To make your enemies animated, you should first look at the
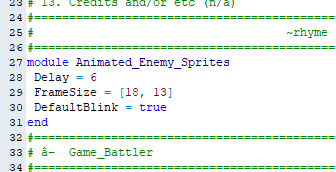
settings in the Animated_Enemy_Sprites module around line 27-31.

Delay is the amount of frames the game waits before switching to the next image in the spritesheet.
FrameSize is an array that defines some settings that each frame has to follow:
The 18 is the amount of frames for each row in the spritesheet. Originally set to 4, but I set it to 18 for mine.
The 13 is the amount of rows the spritesheet will have.
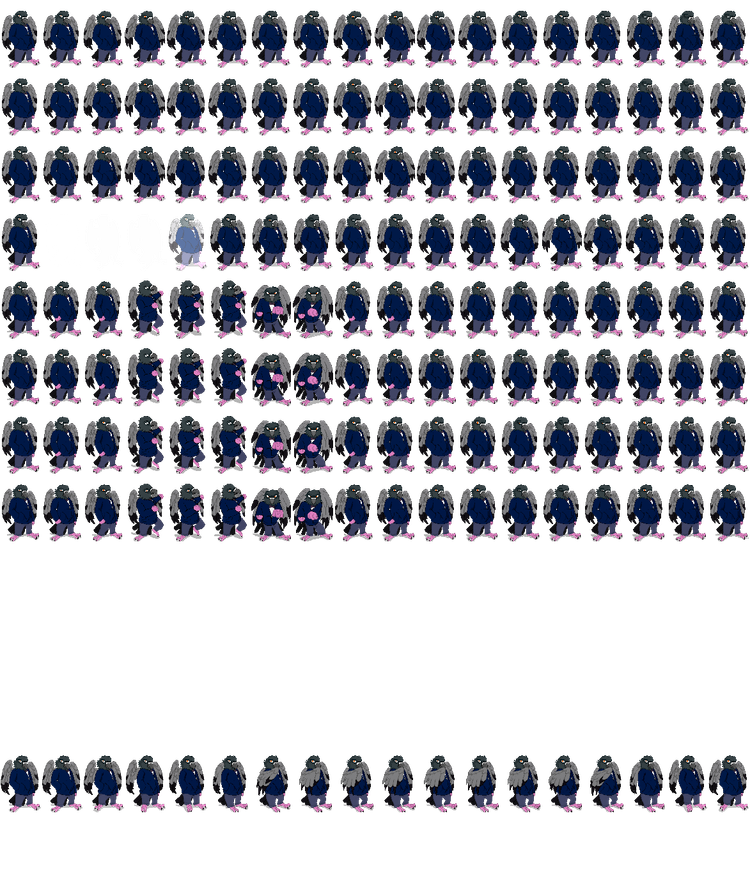
The spritesheet would then look something like this:

Each row is a type of animation that will play for a certain action.
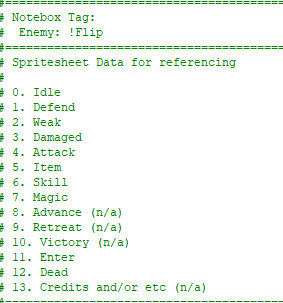
The animation in each of these rows for the enemy is set according to the "Spritesheet Data for referencing" at the top of the script:

There are extra spaces left out in the spritesheet example I posted, the ones in the middle being:
# 8. Advance (n/a)
# 9. Retreat (n/a)
# 10. Victory (n/a)
These rows are all unused in the script, most likely for the user to set them in whatever code they want.
The empty row at the end of the spritesheet is of course the death animation, which is none for mine.
Although it says 13. in the spritesheet reference data, you can completely ignore it like I did.
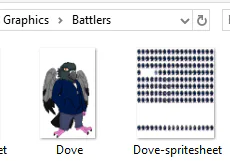
Now to actually make the spritesheet work for the specific enemy, name the spritesheet after the image name you set for your enemy.

In this example the regular enemy image for the dove enemy would be called Dove.png and the spritesheet would be also placed in the same folder as this image and called Dove-spritesheet.png
This should be all to make it work.
--------------------------------------------------
Though this script is alright, it does have some bugs, namely making hidden enemies not hidden at all anymore.
Here's some code you can add to make it work again.
Replace the code in line 158-159 with this:
self.opacity = 255 if @battler_visible || @pose == 12 || @battler && @battler.dead?
self.opacity = 0 unless @battler_visible || @battler && @battler.hidden? || @pose == 12














2 comments