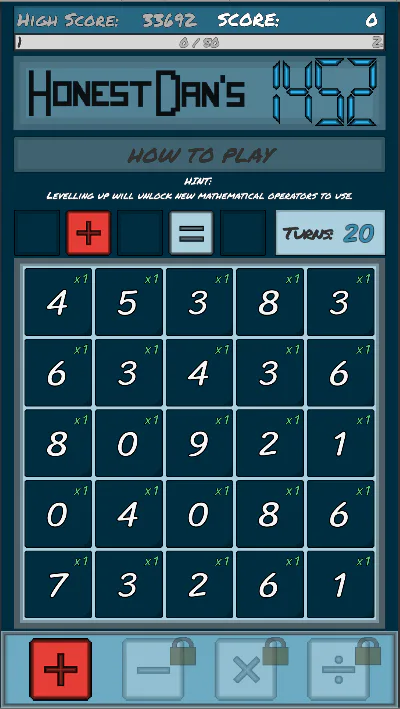
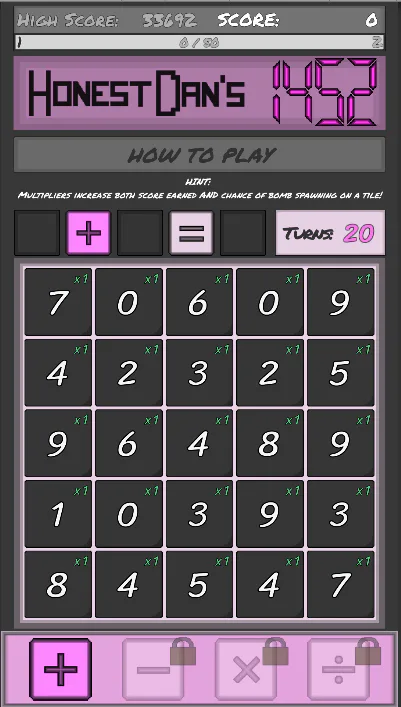
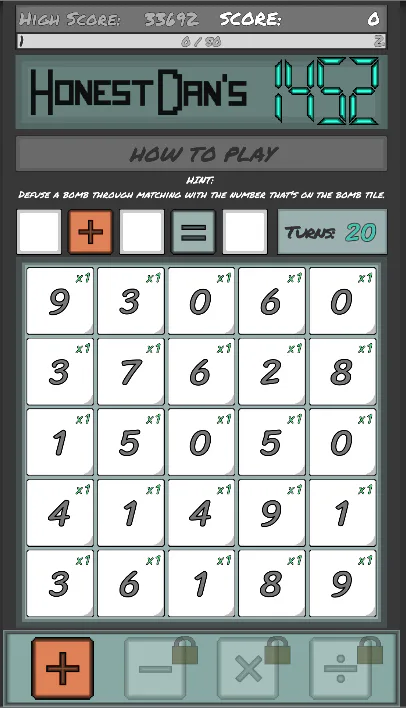
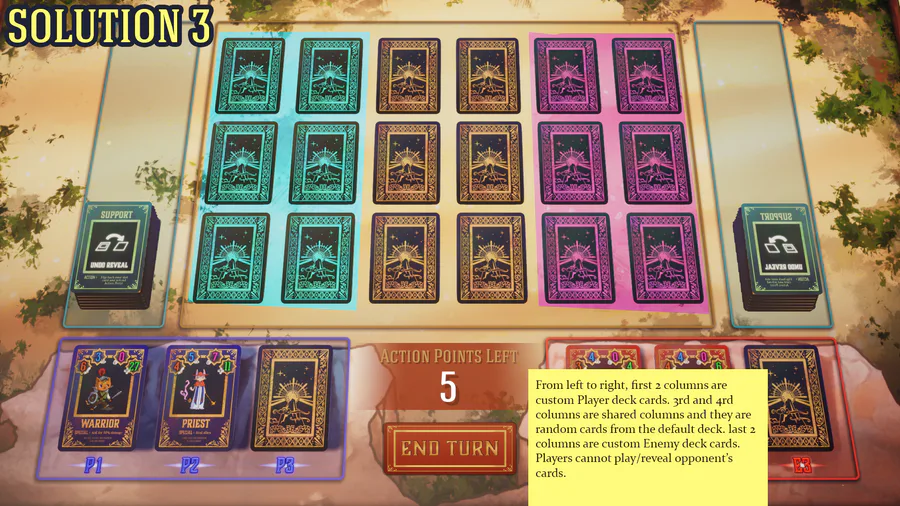
With such a simple game with really only one “scene”, I decided I’d like to try and allow the player to customise the colour scheme of their game. It could be given to the player by default, and they can set their own themes up. Or they could be a “support the developer” in-app purchase sort of thing, with premade themes available.



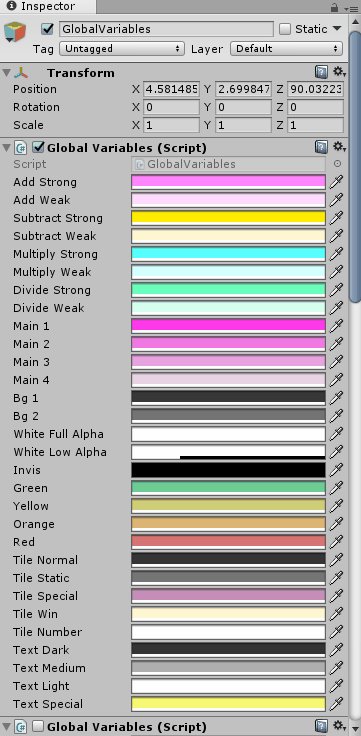
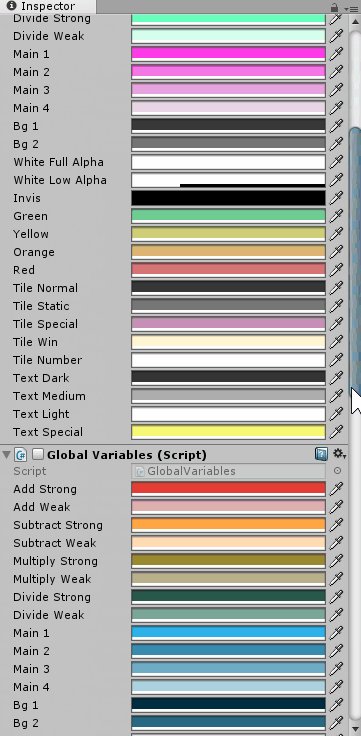
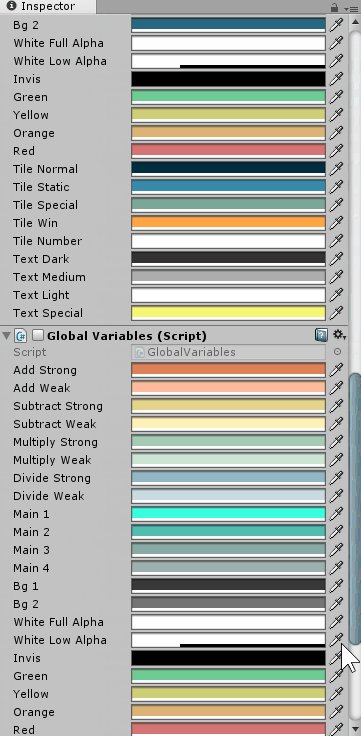
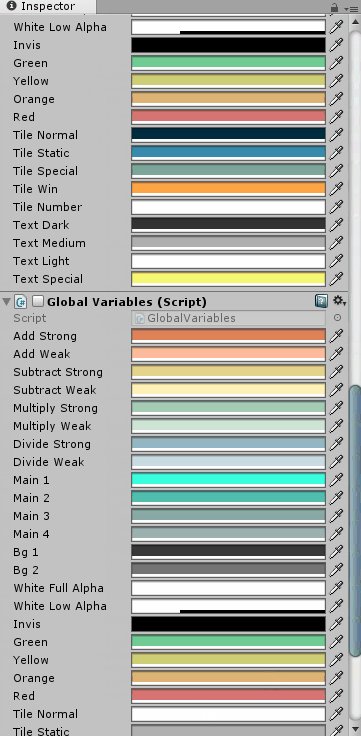
The way I went about implementing this was to create a static class “global variables” that could be provided a list of colours, including 4 tones of the “main colour”, dark and light text colours, tile colours, and the mathematical function button colours. The idea was to set them all up in the global variables class, and then in the code - any reference to colour would refer to that global variables class. This meant that we could then change the global variables colours - and alas everything would change!
This was quite a time consuming task, but I really like that I’ve implemented it. It meant that the UI manager class ended up having many references to all aspects of the visual UI - as it needed to set its colour in the Start method to inherit the colour from the global variables class. However, the end result is great. I can now (for testing purposes) create several instances of Global Variables in the inspector, each with their own colours selected, and then toggle on the one I want to be active when I play the game.

The next step will be to create a structure that can store all the colours, allow them to be set up in the options, and then to pass the selected colours into the global variables class when the game loads. It may be a case that instead of selecting colours, I make presets which the player can choose, and that button press would update the global variables colours. I will maybe need to take all the code from the start function and drop it in “update colours” function, so that it can be called when the options are changed, not only on scene load up.










0 comments