
Next up
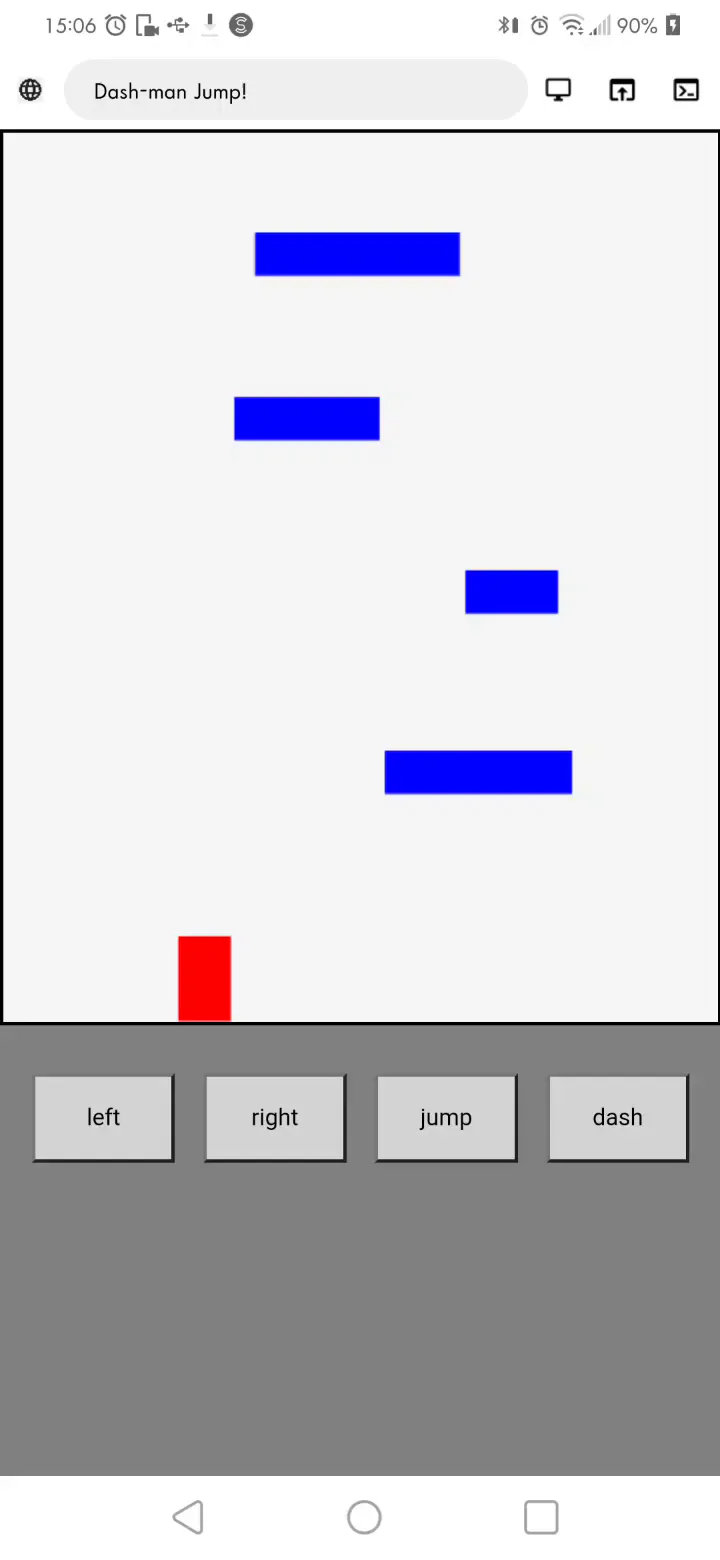
Today I added some platforms that randomly generate. You realize how hard it is to code a game from vanilla javascript once your #GameMaker subscription expires. Building collision from scratch gives you a new appreciation for game engines. #challenge
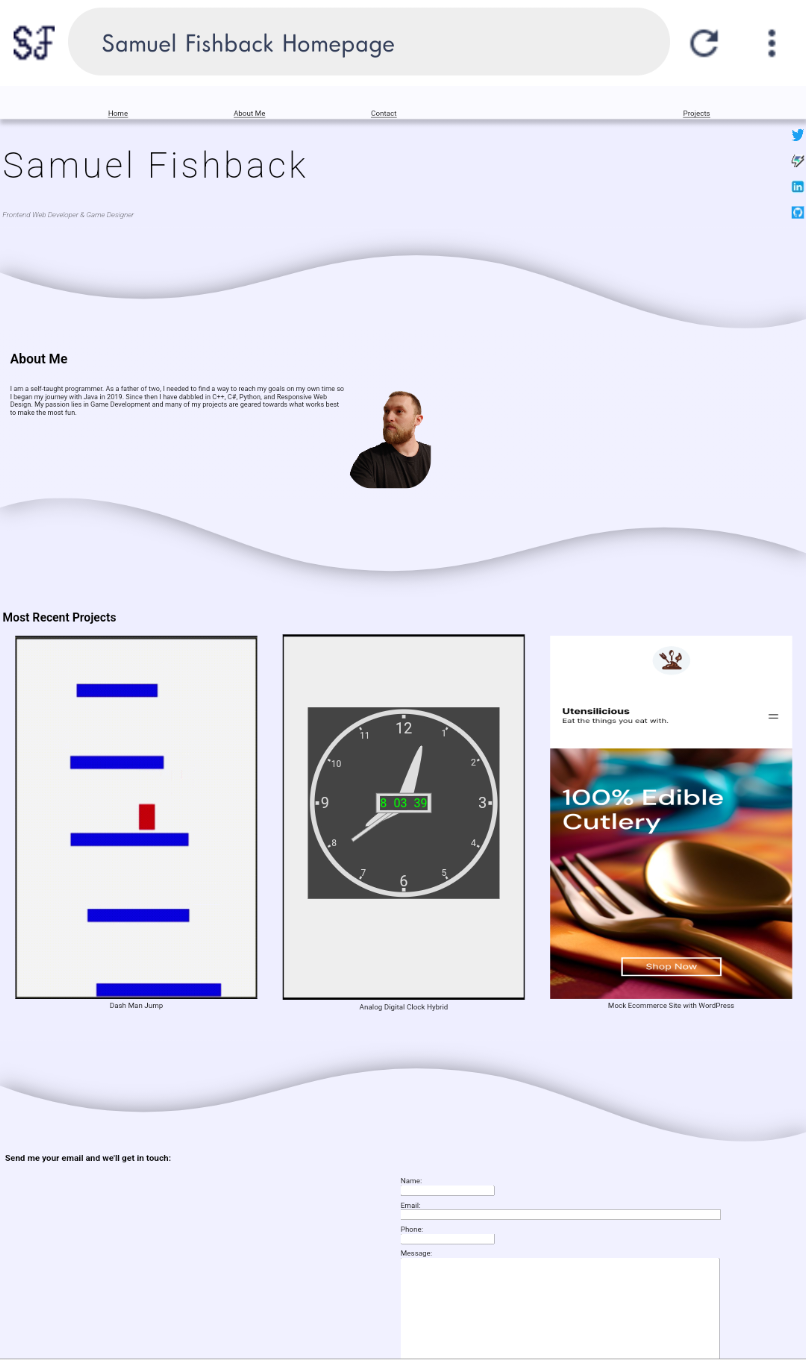
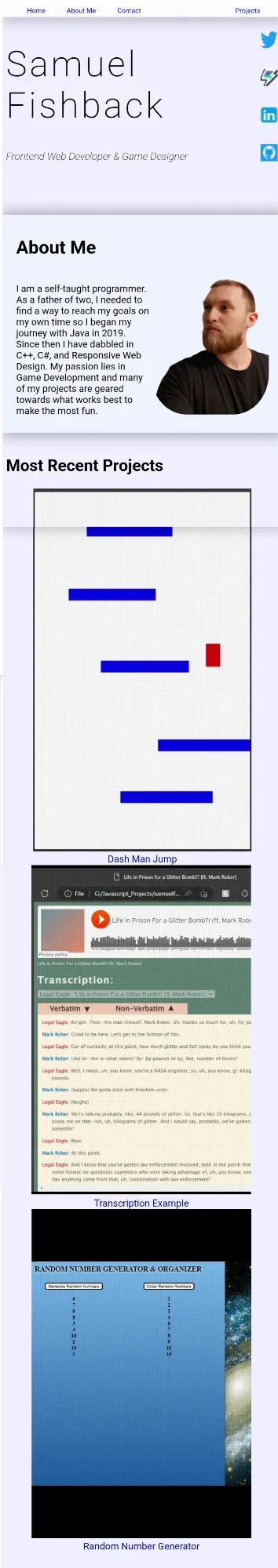
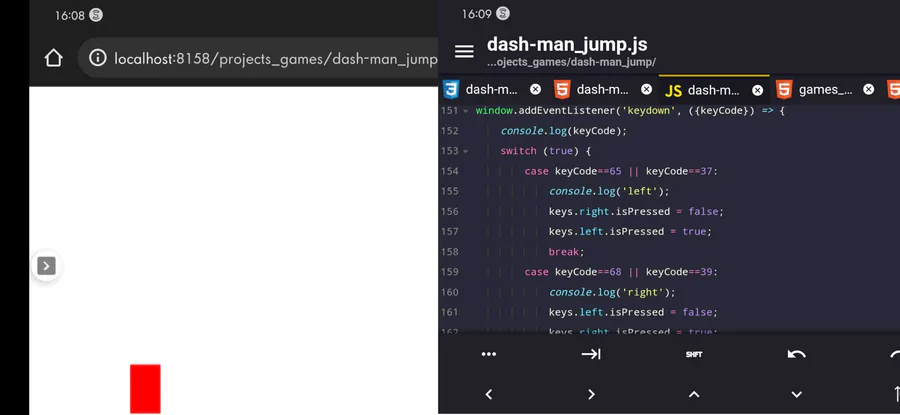
New update on the web portfolio! Be live soon. Learned a whole bunch while I was gone: git, github, terminal on android (did I mention I am doing all this development from my phone?). I'll be updating the game soon too. See you then!
I'm taking the rest of the year off. Happy Holidays, everybody. See you next year. #webdev #portfolio
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
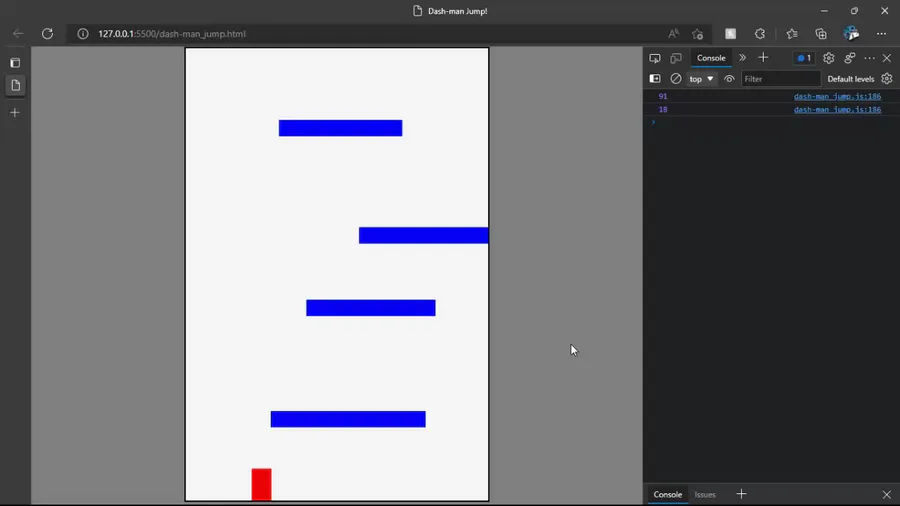
So I got rid of the canvas buttons because animating them along with the falling platforms got too complex. Now I'm having trouble with the DOM buttons, made with JS. Why can I click them outside of their bounds? Anybody else have this problem before?
A new quest celebrating Dead Pets Unleashed just entered your quest log!
Dead Pets Unleashed is a rock feminist adventure where you play as a demon named Gordy (the bassist of the punk band Dead Pets.)
Play the #DeadPetsDemo now: https://bit.ly/deadpetsgj
Coding a little tired today. Only edited the platform collisions to make platforming a little more challenging. Still have the platform floating #bug, problem for next week. #indiedev #gamedev #javascript #webdev #screenshotsaturday
Working on a climbing platformer with JavaScript. Let you know how it goes tomorrow. This is my first post so I'm excited
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
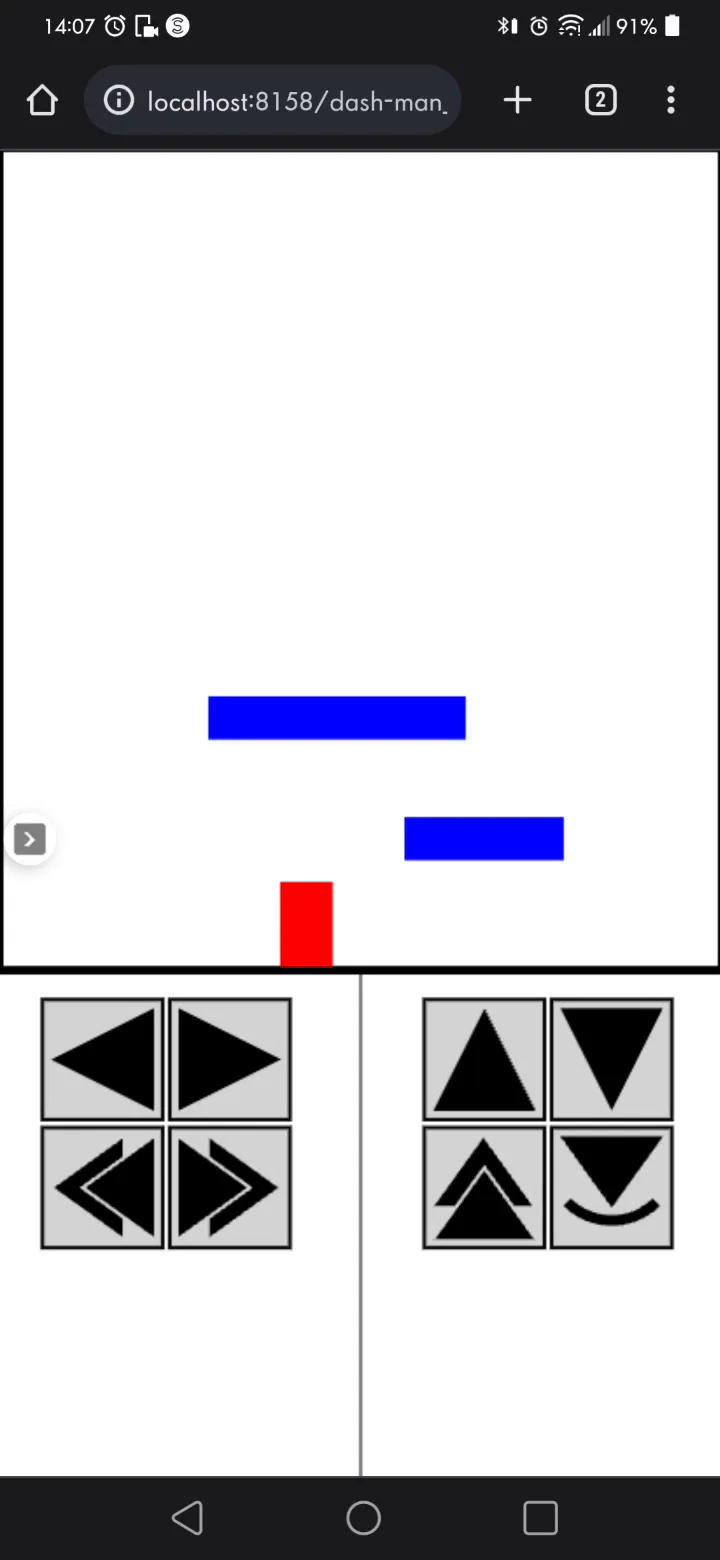
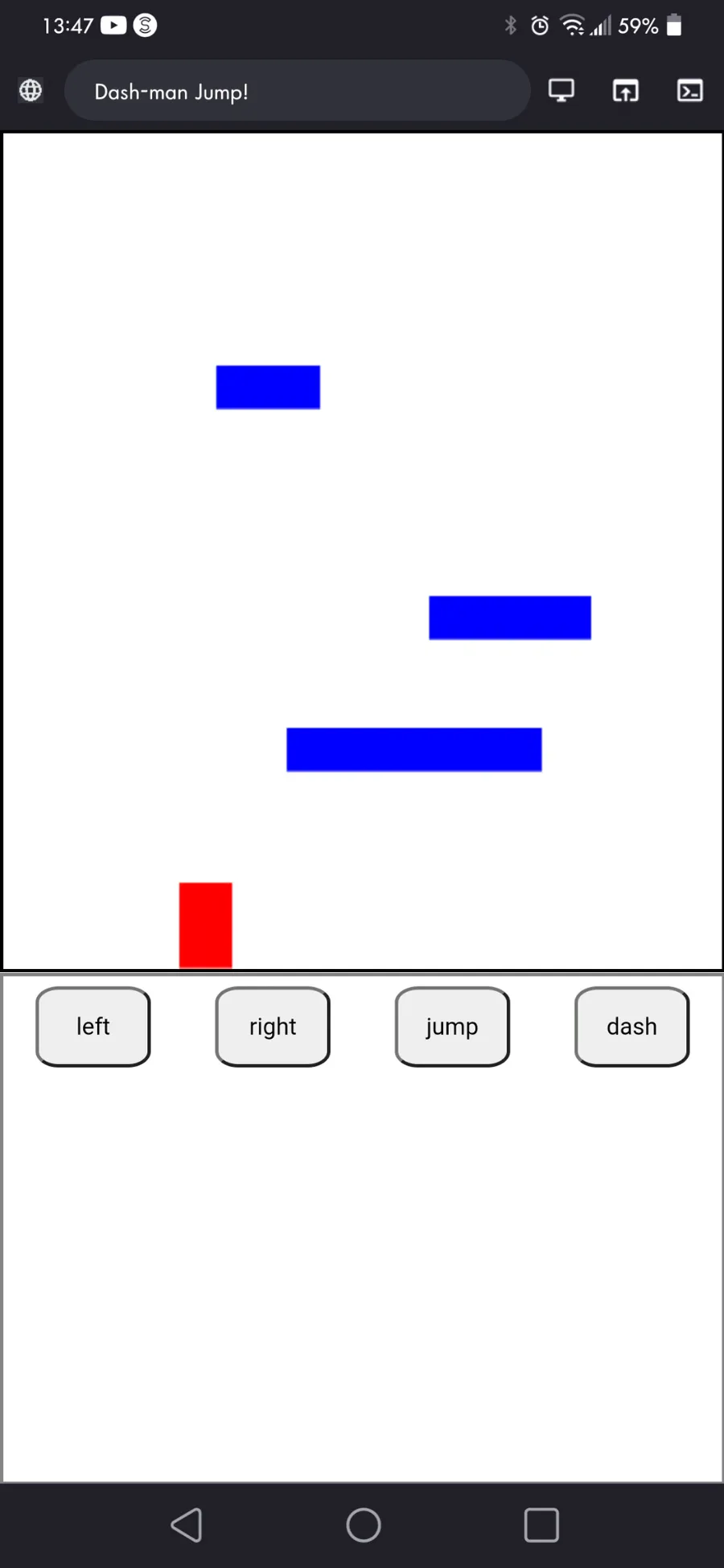
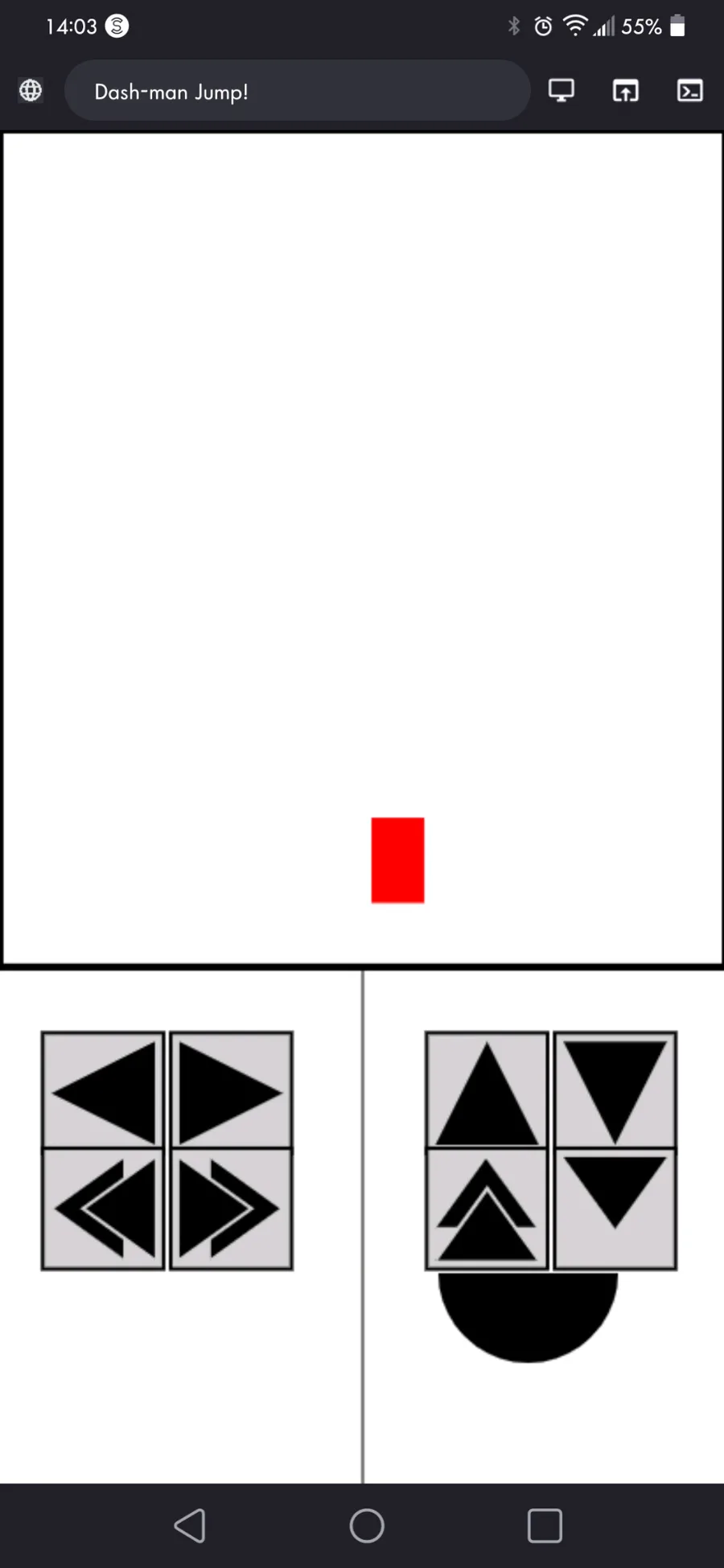
So I added some buttons. Weird though, cuz I can only get one button to register touch at a time. I may replace some down the line for double-tap or swipe but first thing is first. #javascript #mobile #webdev #2d















0 comments