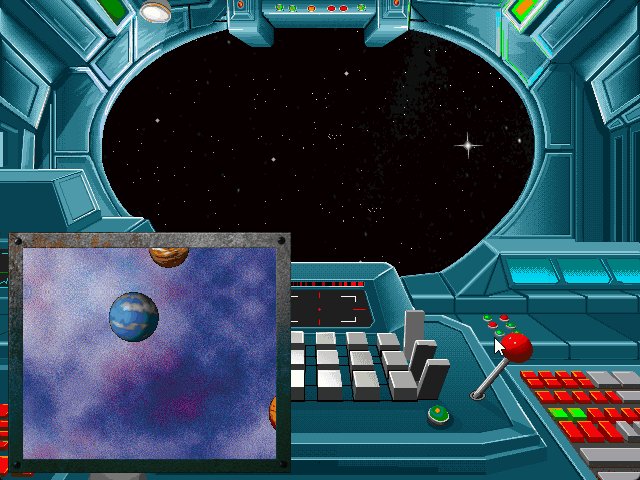
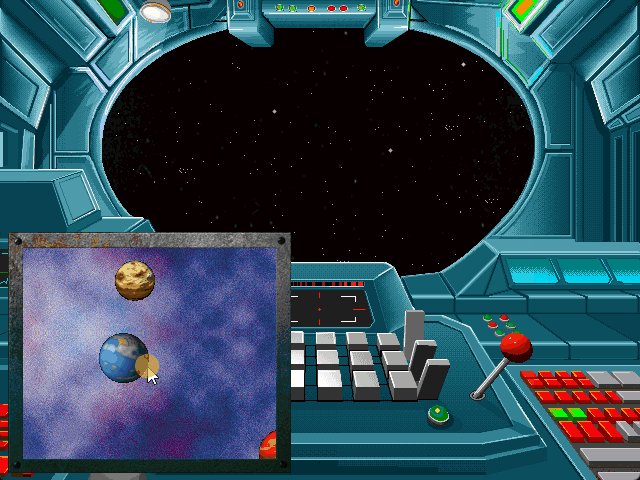
First Example: Minimap 📍
A Simple Minimap with rotation support (can be moved at any time), Minimap icons are dynamically made from the ".mini" objects, easy to integrate into projects
Instructions:
"1" to spawn a square under the mouse
"2" to spawn a circle under the mouse
"3" to spawn a triangle under the mouse
"Q" to remove 3 random shapes
"LMB" to drag the Minimap
Link: https://drive.google.com/file/d/1-EXWZARk6d-twFAJ-cfcXM1fEZkQKdeq/view?usp=sharing

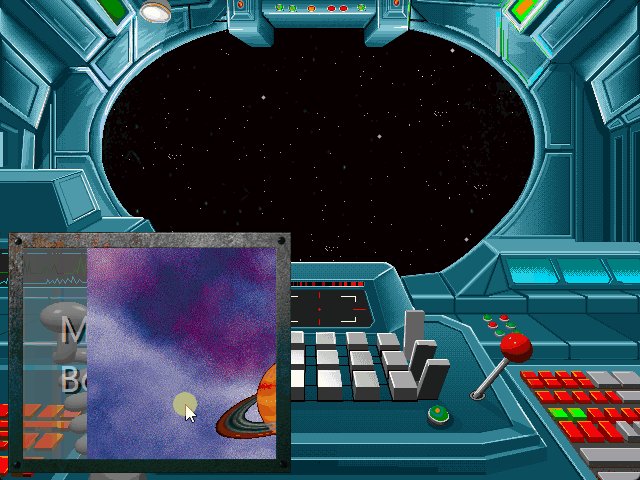
Second Example: Scrolling Minimap 🗺️
A scrolling map example originally created to help a user with a specific problem. The main goal is to ensure compatibility with various runtimes without relying on subapps.
This is achieved by using the crop shader on map objects and carefully manipulating it on runtime
Features:
No usage of Subapps or other 3rd-party extensions
Supports multiple runtimes (except ones who don't support shaders)
Handles the delay of positioning layers on Windows and Android
Mouse scrolling code stolen from SolarB used to demonstrate map scrolling
Uses assets bundled with the engine :P
Notes:
This is not a widget
Requires the crop shader. If you don't have it, you can find it on Shader List - Darkwire Software
Map objects exist on the "Map" Layer, with the "Perspective" Qualifier assigned to them (Not to confuse it with the Perspective object, those are are tw completely different things) and "Crop" shader applied
Link: https://drive.google.com/file/d/1-HvjbUYpr8TcJdiAMjRnvyau2j3A5TyO/view?usp=sharing
















0 comments