All Posts in Godot

Share your creations!

 Loading...
Loading...How I handle my game's difficulty with one curve

 Loading...
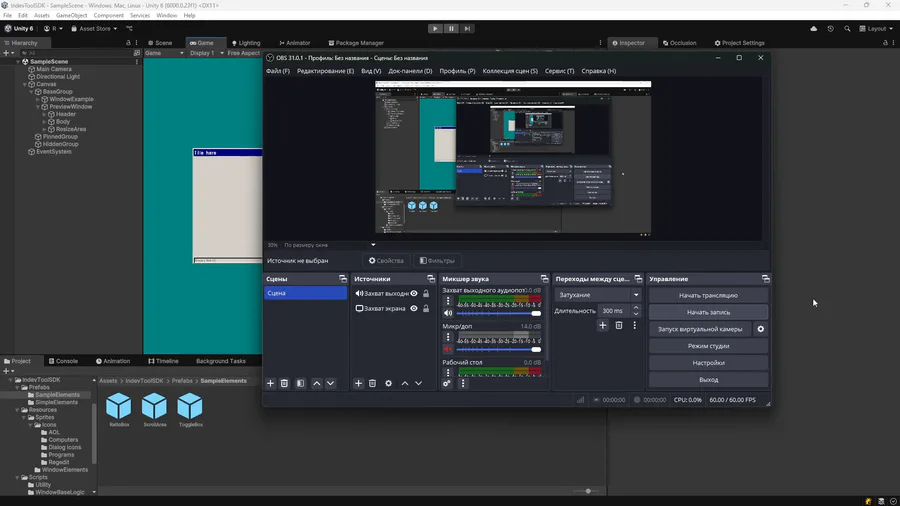
Loading...Updates again:
- Added dropdown (beta)
- Added scrollbar (without vertical scrolling for now)
- Added status bar at bottom of window (no code)
- Added window with icon mode
- Labels for preview elements
- Fixed window UI masking bug
- Fixed inputfields

 Loading...
Loading...1H vs 100H playtime in my game Hyperslice
Checkout the demo on Steam 👇
https://s.team/a/2977820

 Loading...
Loading...Pretty happy about my new background and transition to the missiles fight!
PS: Try Hyperslice demo on Steam 😎👇https://s.team/a/2977820
The douple jump from the last post is only a debug mechanic and wont be in the game








 Loading...
Loading...