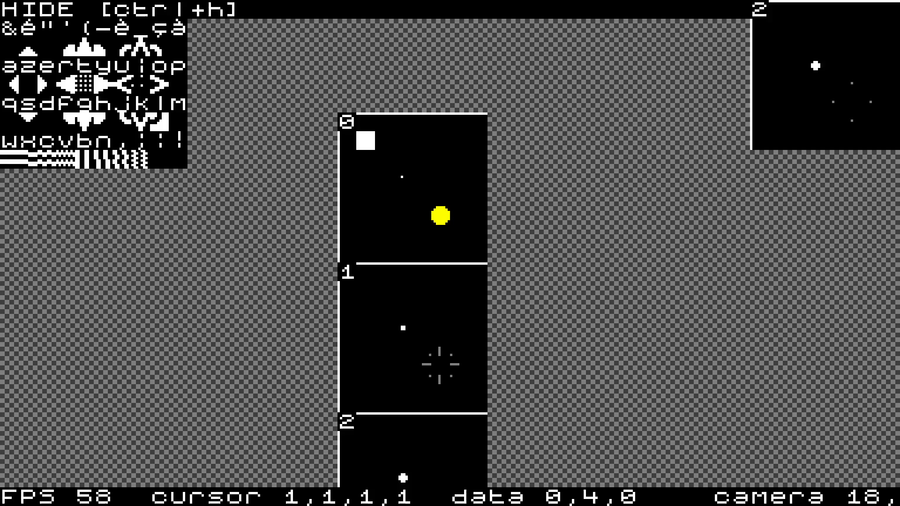
I made some tests of bitmap font, UI and transitions between menus with this sprites system in #javascript #canvas
Next up
having fun with a randomizing function
Weird animating method : frames are square and their size are defined by document width. Number of frames is how many times can fit document width within height. I do this to avoid adding more shortcuts to my tool while continuing to use no menus at all
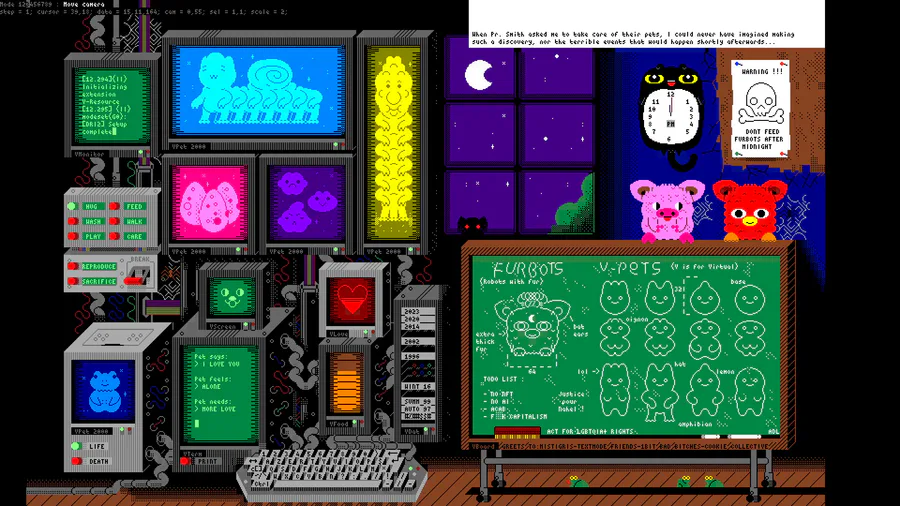
This summer I made this custom textmode artwork for the next issue of Immersion, it will illustrate an article about robotic creatures. Used a custom tool I hid on my website here https://adelfaure.net/tools/liblab/ (it's a mess). Btw I'm open for work/commissions !
This week's Fan Art Friday celebrates Rayman! Accept the quest in your quest log to get started.
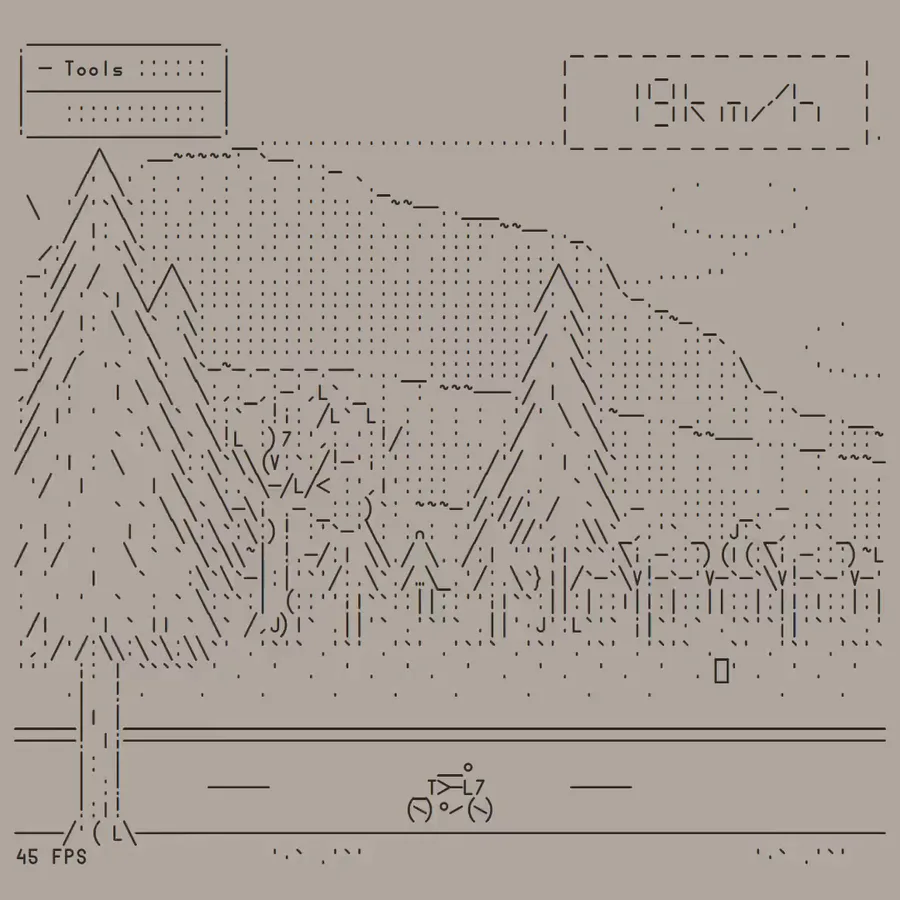
Been some working on ASCII UI. That was hard x), specially the input range ! As balance I had lot of fun making an "7 segment display font". Hopefully I will be able to be more into gameplay with theses elements
Finally found a way to make slopes!
I added 14 special characters with lines of different heights to the font. They are replaced during rendering according to the rounding of the Y coordinate of their "sprite" (one character large road segment)
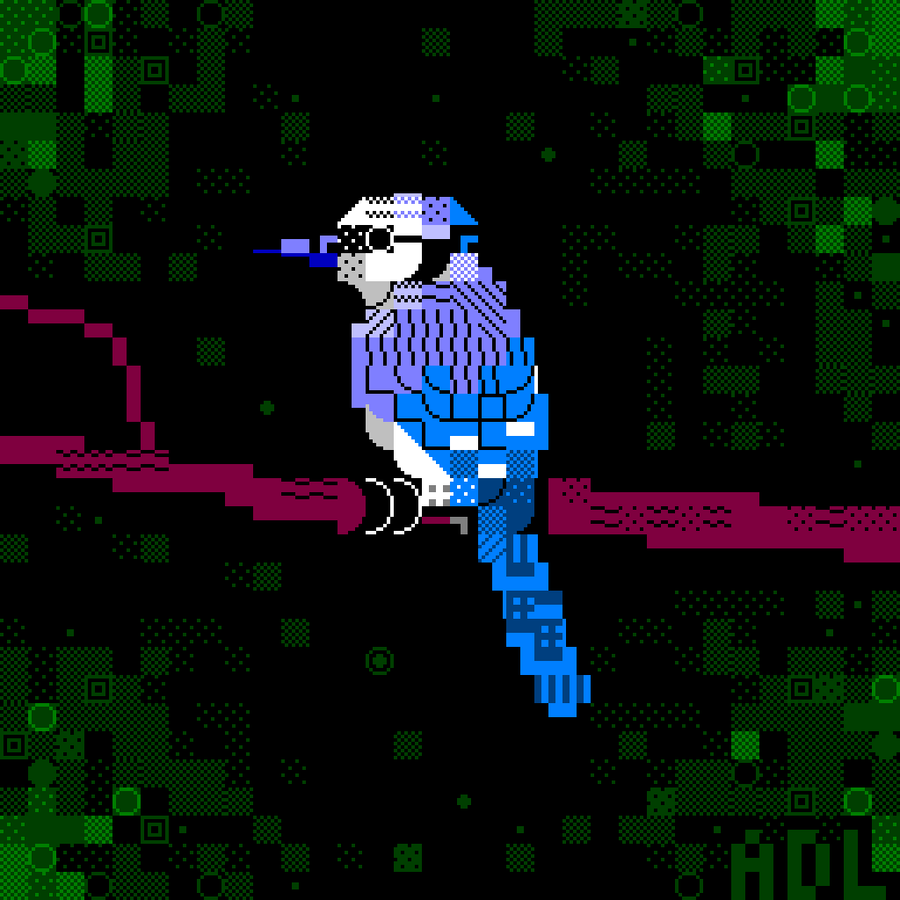
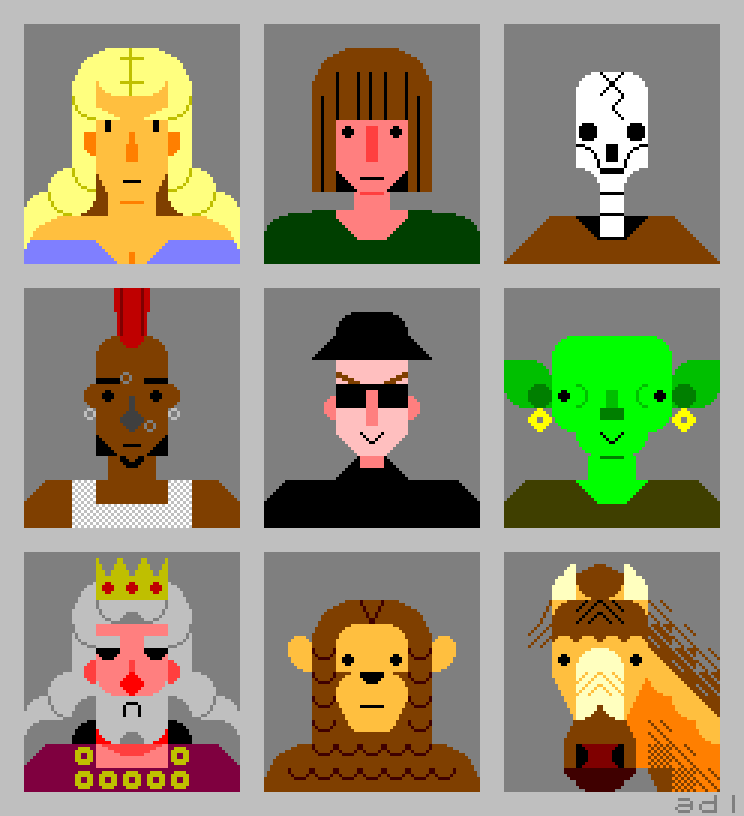
Textmode portraits














1 comment