As I mentioned in my previous post, my initial idea was to take the backdrop script I had initially written to allow me to change the UI backdrop image in the main menu and make it an abstract class that I could write derivatives of for UI image and sprite-based backdrops, and I DID do this.
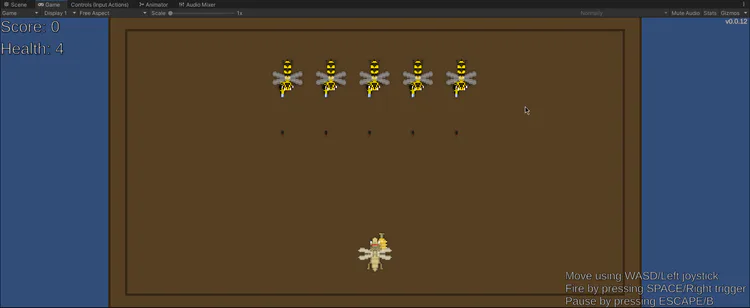
The only problem, though, was that it was possible for empty space in the scene beyond the backdrop to be visible if the player used an ultra-wide monitor with an aspect ratio greater than 16/9. Perhaps this issue can be better described by demonstration, in the screenshot below, I scaled up the game-view window in the Unity editor to an ultra-wide aspect ratio to show what the result was when I hit "play" (please excuse the unfinished backdrop image)

As you can see, there is empty space outside of the backdrop visible on the screen which not only breaks the immersion but is plainly and simply ugly to look at.
My idea for how to confront this originally was for the sprite-backdrop script to re-scale the backdrop sprite renderer according to the width of the users screen relative to the height. I later thought about this and realized this would have also produced a sub-optimal output in the form of a potentially heavily stretched backdrop image.
I was able to come up with a good solution in time and it turns out I was thinking about it the wrong way. Rather than trying to scale up the backdrop image to fit the screen, it's easier and simply better to enforce a display aspect ratio that works for the game's artwork and scenes.
In my case, I need the aspect ratio of the game to never exceed 16/9 which led to the idea of simply clamping the player's view of the game to a 16x9 resolution, in other words, if the user's screen's width divided by their screen's height is greater than 16 divided by 9, then we must scale the display width of the game down to where it divided by the user's screens height is "equal" to 16/9 (equal is in quotes because I'm dealing with integer division when it comes to screen.width/screen.height so it's rarely truly equal)
To find the width to use, we only need to apply some fairly simple algebra: Let W be the user's screens width and H be the user's screens height. We must find W/H such that W/H = 16/9. Multiply both sides by H and we have W = 16/9 * H.
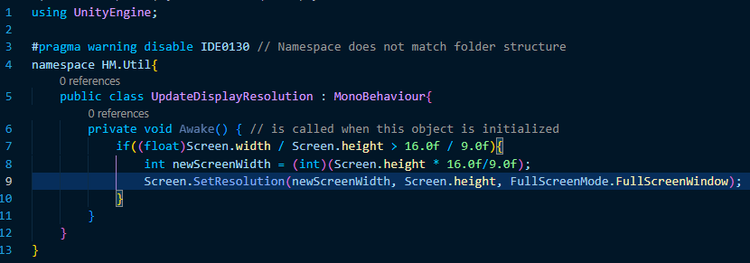
The screenshot below shows the code I wrote to clamp the users screen's resolution and it's based on the formula I proved above. In the if statement, I cast the screen width/height ratio to a float to make the comparison a bit finer tuned.

I'm sorry for my long infodump but hopefully someone found this helpful and can learn from what I've done here.















0 comments