Hey!
I have been writing a simple Arkanoid-type game using Lua and LÖVE framework, but at some point I’ve decided to turn it into a tutorial.

The tutorial is intended for people, who have basic programming experience, but have trouble structuring their code for projects bigger than “Hello World”. An Arkanoid, while simple, contains many elements found in more elaborate games. My goal is to introduce a typical code structure, and to provide a starting point for further modifications.
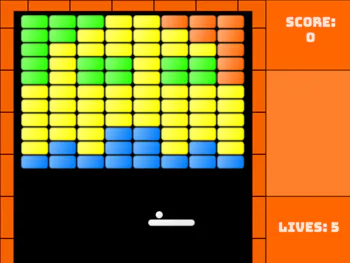
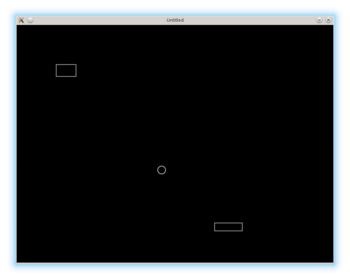
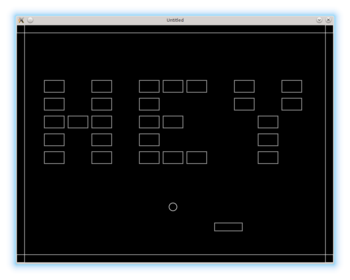
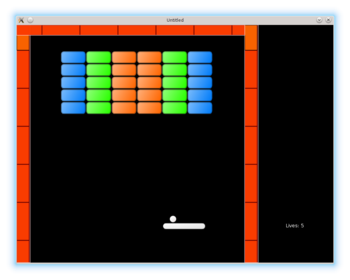
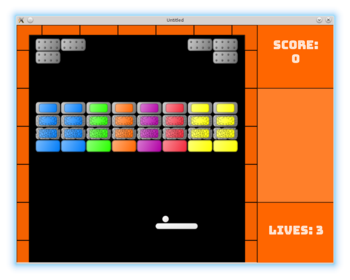
Here are some screenshots:





LÖVE framework uses Lua language and it is geared towards 2d games. It is cross-platform, running on major desktop and mobile operating systems, and on the web. Some example games can be found here. LÖVE is simple and intuitive; glancing over this short article is enough to understand it’s basic principles of operation. Another it’s advantage is that it is free and open-source.
The tutorial is split in 3 chapters.
Chapter 1 describes how to build a prototype for an Arkanoid-type game in the most straightforward way, without relying too much on any external libraries or advanced language features.
(follow the links for the screenshots).
Appendix A: Storing Levels as Strings
Chapter 2 expands the prototype, introducing gamestates, basic graphics and sound. At the end of this chapter, the general frame of the game is complete. What is left is to fill it with the details.
Chapter 3 proceeds to add functionality to achieve a full-featured game. While the code for this chapter works and available in the repository, some minor corrections are required. Overall, this chapter is currently in a draft stage, and the finished parts can be found on the github.
My current plans are to finish the tutorial about programming part and then to update the graphics and the sound. In the end, I want to achieve a small (~20 levels or so) but well-polished game.
Any feedback is appreciated.










0 comments