For levels 1-9 (9 to be released with 10), Flatlander was coded in a very specific way. The entire space you were playing with would get deleted when you switch to a different space, and the new space would get loaded in.
In Godot, this was by calling the function get_tree().change_scene()
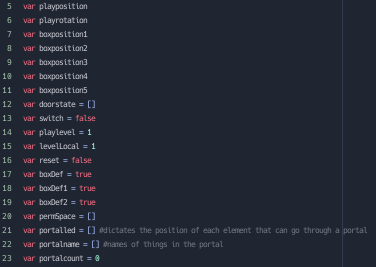
However, everything would be deleted, player position, positions of boxes, all the stuff that changes after the scene has been initialised. This meant that I had a special scene, one with nothing in it that would exist above all other scenes containing a variable dump.

Each time the player switches between levels, first all things would be saved if they existed. The player position (playposition), whether any doors have opened, what level, what scene etc. Then when the new scene is loaded in, all of that stuff is then initialised if it is relevant.
This was fine for the first few levels of the game, but then it began to get extremely complicated. And extremely repetitive. This also began to affect my productivity, I have been unwilling to code level 10 simply because it was getting too complicated, would need too many things, 4 separate times.
So I decided to switch to the other method I could code this game with. And it will need some explaining.
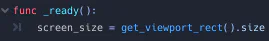
In Godot there is a thing called the Viewport. What the viewport does is it forms the basis for where the player is looking, and how the screen resizes. There can also be a camera, which can change where the player is looking.
Now obviously the solution is simple, simply change the player location and the camera location each time the player switches! Except for one simple little problem. The method used to keep the player character from moving beyond bounds.
Using the box as an example since it shares the same method:

The viewport is first used to get the bounds area, which is the same as the screen size.

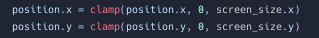
Then every frame, the position is clamped. What this does is it compares the current position of the box, with a minimum value and a maximum value, the maximum value being (1024,600) for the screen_size. If the position is greater than the maximum value, or less than the minimum value, it is forced to go to the value. In easier terms, if the boxes position is (1000, 700) it will be forced to go to (1000, 600).
This is why previously I didn't simply change the players and cameras location, because it would clamp the player down to fit inside the viewport.
Until today that is. I managed to figure out the necessary code needed when switching in order to also change the minimum and maximum values depending on what part of the level the Player is at. And. It. Works.
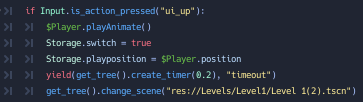
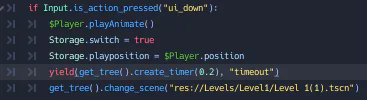
Not only does it work, but it also makes my life a lot easier. Here is some comparison switching code.


Those are the two statements in two different files needed to switch between the two parts of level 1

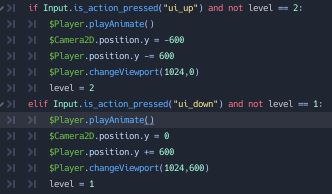
That is the equivalent code to achieve the same task in the test I've been doing. This might seem, equivalent. Not much of a difference. The real difference comes in the initialisation code.

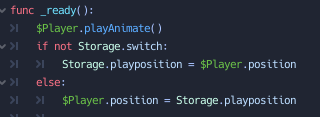
That is the initialiser needed for level 1. Just one of the scenes. It's almost exactly the same for the other, though differences arise in the future.

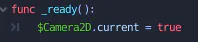
Meanwhile this is all that is needed for the test scene.
The differenced will get even wider as more stuff is introduced. Not having to follow up on ever boxes position ever will certainly be very nice. The important question arises with the portals, as in my implementation it appeared that the box would only corporate and teleport properly if I reloaded the scene. If I don't manage to make a workaround, I may yet have use for the old variable dump, but a small one.
I will not yet change the first 9 levels to work with this new system, and I will also need to change the pause menu to work differently, but in the future I will go back and change the 9 levels, possibly closer to the game leaving early access.
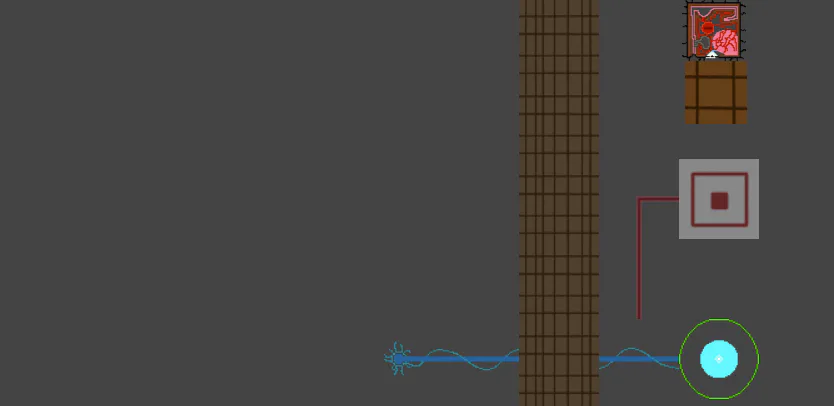
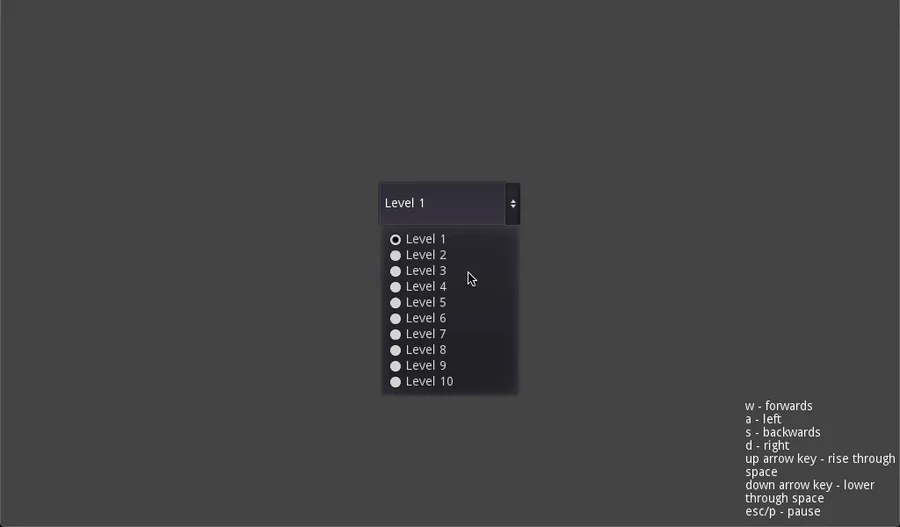
Ohhhh boi that was a text dump, how about seeing a bit of Flatlander in action?

(Test level for new code)
(I also apologise if you didn't understand anything)












0 comments