For this tutorial, I will be using ASEprite, but any 2D sprite software that can create animations with different frames (such as Piskel) will work fine.
So... let's go!
Step 1: Create a Static Signature Text
You can use whatever text editor or any other software to create the static signature. I'm using Google Docs, but any other place is fine. You can even draw your signature directly.
Just be careful about one thing: since we're going to be animating the characters to jump each at a time if you select a cursive style font, where the characters are connected, you might have trouble animating them later!

Step 2: Importing and Tidying Up
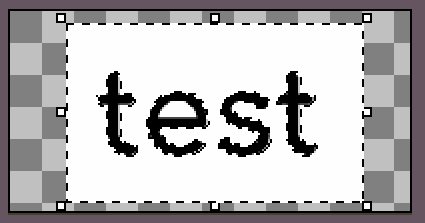
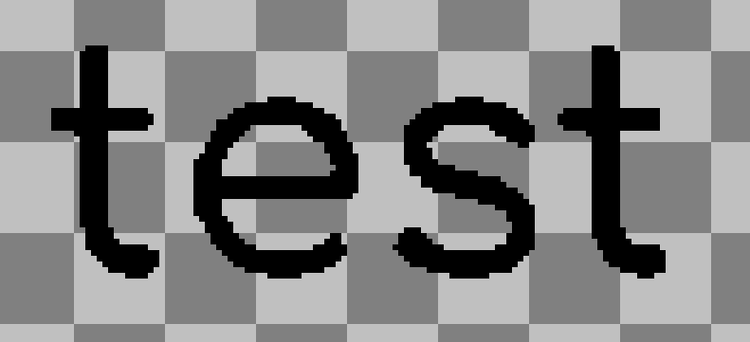
Copy the text you want to animate and paste it into your drawing software. You might have to resize the copy-pasted image to fit your canvas:

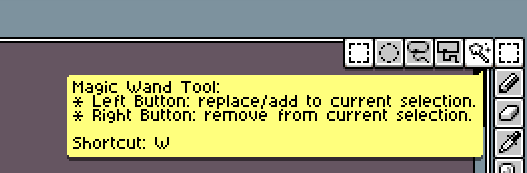
After this, we need to remove this blank stuff from around the text. We'll do that by using the Magic Wand tool, which allows us to make a selection by color:

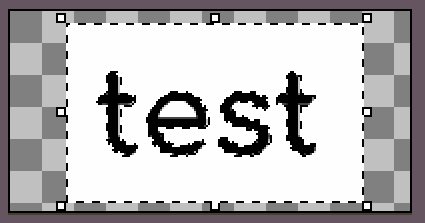
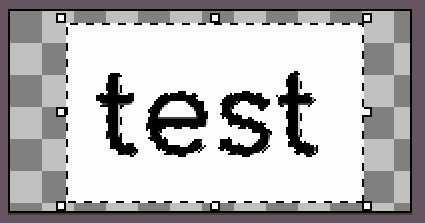
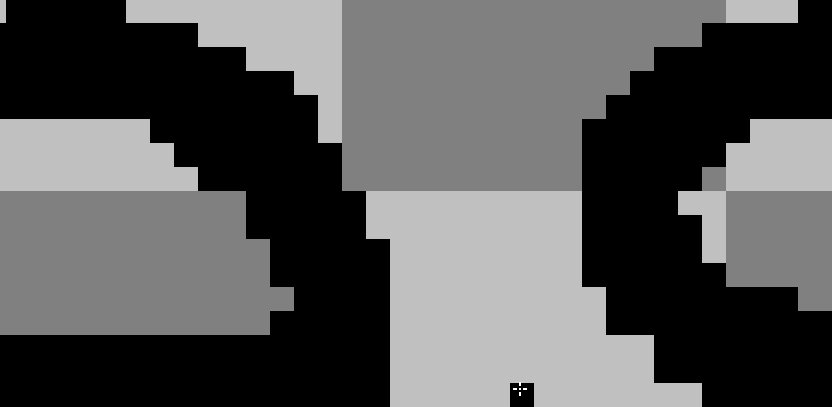
When we use this tool and click on the white area surrounding the text, this is what happens:

It selects the white area, making it easy for us to remove it! Nice, isn't it?
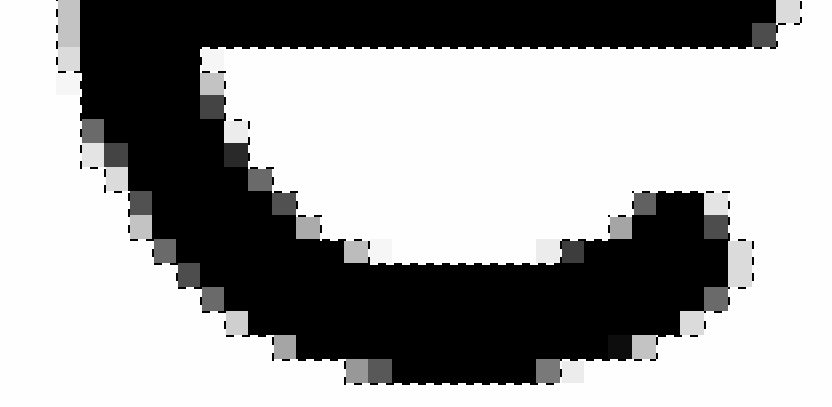
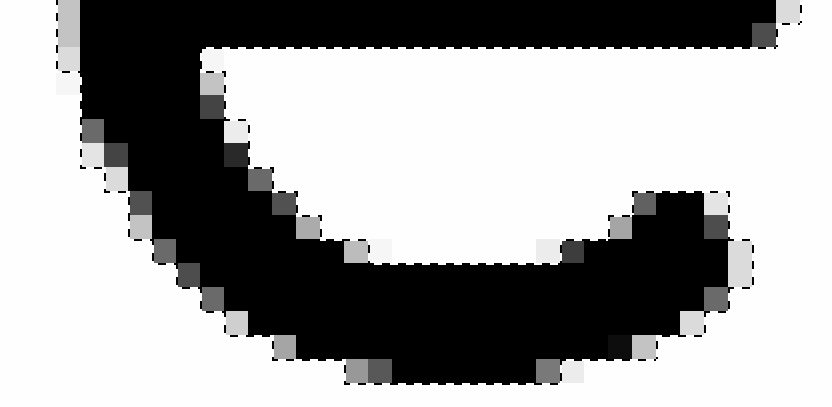
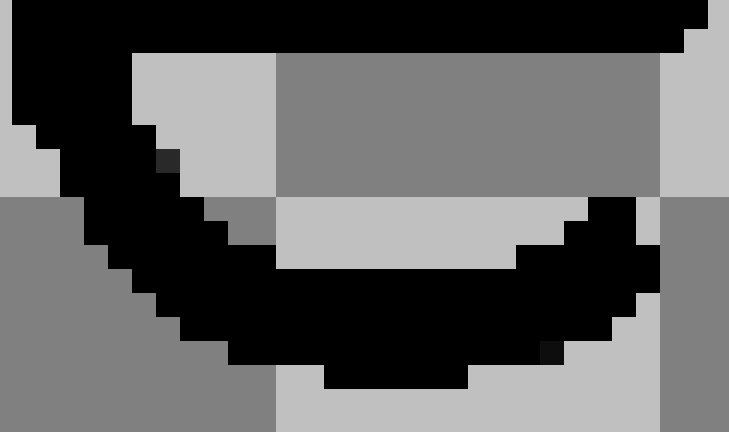
If we look up close, however...

See how the Magic Wand tool left some "dirty pixels" behind? We'll likely want to clean those up...
We'll do this in two steps.
The first one is: using the Magic Wand tool with a higher Tolerance.
ASEPrite lets us select the rate for which the Magic Wand tool considers pixels being the same color.
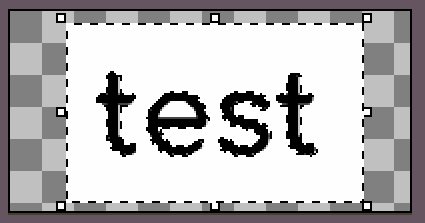
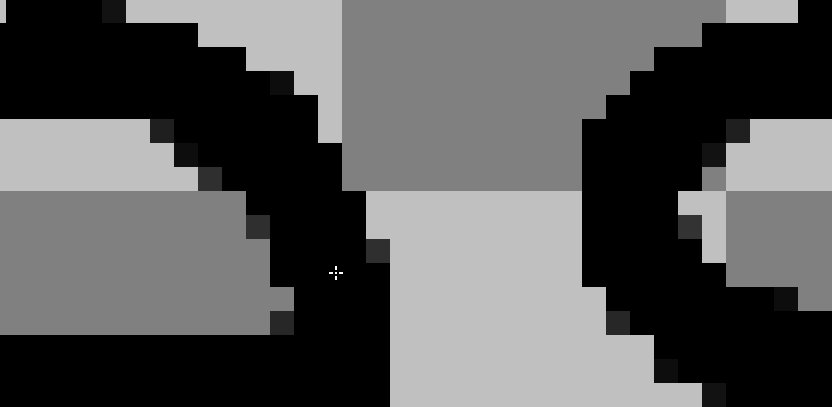
The gif above was recorded with a Tolerance of 20. Now let's try again with a Tolerance of 200:

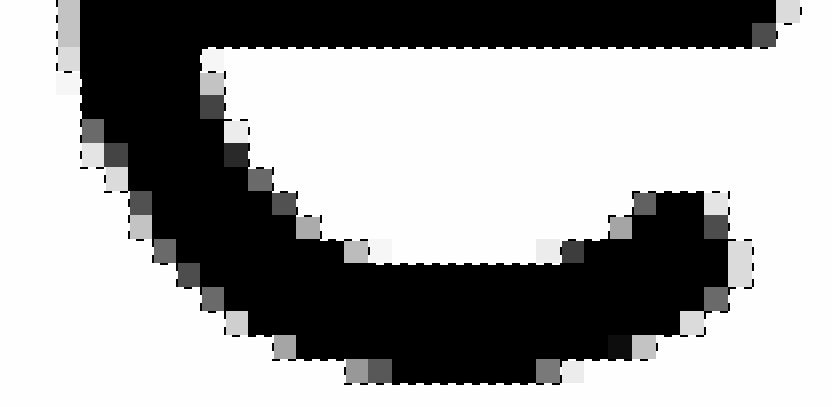
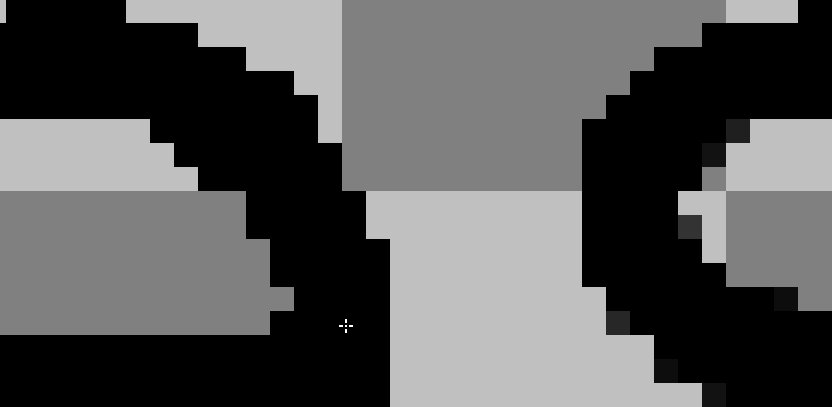
Because now it considers those gray pixels there white, if we delete the selection by pressing Delete, we have cleaner, crispier text:

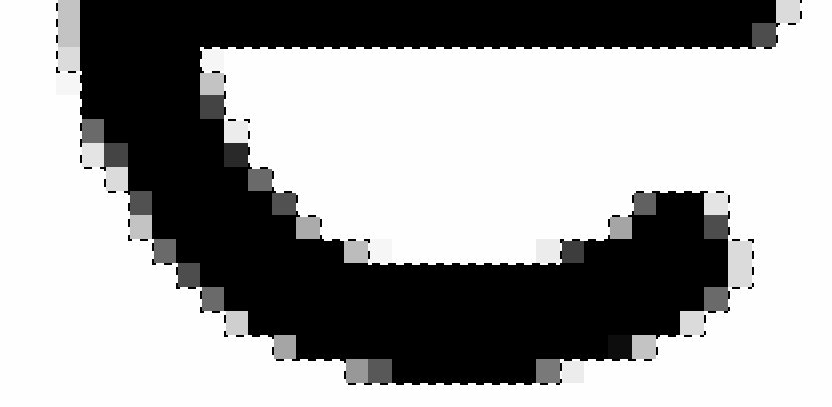
However, this isn't all! Can you spot that dark grey pixel surviving there?
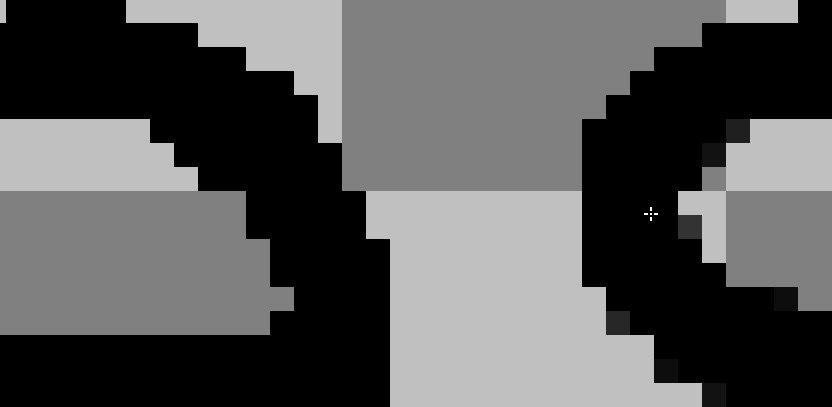
This will happen everywhere, but there's a way to solve this too! By using the Paint Bucket tool! That's the second step.
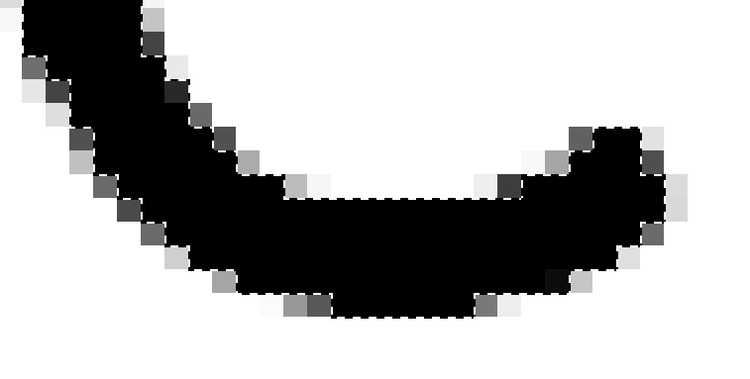
In ASEprite, we can also set the Tolerance of the Paint Bucket tool. If we select the black color (or whatever it is the color of your character), increase the Paint Bucket Tool's Tolerance to some big value as well, and paint "over" the character, we'll see how these pesky pixels remaining will be "washed away":

If you do this to all your characters, you'll get pixel-perfect, crispy clear text!

This would also be an excellent moment for your to change your characters' colors, or any other change, for that matter! Once we begin animating them, we'll start copying the frames, and changes on the characters will need to be repeated 10 times or more!
Alright, folks, this article is long enough as it is! This seems like a good place to stop.
Tomorrow I'll be posting this tutorial continuation, and we'll start with making those characters move and jump around! See ya there!!




























10 comments