
Next up
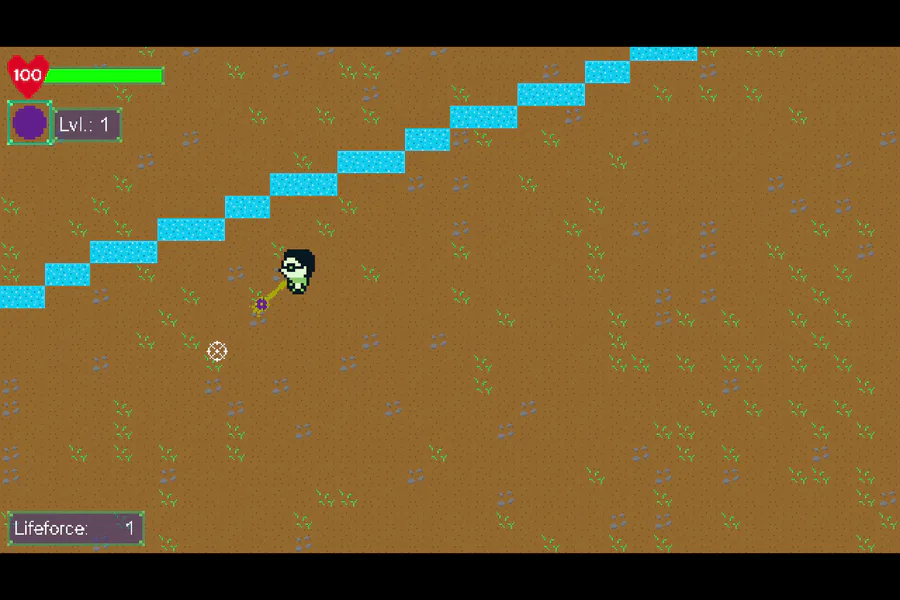
For day 1103 of coding, I am working on some new calculations for depth sorting. Nothing to really show yet though
For day 1101 of coding; I ran the game through GMS2's debugger and found the area in the code where the extra depth change happened, but it's not immediately clear what caused the change
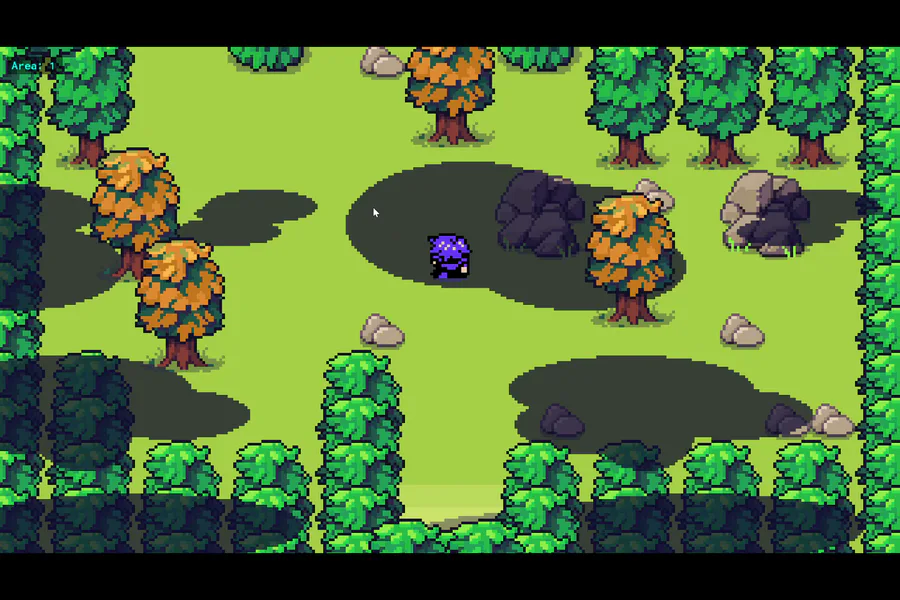
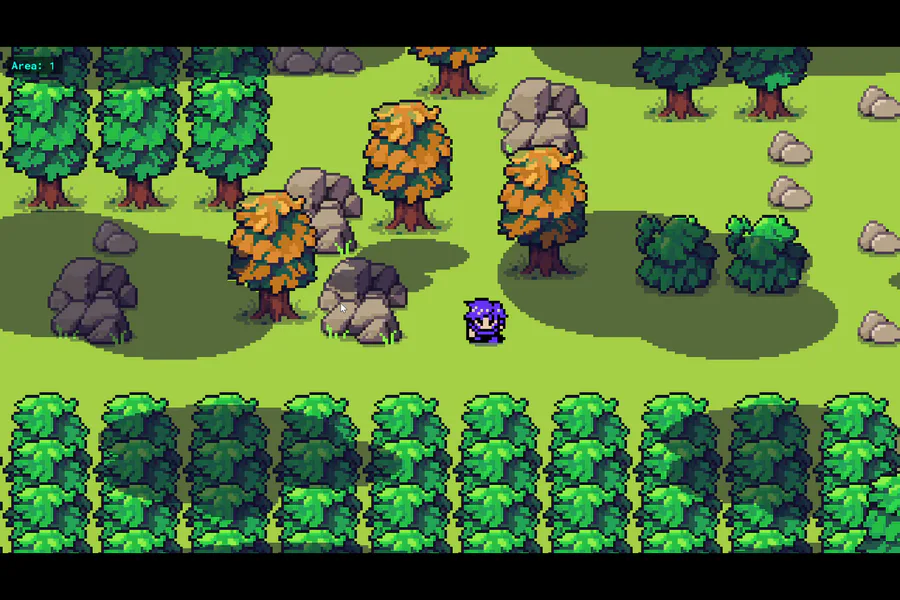
For day 1099 of coding, I applied the same code to the trees to see if it had the same effect as it did on the player. I have also discovered other issues related to the depth calculation
This week's Fan Art Friday celebrates The Amazing Digital Circus! Accept the quest in your quest log to get started.
For day 1102 of coding, I've learned a bit on how depth is calculated during the game's running time. I still haven't figured out how the depth umps drastically while in the forest maze
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
For day 1096 of coding, I'm attempting to have the clouds' shadows pan across the forest. It looks like I will need to adjust depth and some of the depth sorting code
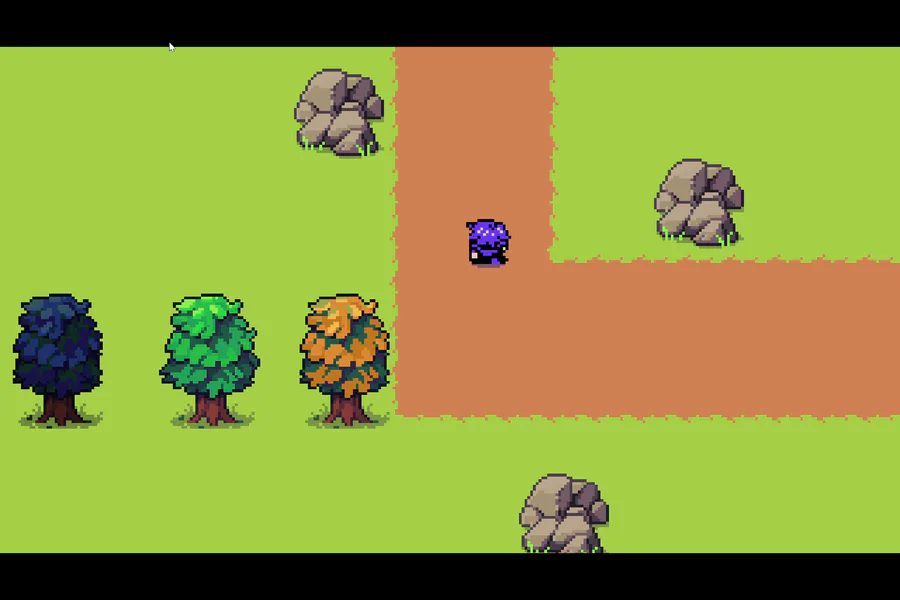
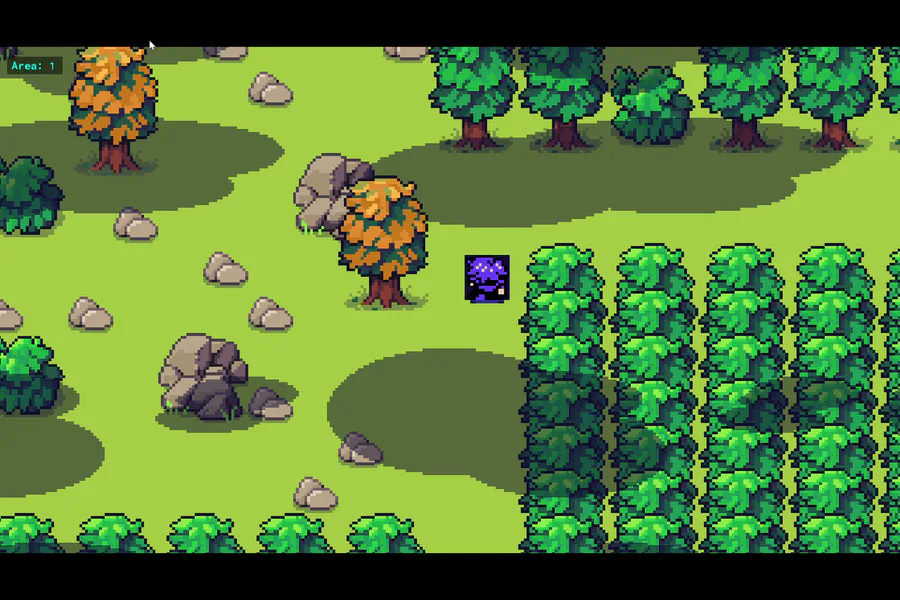
For day 1098 of coding; I think I got the depth down, but now the player sprite looks weird
Happy Joltidays! A new quest has entered your quest log. Accept the quest and follow @hexh_ ![]()
to open today's slot on the calendar.
For day 1104 of coding; with the new depth sorting in place, I have adjusted the depth of the layers to make room for the sorting range
















6 comments