
 Loading...
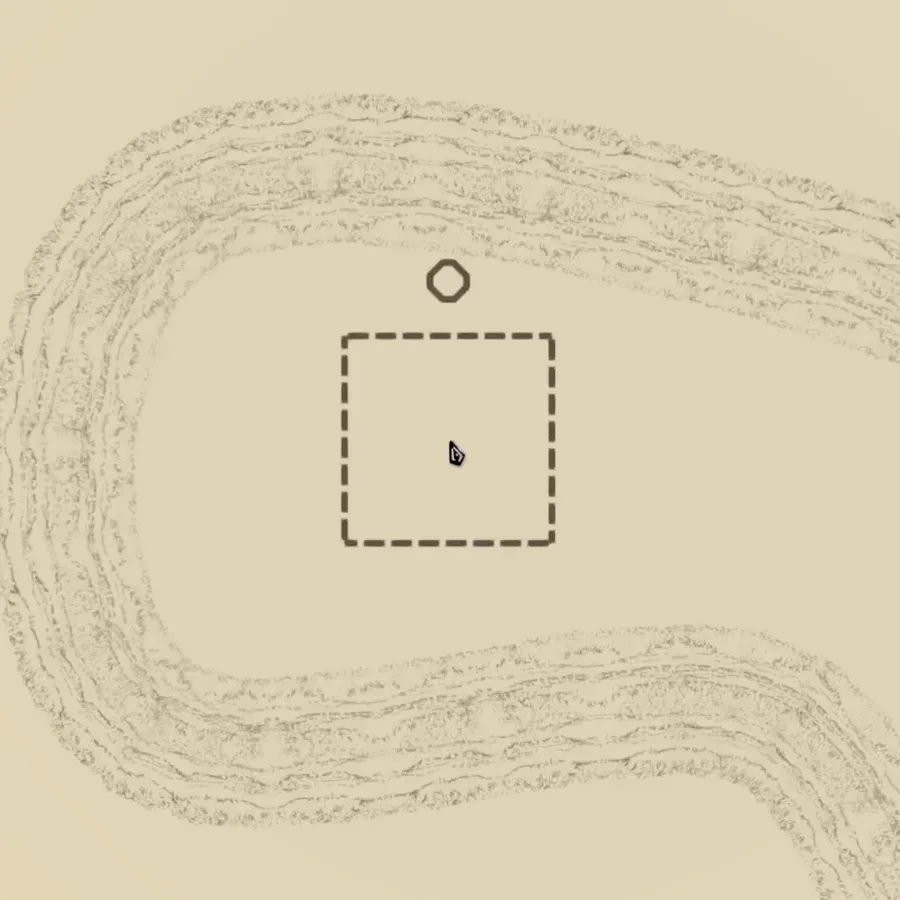
Loading...Also possible would be a direct placement of a plot, where the border is leaned against the road.

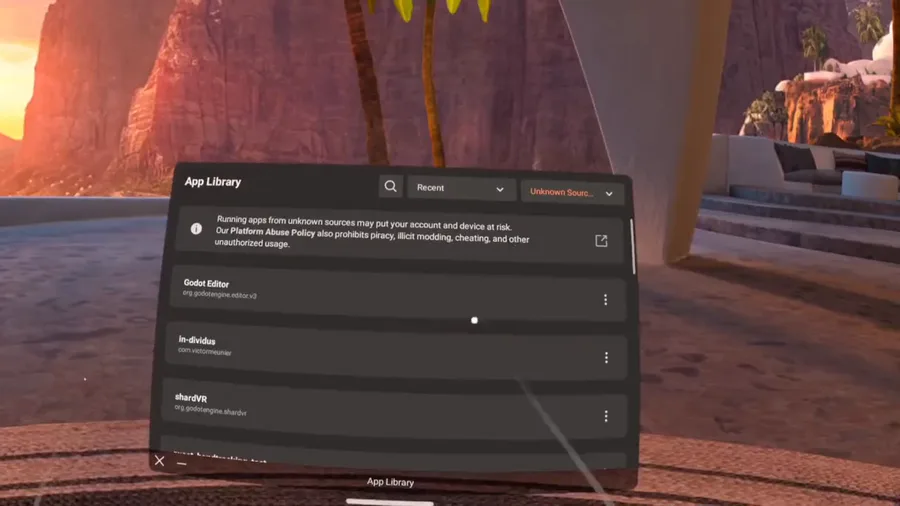
I made a video talking about accessbility with Godot with code examples!
Watch it here: https://youtu.be/YVGL3IifhLc

 1
1 1
1 1
1
 Loading...
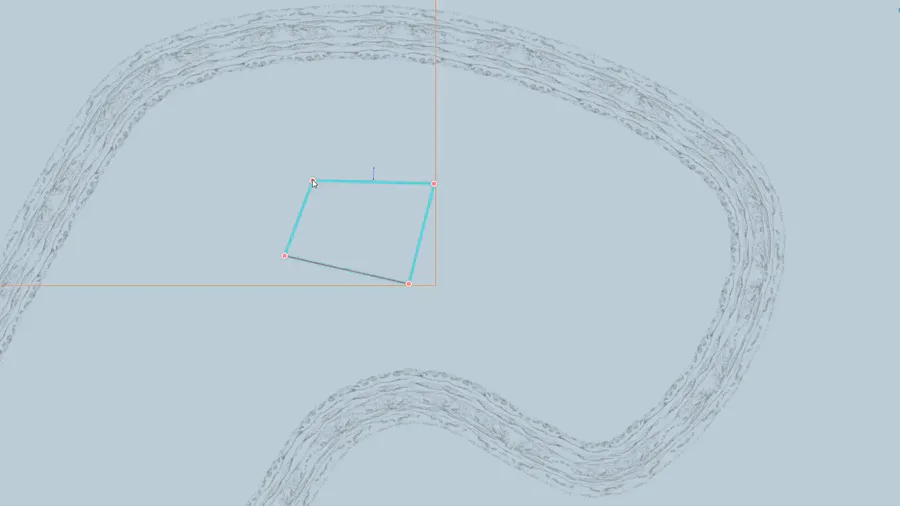
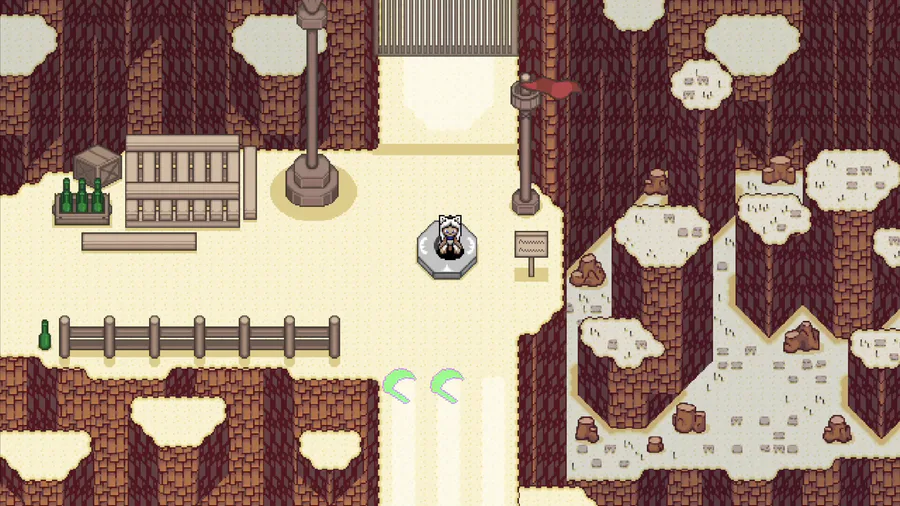
Loading...Here is a very early prototype for my plot tool. The boundary leans against the road and entrances are generated automatically.

 Loading...
Loading...I'm curious. ( •_•)
I've seen other indie games in relatively early development being covered by game journalists, and I was curious if I should try contacting one for my game #TwelveSlotSaloon?
What are your thoughts? Should I have more done?
 4
4 2
2 1
1 1
1 1
1 1
1 1
1
 Loading...
Loading...I always thought it's a bit difficult to implement, but now I found a nice table structure without affecting the ball. So here it is, you can nudge the table. I'm quite happy about the result and most amazed how easy it was.
 1
1 1
1 1
1 1
1
I can freely set the size of the market. The market stalls and decorations are automatically adjusted.
 2
2 2
2 1
1 1
1 1
1 1
1 1
1 1
1
 Loading...
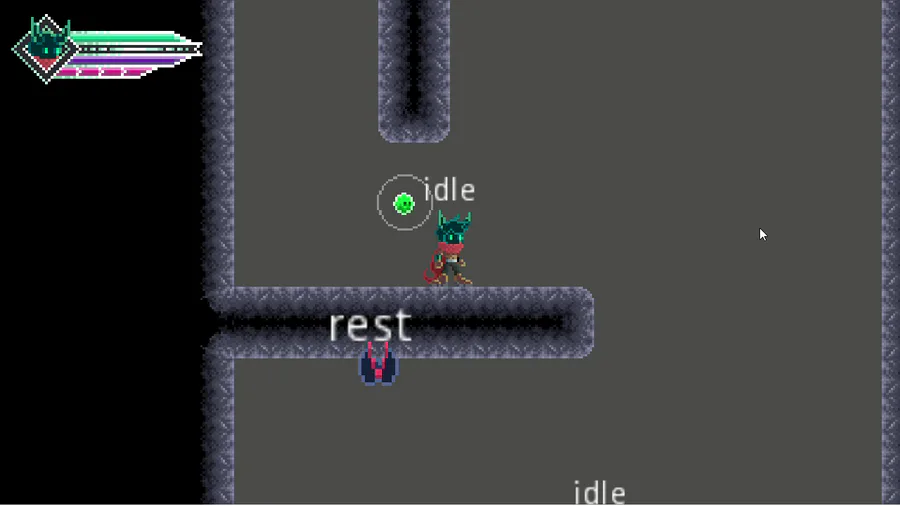
Loading...⬛Black attacks will hurt you unless you jump over them.
🟢Green attacks will only hurt you if you're jumping.
So make sure to watch where you're jumping in #TwelveSlotSaloon battles. Who knows what trouble you'll get yourself into?...(•_•)

 Loading...
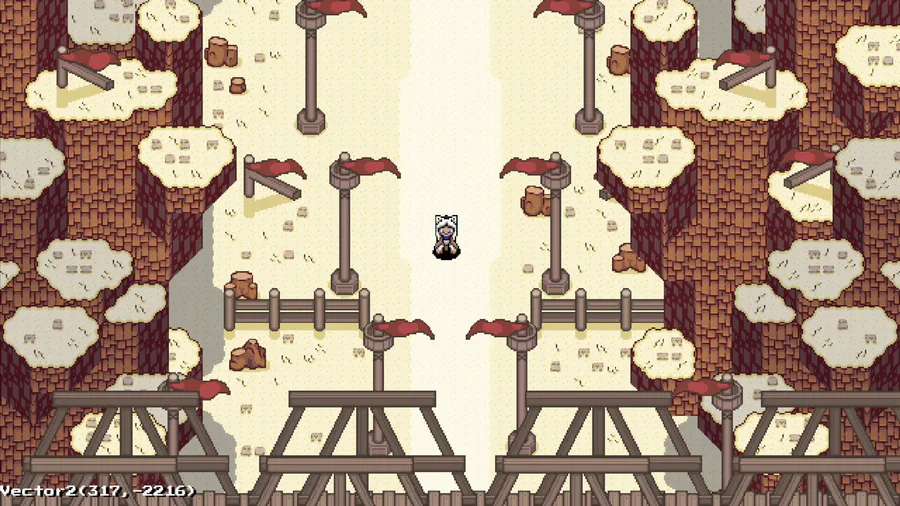
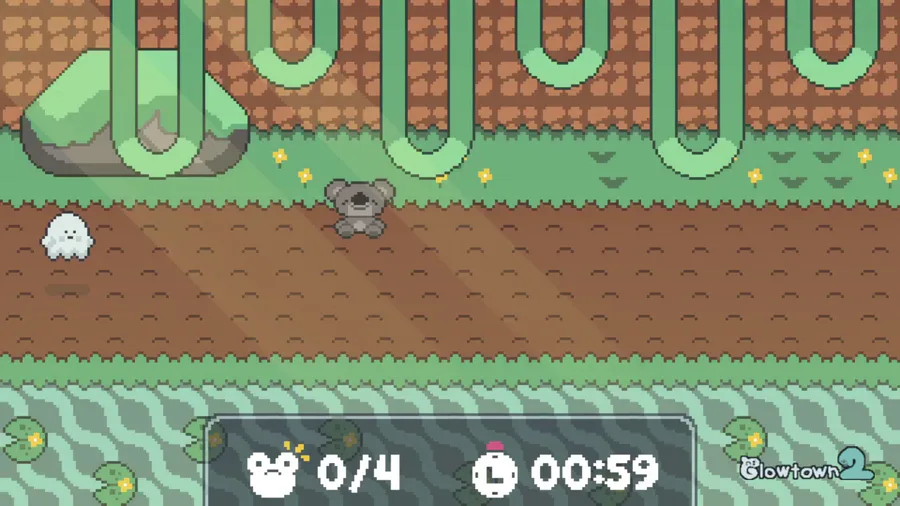
Loading...I started working on a new map for Glowtown 2: Lilypad Ponds 🪲
Download the game here: https://gamejolt.com/games/glowtown-2/757676
Welcome to the Godot community on Game Jolt!
Godot is a cross-platform, free and open-source game engine released under the MIT license.
This community is for developers who use the Godot engine for their games.
RULES
Keep all posts SFW!
Share tips, content and applications being made with Godot.
Use English when sharing stuff with the community.
Be nice!
Make sure you read and follow the Game Jolt Site Guidelines.