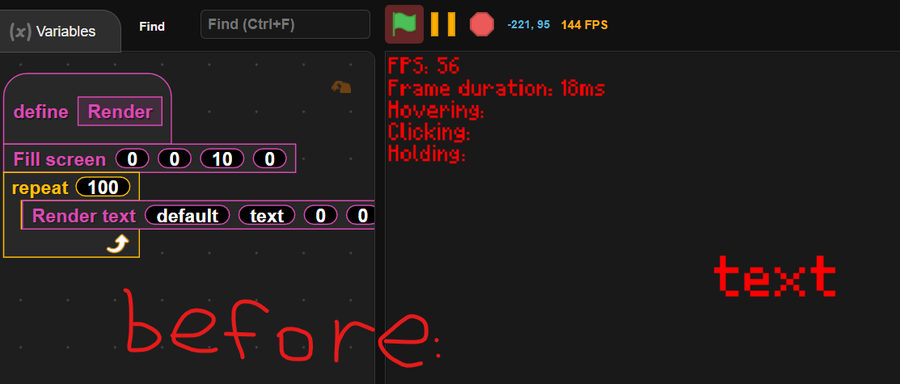
Recently, I posted my #fezEngine's text engine progress and it was... disasterous. So I tried to completely reengineer it and I've come up to a conclusion:
Most of the time the text you render is static, unless you render timers or variables that are constantly changing, the more frequent changes you can do to a text is change it's position, scale or it's rotation, and the old engine I made took all that into account while dynamically rendering the text. The problem with that is that it was very unoptimized since it had to do that every frame, practically returning the same values, just offset, scaled and rotated, which was really reducing the performance.
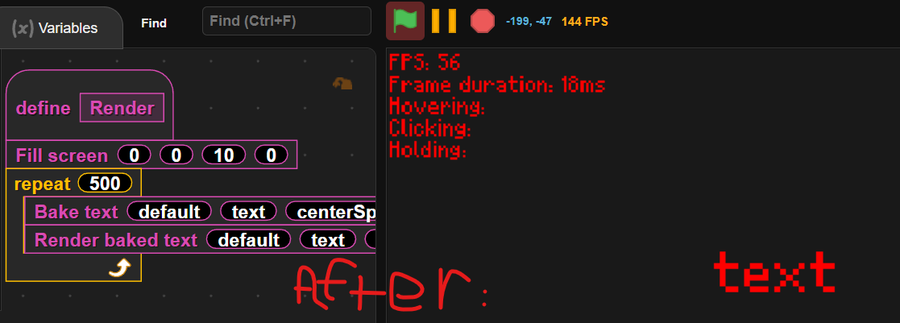
The solution was quite simple, actually. Basically what it does, the function gets the text, pre-renders it at normal values, stores the result into a list and then renders the needed text using data from that list with adjusted values according to it's position, scale and rotation.
You might be confused and say:
-Wait fezman isn't that just the same thing but with extra steps and lists involved?
Actually not, instead of rendering the text every frame, it pre-renders it once, stores the result in a list and then reuses that list data when it's needed, practically doing the actual render once per runtime.
The result is huge: Instead of 100, it can run 500 text functions while maintaining 60 fps (screenshots provided), that's 5x faster!
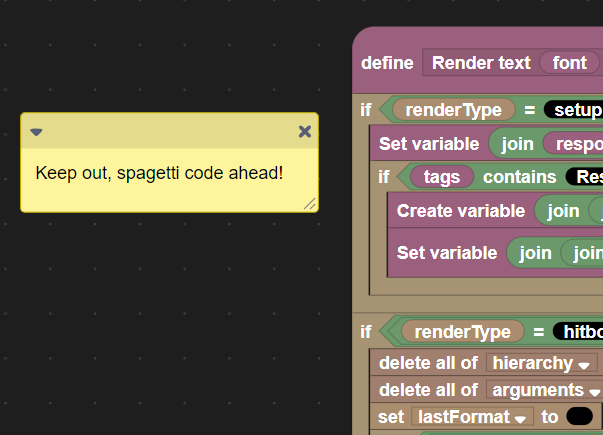
And you know what is the best part, the code is much cleaner now, I've splitted it into 2 functions for now but soon I will combine them and you will see the result on the #screenshotsaturday or later.
Anyway, that is all I wanted to showcase, fezEngine is near to being finished, as always, stay tuned for the updates!
Upd:
Just noticed that the debug panel has the same values on both screenshots so it might look fake, but it's just an unlucky coincidence lol. I can post a package on the fezEngine's page so you can see the improvement yourselves.
















1 comment