
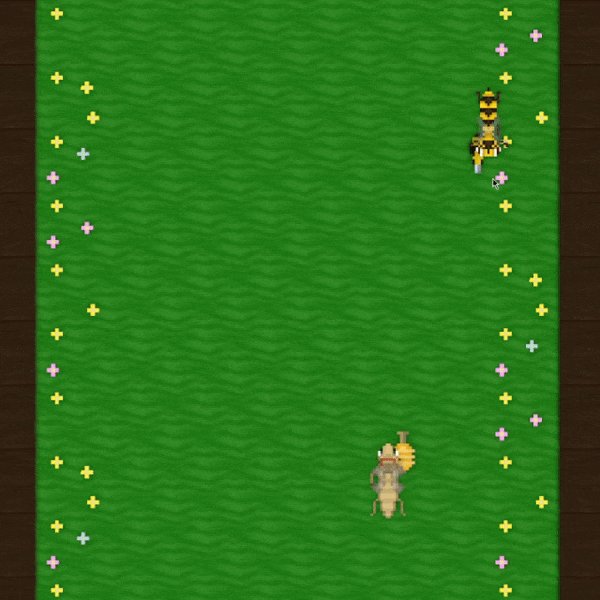
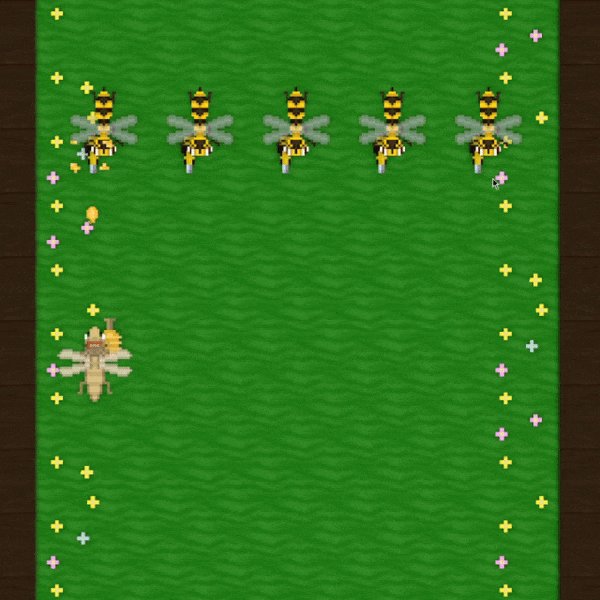
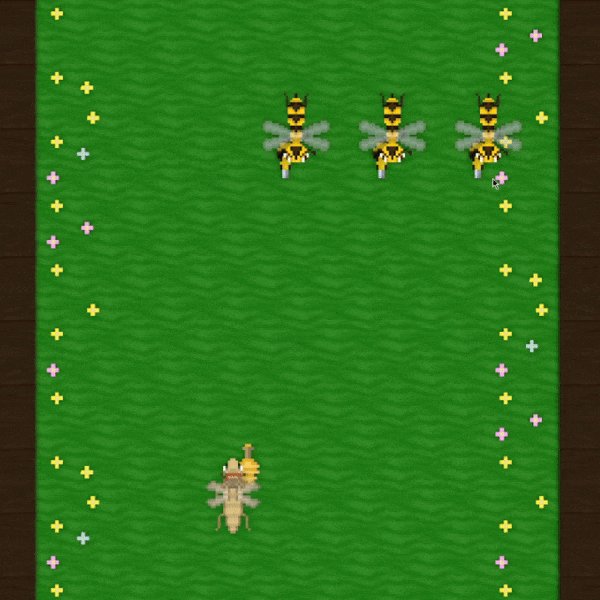
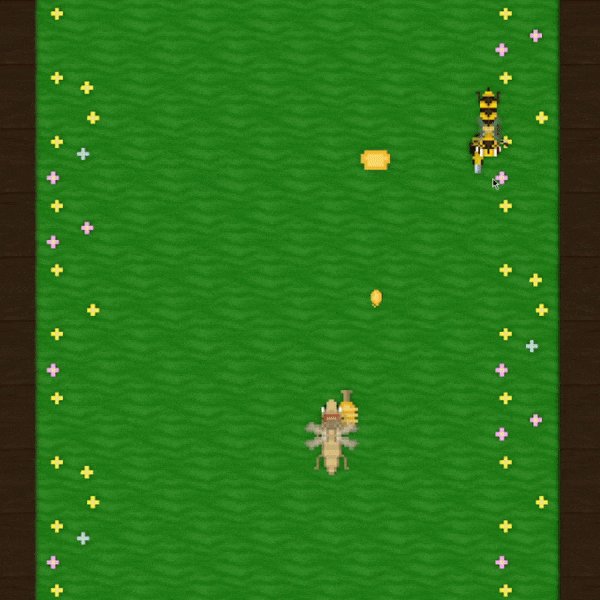
So far, Hensen Hopper features a classic shmup game-play flow. Enemies spawn in columns, wait and fire for a time, and then fly past the main character to de-spawn off-screen. The player takes damage when Hensen is hit by flying stingers fired by the Yellow Jacket enemies or if they touch an enemy. There is one working enemy type currently which is about as basic as a shmup enemy gets, they fly in, hover for roughly ten seconds firing bullets intermittently, and then fly out, but I plan on coding more and unique enemy types after I finish the demo. Right now, (almost) everything in the game has sound effects, music, and animations. I am using royalty free music and sounds (alongside some sounds I recorded myself) from various sources who will be credited in the credits tab of Hensen Hopper's main menu as with Deathly Descent and It's a Cube.

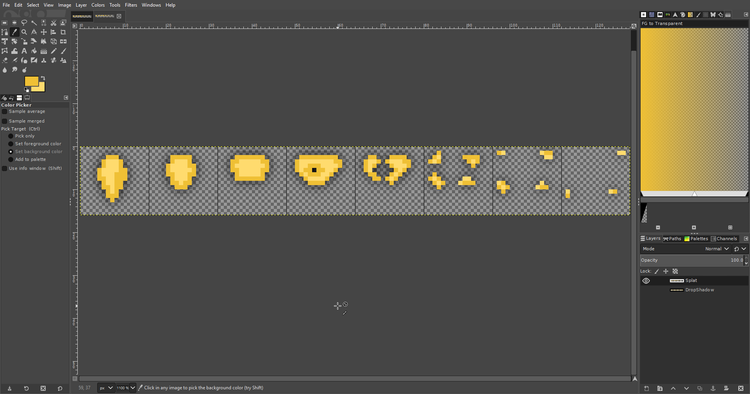
As I said above, animation is one of my primary learning focuses with this project because, and this is especially apparent when you look at the sprite-sheet animations for Deathly Descent, animation is probably my weakest area as a game developer right now. One improvement I've been trying to make in particular is keeping a consistent sprite-sheet frame-rate of 24 frames-per-second (fps) which is, according to what I've read online, the industry standard frame-rate for 2D animation. This doesn't mean every single sprite-sheet in Hensen Hopper is 24 frames, but I've been putting care into intelligently choosing each animation's frame count based on the duration of the animation at an overall rate of 24 fps, for example, the splat animation when the honey bullets hit an enemy is 8 frames because that animation is roughly a third of a second long.

My plan at the moment is to have a beta/demo version of this game ready by the end of the year. The full game is going to expand upon what's in the demo so I'm trying to keep the demo small. I really don't have a whole lot else to do when it comes to getting the demo version of the game ready, however there are many loose ends I still need to tie before I can release a demo version.
To Do:
Create button art for the main menu buttons
Search for a good font for the main menu buttons and in-game text
Add collision animation and sound effects for enemy bullets
Add more detail to the in-game background tile-map
Enemy and player defeat animation
Build interactive pause and death screen menus
That's all I have for today, thanks for reading! I'm planning to start posting to GameJolt a lot more frequently with images, videos, or simply stories to tell about what I've done each day so stay tuned if you're interested!
- Matt











0 comments