

VERSION 1.0.7 IS OUT!!
No new cards this week, but almost all of the cards introduced with SET 1 got a complete overhaul: new sprites, new effects and balanced stats!
This operation will continue in next week's update with SET 2.

 Loading...
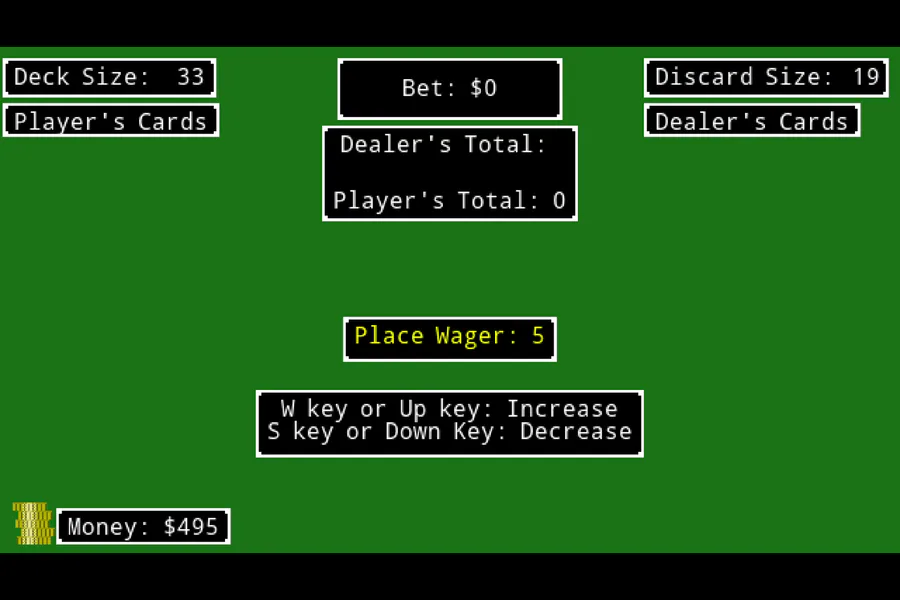
Loading...For day 461 of coding, I have implemented the card flipping for the player's hit event

I am working on a game called ARCGOS (A Random Card Game Of Stuff).

 Loading...
Loading...For day 460 of coding, I have gotten the starting cards (not including the dealer's hidden) to flip over

 Loading...
Loading...Recently, I attempted to make a clone of one of my favorite games, Kingdom Hearts: Chain of Memories for boss jam. I overscoped and hated every moment of development until the last week where I found some joy. It's shelved indefinitely but here it is.

 Loading...
Loading...For day 458 of coding, I have fixed the issue with the dealer not showing the cards they have drawn

 Loading...
Loading...For day 457 of coding, the player can draw cards with a split hand. I will have to work on the dealer's draw to get that right

 Loading...
Loading...Top Game Announcements from Triple i-Showcase
 2
2 1
1
 Loading...
Loading...For day 456 of coding, I have included the card placements in the setting for which side the player and the dealer will play from
 1
1
 Loading...
Loading...