<span style=”color:#444444;font-size:large;”> Part 1 - Perkenalan & Setup</span>
<div><div style=”text-align:justify;”><span style=”color:#444444;”>Halo, </span><span style=”color:#0c343d;”>reijubv</span><span style=”color:#444444;”> di sini akan mencoba memberikan tutorial bagaimana caranya membuat sebuah game berbasis </span>Flash<span style=”color:#444444;”>, dengan menggunakan </span>FlashDevelop <span style=”color:#444444;”>sebagai software utama untuk melakukan coding dan </span>Adobe Flash<span style=”color:#444444;”> sebagai visual IDE untuk membuat dan menaruh aset-aset yang akan digunakan nanti, sekaligus sebagai compilernya.</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>
</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>Saat artikel ini ditulis, software yang digunakan adalah FlashDevelop versi 4.0.1 RTM dan Adobe Flash Professional CS5.5 apabila anda tidak memiliki versi yang sama, tetap bisa mengikuti tutorial ini tapi mungkin harus ada sedikit perubahan yang dilakukan.</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>
</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>Selama proses tutorial ini, versi ActionScript yang digunakan adalah versi ActionScript 3, dan untuk mengikuti tutorial ini setidaknya anda sudah mengerti dasar-dasar ActionScript 3 karena saya tidak akan menjelaskan secara detil setiap bagian code yang nantinya akan diberikan.</span></div>
</div><div style=”margin-bottom:24px;”>- - - - - -
<span style=”color:#444444;font-size:large;”><a></a></span>
<span style=”color:#444444;font-size:large;”> Part 1.1 - Instalasi</span>
<div><div style=”text-align:justify;”><span style=”color:#444444;”>Pertama-tama pastikan anda sudah mengInstall FlashDevelop terlebih dahulu, </span><span style=”color:#6aa84f;”>apabila belum, silahkan download di sini</span>, <span style=”color:#444444;”>setelah ter download silahkan jalankan installernya dan ikuti instruksi yang diberikan. Pada salah satu bagian installer akan ditanyakan apa saja yang akan di install, 3 diantaranya adalah<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”> </span>Flex SDK, AIR SDK, dan Flash Debugger<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”>, </span>ketiga pilihan itu akan otomatis di download apabila instalasi selesai, jadi pastikan koneksi internet anda siap untuk mendownload. Apabila anda sudah mendownload Flex SDK / AIR SDK /<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”> </span>Flash debugger<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”> </span>sebelumnya, silahkan jangan dicentang pilihan-pilihan tersebut dan bisa di setting nanti.</span></div></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><span style=”color:#444444;”>
</span></div><div><div style=”text-align:justify;”><span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”>
<span style=”color:#6aa84f;”> </span></span></span><span style=”color:#6aa84f;”>Apabila anda sudah menginstall FlashDevelop dan mendownload ketiga file diatas secara otomatis melalui Installer, lewati bagian di bawah dan langsung pindah ke Part 1.2.</span></div></div><div style=”color:#444444;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”>
</div></div><div><div style=”text-align:justify;”><span style=”color:#444444;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”>
</span><span style=”color:#6aa84f;”>Disarankan untuk bagian ini, apabila anda mendownload file-file yang disebutkan di bawah untuk di simpan di lokasi yang mudah dicari nantinya.</span></div></div><div style=”color:#444444;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”color:#38761d;”>
</span></div></div><div><div style=”text-align:justify;”><span style=”color:#444444;”>Untuk mendownload<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>Flex SDK dan AIR SDK secara manual, silahkan download Flex SDK di sini dan<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>AIR SDK di </span>sini<span style=”color:#444444;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”>.</span></span><span style=”color:#444444;”> Setelah mendownload kedua SDK tersebut, extract Flex SDK<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>ke suatu tempat, lalu extract AIR SDK ke folder yang sama dengan hasil extraksi Flex SDK. Overwrite jika ditanya. </span></div></div><div style=”color:#444444;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”line-height:1.5;”>
</span></div></div><div><div style=”text-align:justify;”><span style=”color:#444444;”>Untuk mendownload Flash debugger, silahkan di download di </span>sini<span style=”color:#444444;”>dan cari versi yang bertuliskan<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>Project content debugger, download sesuai dengan OS yang anda pakai.</span></div></div><div style=”color:#444444;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”line-height:1.5;”>
</span></div></div><div><div style=”text-align:justify;”><span style=”color:#444444;”>Sekarang buka FlashDevelop anda dan navigasi ke Tools > Program Settings lalu pilih AS3Context pada list disebelah kiri, setelah itu cari Installed Flex SDK, klik icon yang ada dikanannya untuk mengedit dan saat terbuka window baru klik path di bagian kanan dan ganti jadi path dimana anda mengekstrak Flex SDK tadi. Apabila path nya betul maka list dibawahnya akan otomatis berubah sesuai versi Flex dan AIR yang ada.</span></div></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”color:#444444;line-height:1.5;”>
</span></div></div><div><div style=”text-align:justify;”><span style=”color:#444444;”>Masih pada menu<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>Program Settings, pilih<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>FlashViewer** di list sebelah kiri, dan set path pada<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:small;”><span style=”line-height:1.5;”> </span></span>External Player Path ke lokasi dimana anda mendownload Flash debugger sebelumnya.</span></div></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”color:#444444;line-height:1.5;”>
</span></div></div><div><div style=”text-align:justify;”><span style=”color:#444444;”>Sekarang FlashDevelop **anda siap digunakan :)</span></div><span style=”color:#444444;”>
</span></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”></div>- - - - - -
<span style=”color:#444444;font-size:large;”>
</span>
<span style=”color:#444444;font-size:large;”> Part 1.2 - Setup Flash IDE</span>
<div><div style=”text-align:justify;”><span style=”color:#444444;”>Buka Tools > Program Settings apabila anda belum melakukannya dan pilih ASCompletion dari list di sebelah kiri, lalu ganti Path to Flash IDE ke lokasi dari Flash.exe dimana anda sudah menginstall software Adobe Flash.</span></div></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”color:#444444;”>
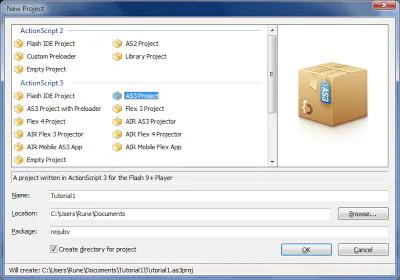
</span></div></div><div><div style=”text-align:justify;”><span style=”color:#444444;”>Sekarang buat project baru untuk testing atau sebagai template anda dimasa depan nanti. Klik menu Project > New project, meski di situ ada pilihan untuk menggunakan Flash IDE Project,<span style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”> </span>tapi kita akan memilih AS3 Project untuk template project kita. Flash IDE Project tidak dipilih karena itu hanya template kosong dengan settingan compile yang diarahkan ke Flash IDE, sedangkan kita menggunakan AS3 Project karena sudah disediakan folder-folder dan main class yang berguna untuk kita gunakan nantinya.</span></div></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><div style=”text-align:justify;”><span style=”color:#444444;line-height:1.5;”>
</span></div></div><div style=”text-align:justify;”><span style=”color:#444444;”>Jadi pilih AS3 Project dan beri nama kepada project ini melalui input box dibawah, silahkan apabila anda ingin memberi nama package, package berguna untuk menjadi folder dimana nanti code yang anda buat akan di simpan di dalam folder src. Jadi apabila package anda bernama reijubv, maka semua code actionscript yang dibuat nanti ditaruh di src/reijubv.</span></div></div><div style=”margin-bottom:24px;”><div><span style=”color:#444444;”>Pastikan checkbox Create directory for project tercentang agar project nantinya dibuatkan folder sendiri.</span></div><div style=”font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;”><span style=”color:#444444;”>
</span></div><div class=”separator” style=”clear:both;font-family:Georgia, ‘Bitstream Charter’, serif;font-size:16px;line-height:1.5;text-align:center;”><span style=”color:#444444;”>
</span></div><span style=”color:#444444;”>
</span>
<div style=”text-align:justify;”><span style=”color:#444444;”>Setelah selesai akan muncul 3 folder utama yaitu bin, lib, dan src. Folder src adalah yang akan paling banyak kita gunakan nantinya.</span></div></div><div style=”margin-bottom:24px;”><div style=”text-align:justify;”><span style=”color:#444444;”>Sekarang buka Adobe Flash milikmu dan buat project flash AS3 baru dengan memilih File > New > ActionScript 3.0. Set resolusi ke 640x480 dan frame rate 30. Sekarang langsung saja save dengan menekan Ctrl + S atau File > Save, dan simpan ke tempat dimana tadi project FlashDevelop-mu dibuat. Beri nama sama dengan project FlashDevelop-nya. Bila sudah, lihat window Properties, bila tidak ada, klik Window > Properties atau tekan Ctrl + F3. Klik Publish Settings dan pindah path dari output file ke folder bin yang ada di folder project kita agar lebih terorganisir. Klik OK bila sudah selesai.</span></div><div style=”text-align:justify;”><span style=”color:#444444;font-family:inherit;”>
</span></div><div><div style=”text-align:justify;”><span style=”color:#444444;font-family:inherit;”>Masih di window Properties, apabila menggunakan Flash CS5.5, klik icon wrench di sebelah kanan dropdown Script. Pindah ke tab Source, dan klik entry pertama pada list yang hanya berupa icon folder dan titik (.) lalu klik Browse to Path lalu browse ke folder src di dalam folder project kita. Cara lain adalah klik 2x entry pertama tersebut dan ketikkan saja ”.\src” tanpa tanda kutip.</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>
</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>Cara kedua ini lebih baik karena apabila nanti project anda pindah ke folder lain tidak perlu melakukan setting lagi path untuk source. Setelah itu kembali ke window Properties pada box Class ketikkan “Main”, tanpa tanda kutip. Apabila anda tadi sudah meng-set nama package saat membuat project FlashDevelop, maka ketiklah seperti ini : “namapackage.Main”, pada tutorial ini karena nama package saya adalah “reijubv”, maka saya masukkan “reijubv.Main”. </span></div><div style=”text-align:justify;”><span style=”color:#444444;”>
</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>Setelah selesai Save lah kembali. </span></div><div style=”text-align:justify;”><span style=”color:#444444;”>
</span></div><div style=”text-align:justify;”><span style=”color:#444444;”>Sekarang kembali ke FlashDevelop dan buka class Main yang ada di dalam package tadi, apabila anda menggunakan package. Sekarang ubah function init dari </span></div>
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
}
<span style=”color:#444444;”>menjadi</span>
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
trace("project berhasil dijalankan!");
}
<span style=”color:#444444;font-family:inherit;”>setelah itu klik Project > Properties , ganti dropdown Compilation menjadi Other IDE dan di bagian Test Project ganti menjadi External Player.</span>
<span style=”color:#444444;font-family:inherit;”>
</span>
<span style=”color:#444444;font-family:inherit;”>Sekarang save lagi dan coba run project ini dari FlashDevelop. Apabila berhasil maka dari Flash IDE akan muncul window flash player dan pada window outputnya muncul tulisan “project berhasil dijalankan!”.</span>
<span style=”color:#444444;font-family:inherit;”>
</span>
<span style=”color:#444444;font-family:inherit;”>Selamat, sekarang anda telah berhasil melakukan setup FlashDevelop agar bisa bekerja sama dengan Flash IDE !!.</span>
<span style=”color:#444444;font-family:inherit;”>
</span>
<span style=”color:#444444;font-family:inherit;”>Sekian part 1 dari tutorial ini, tunggu part selanjutnya dan mohon maaf jika ada kesalahan tulis :D</span>
<span style=”color:#444444;font-family:inherit;”>
</span>
<span style=”color:#38761d;font-family:inherit;”>File akhir dari tutorial part 1 ini dapat di download di sini.</span>
<span style=”color:#444444;”>
</span>
<span style=”color:#444444;font-family:inherit;”>To Do :</span>
<span style=”color:#444444;font-family:inherit;”>Sekarang setelah mengikuti tutorial part 1 ini, ada beberapa hal yang mungkin berguna untuk anda lakukan, cari tahu, dan pelajari, diantaranya adalah :</span>
<span style=”color:#444444;font-family:inherit;”>Mengganti theme dari flashdevelop agar sesuai dengan yang anda sukai</span>
<span style=”color:#444444;font-family:inherit;”>Merubah resolusi dan warna background dari project flash kita melalui code (bukan dari IDE)</span>
</div></div>












0 comments