
Next up
For day 1114 of coding; nothing to show yet, but I'm working on a new player state that involves reading and talking
For day 1113 of coding, I gave the dragon collision and a shadow. I've also made a wooden sign with collision as well
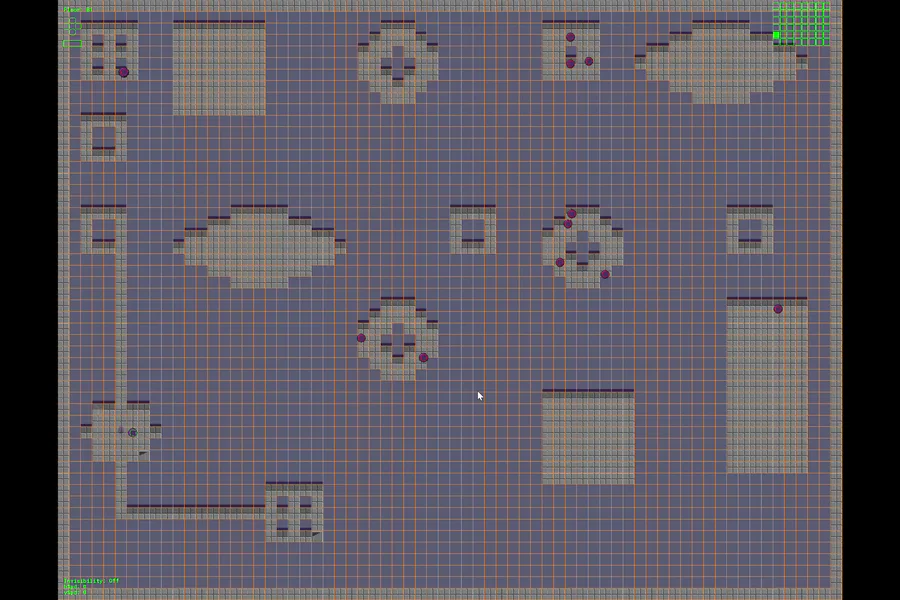
For day 1110 of coding, I've added a new layer with a new set of clouds to see how it looks
Gordy and her punk band, Dead Pets haven't hit it big but they will any day now!
Which Dead Pets member are YOU? Complete our quest and tell us.
Play the FREE demo of Dead Pets Unleashed: https://bit.ly/deadpetsgj
For day 1112 of coding, a dragon makes an appearance. I just need to assign collision, a shadow, etc.
Dragon is by @SubterraneanExhibit ![]()
@JurassicSunsetGamesLLC ![]() is a Jolter to Watch and and a studio which delivers bite-sized experiences to today's gamers! Follow @JurassicSunsetGamesLLC
is a Jolter to Watch and and a studio which delivers bite-sized experiences to today's gamers! Follow @JurassicSunsetGamesLLC ![]() before the quest ends on February 3 and you'll get Coins!
before the quest ends on February 3 and you'll get Coins!
For day 1115 of coding, I am currently working on having the interaction create dialog boxes for things like signs or other characters. Nothing to show yet still unfortunately
For day 1117 of coding, we now have a purple dragon by @subterraneanexhibit ![]() . I am also working on a speech bubble that appears as I get close
. I am also working on a speech bubble that appears as I get close
One issue I'm facing is drawing the bubble in front of the dragon and the player
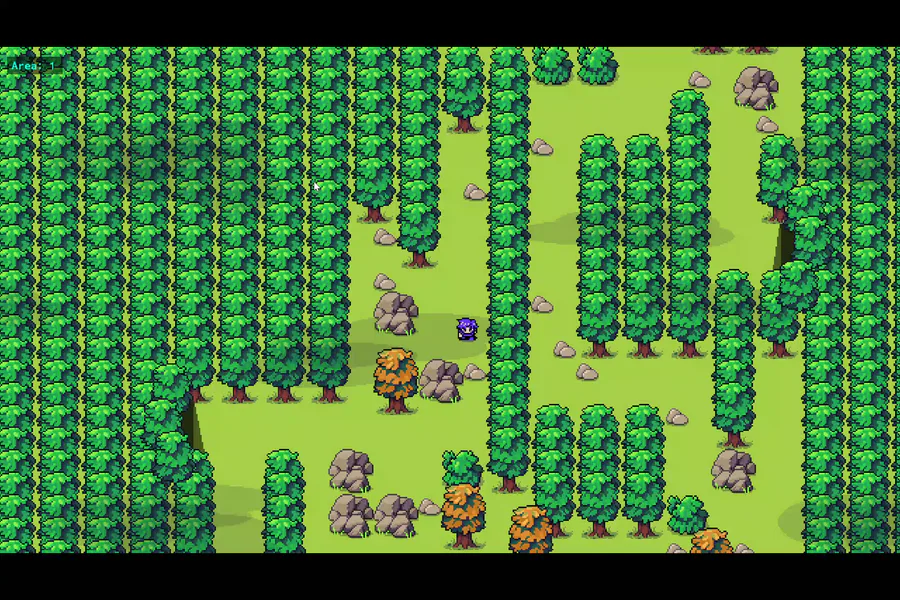
For day 1109 of coding, I made sure the forest exits are set to the correct depth that will allow the shadows to appear over them

















0 comments