
 Loading...
Loading...Dashpong has been released 1 year ago🤯
To celebrate, it's on a weeklong deal at 50% off!
Grab it now and destroy you friends😍
https://store.steampowered.com/app/1729250/Dashpong/

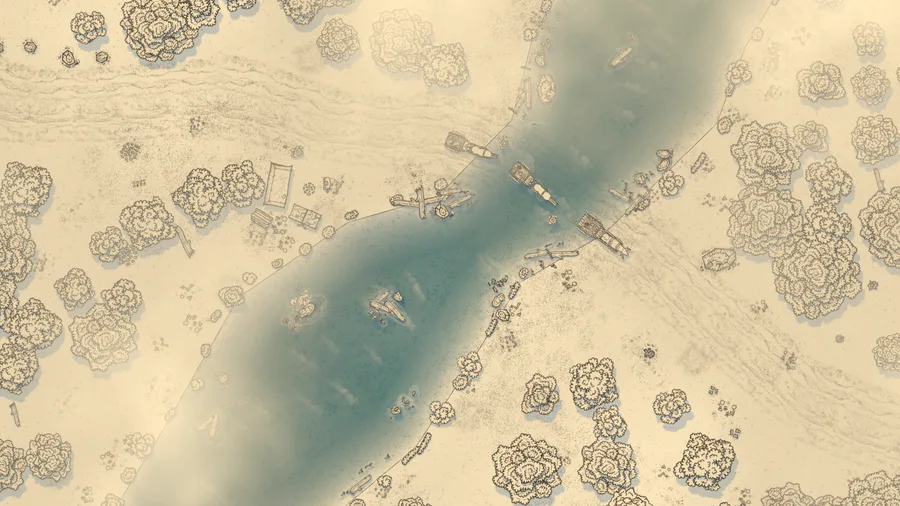
Village in the water. Made with Canvas of Kings.

Seeing your game take shape is so rewarding. Excited to keep going! #indiegame #pixelart #screenshotsaturday
 1
1
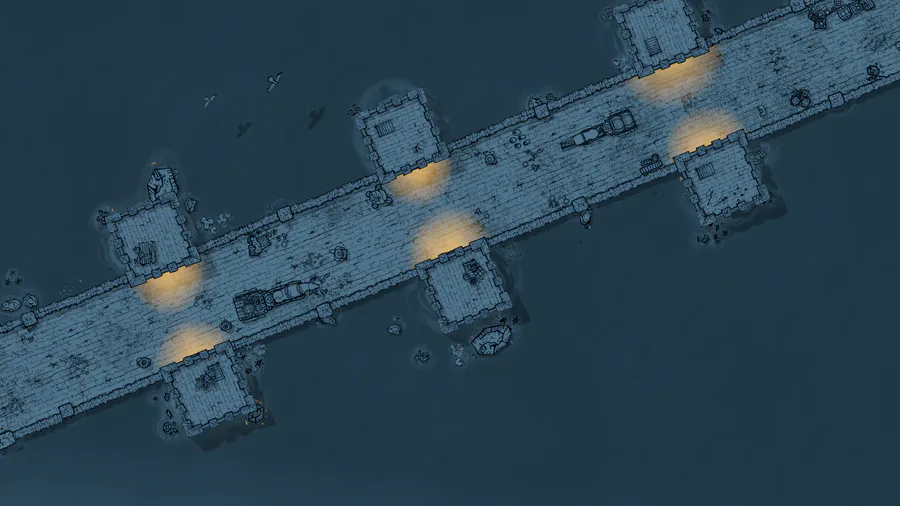
Bridge in winter. Made with Canvas of Kings.
Level up animation made in Godot 4
Sources 👇https://github.com/MrEliptik/godot_ui_components
Watch the full creation video in early access on Patreon 👇
https://www.patreon.com/posts/91396739




I have added used-definable water to Canvas of Kings. My mapmaking tool is now also available for macOS.
 2
2 1
1 1
1
 Loading...
Loading...Try out Colorspace demo, and get at the top of the leaderboard!
⚡Race at full speed
🎨Switch color to destroy obstacles
☠️Avoid spikes, lasers, electricity, missiles and more
Try it now https://s.team/a/2479190/

 Loading...
Loading...Some of the new things I'm working on.
 1
1week: 2 remade the rhythm system in c#. integrated FMOD in gdscript. most of the work is backstage so nothing much to see, will also work on the sprites later. pausing development on hellboxer to work on a gamejam project. #HellBoxer #action #music 


 1
1week: 1 of switching to #godot from #unity. Learning the engine and working on Project: #HellBoxer 

 #platformer #rhythm #action #adventure #music
#platformer #rhythm #action #adventure #music
Welcome to the Godot community on Game Jolt!
Godot is a cross-platform, free and open-source game engine released under the MIT license.
This community is for developers who use the Godot engine for their games.
RULES
Keep all posts SFW!
Share tips, content and applications being made with Godot.
Use English when sharing stuff with the community.
Be nice!
Make sure you read and follow the Game Jolt Site Guidelines.