Next up
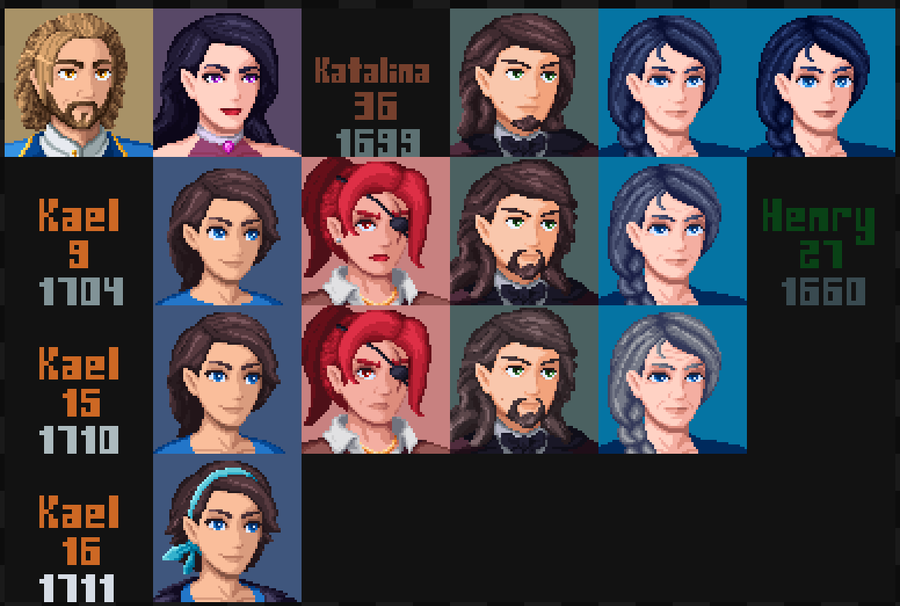
Great progress today. Knocked out a ton of the variants for different points in the story. The last main things to do are reverse engineer Henry's design, interpret my create-a-character as a sprite in my style, and... Kael. Ugh. We'll see about him... :P
Picked a bad time to stop posting, to be honest. This gif is a year old! just a snippet of how things have evolved.
i've been having too much fun wasting time polishing the cosmetic appearance of my game's obsidian vault, adding banners and art all over the place. this week i updated several of the deities. the glowups from what they were before is crazy...
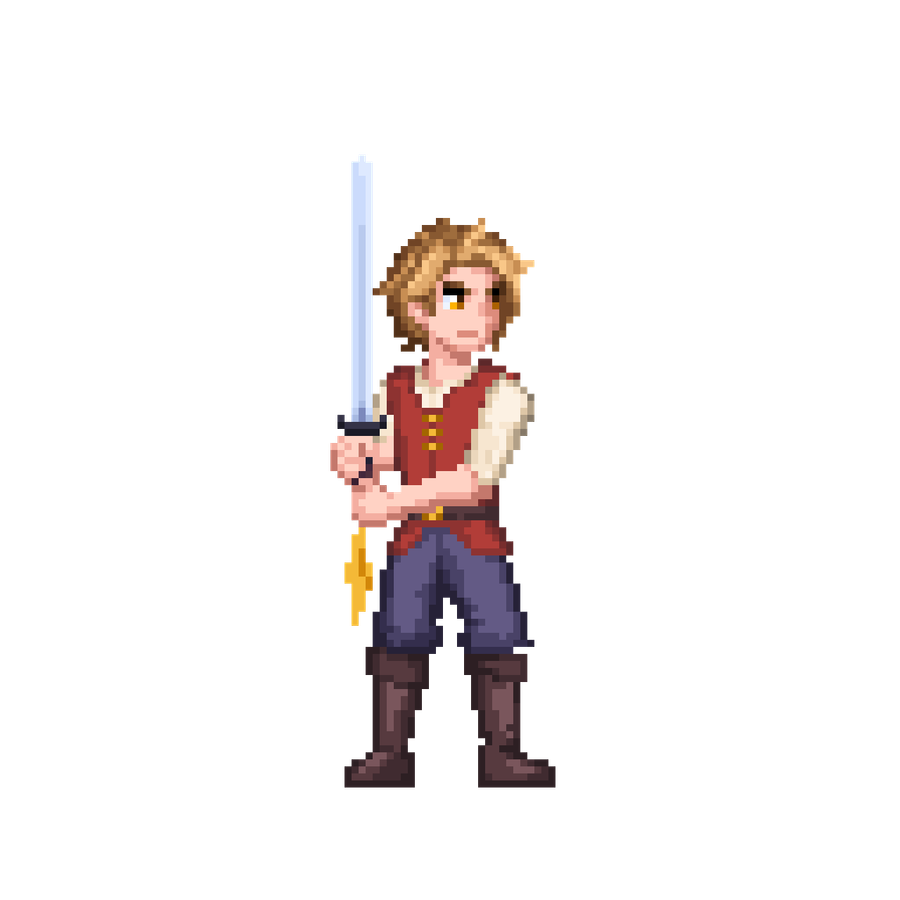
Finally, finally, FINALLY getting to animating new Kael's attack! Here's the 3 hit combo! I love the secondary motion from the scarf :D
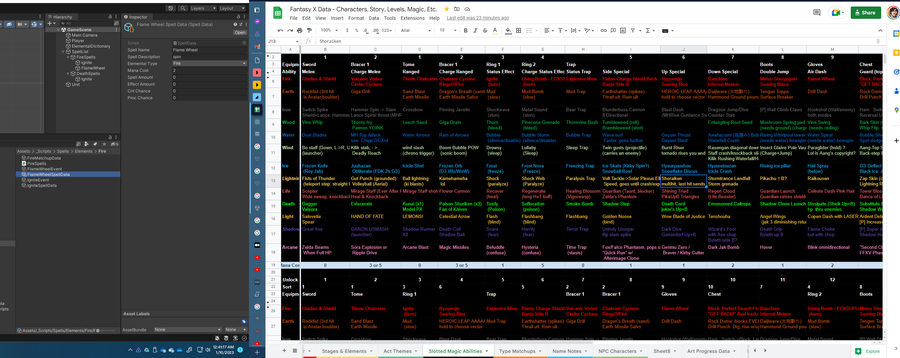
I have a scriptable object for each element as the attacker, with entries for other elements mapped to enum values for each multiplier. To keep things organized, instead of having a class for all spells, each family of spells will have its own.
YUGE milestones! the entire data-fed attack pipeline is in place! healthbars and floating combat text!
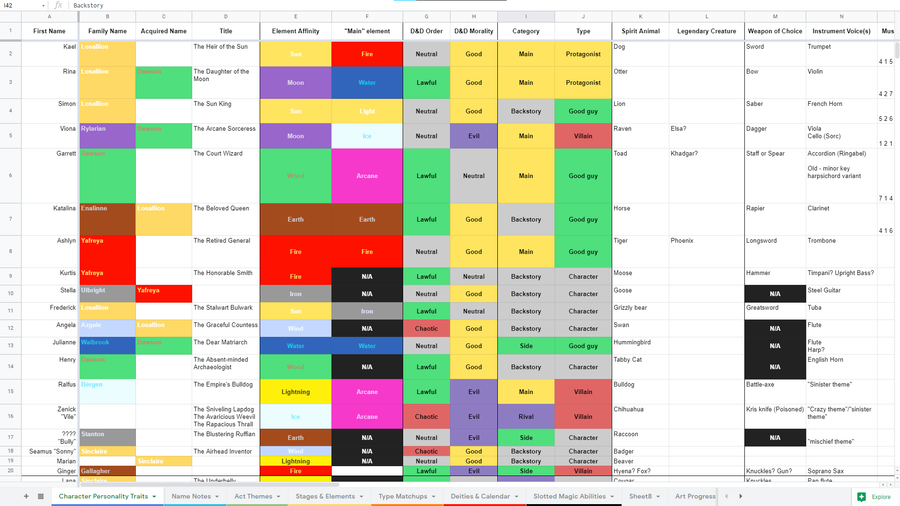
The only way I've been able to keep this project intact is via the massive amount of notes and details I've kept totally organized in spreadsheets & sprawling OneNote docs. There's a lot of ideas to juggle, and these tools help keep me from dropping them.
after some physical therapy, Kael has finally loosened up his stiff back posture, and his attack has been pushed MUCH harder!
From Demo 2 in #Godot. Finally got Kael's design to a point where I didn't mind spending some time animating him. And the movement is starting to feel really snappy. Really happy with where it's going.











0 comments