
Next up
For day 1048 of coding, I've attempted to shorten the loading time. I'm not sure if it worked or not. I did find that the room generation need some refinement
Here's the video that was supposed to be on yesterday's post
For day 1055 of coding, I have started working on having pathways place more randomly rather than having a maximum of 1 per cardinal direction. Nothing to show yet unfortunately
myPOPGOES Mobile is out now on Android and iOS! 
Android: https://play.google.com/store/apps/details?id=com.clickteam.mypo…
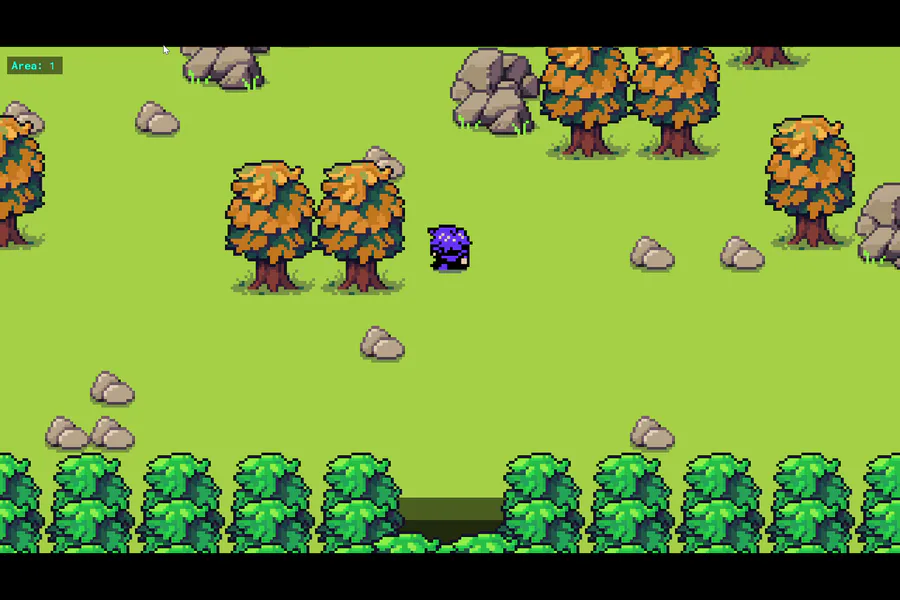
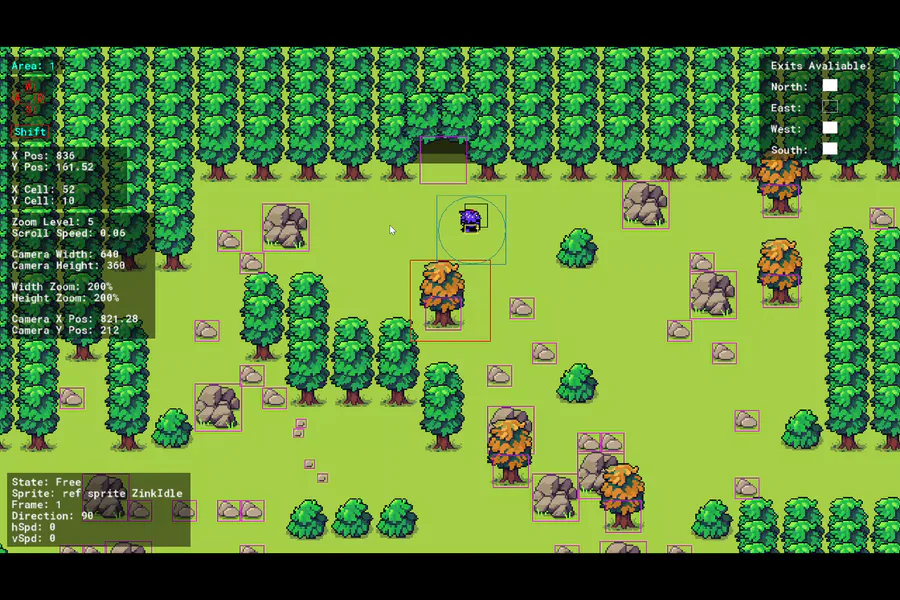
For day 1049 of coding, I have fixed part of the room generation. A new problem I face now is that a room will spawn with no way to continue forward
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
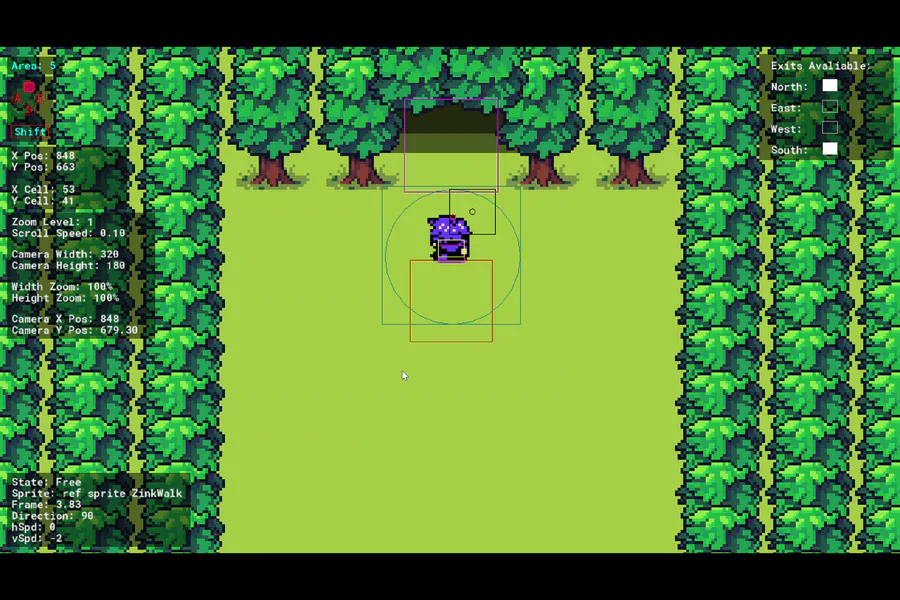
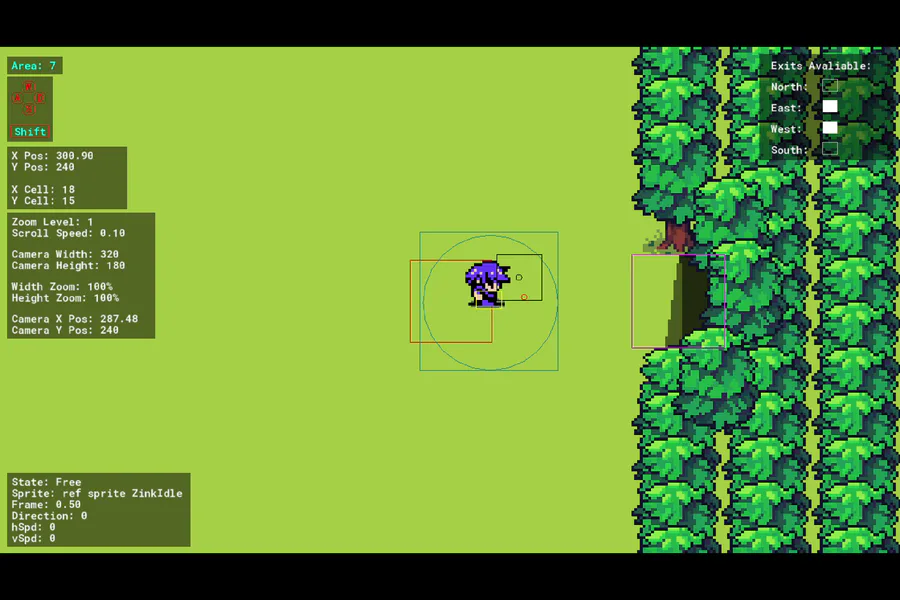
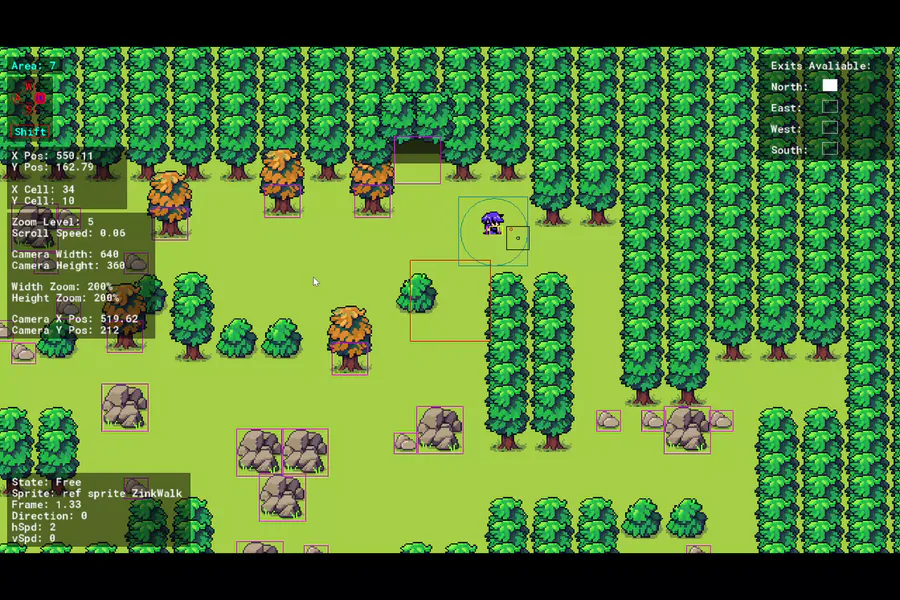
For day 1051 of coding, I had to rearrange some code to have the east and west exits display correctly and accurate for the debug. Now I'll need to look at its player detection
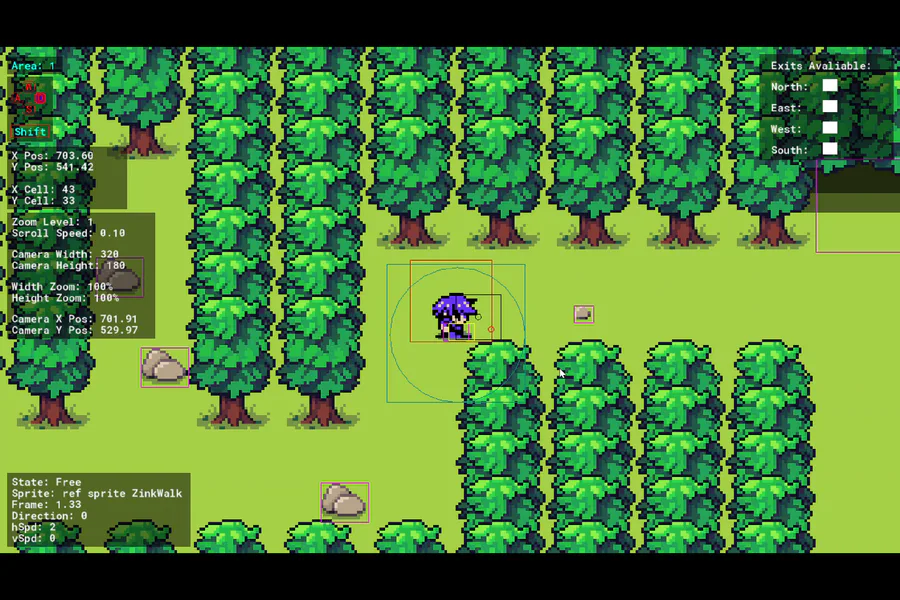
For day 1053 of coding, I found a weird occurrence where there are two pathways facing the same direction. I'll need to figure out why that is
@Innombrable ![]()
is a Jolter to Watch and game dev! Follow @Innombrable
![]()
before the quest ends on December 2 and you'll get Coins!
For day 1050 of coding, I saw that there was potential for inaccuracy in the pathway points. I have fixed that in the room generation code
















1 comment