OK, so let's go to the second part of our tutorial on how to make animated signature gifs. If you have no idea what I'm talking about, check these posts here and here.
So, we begin where we left off last time.

Step 1: Reference Layer and Reference Lines
Since we're gonna start animating the characters now, the first thing we're gonna do is create a reference layer! This layer won't be on the final thing, BUT it will help us draw what we want to draw.
When creating it, make it the "bottomest" layer in your drawing (we want it "behind" the text).

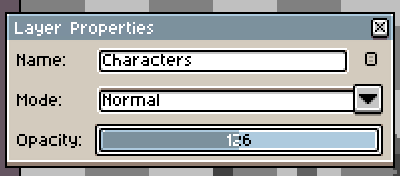
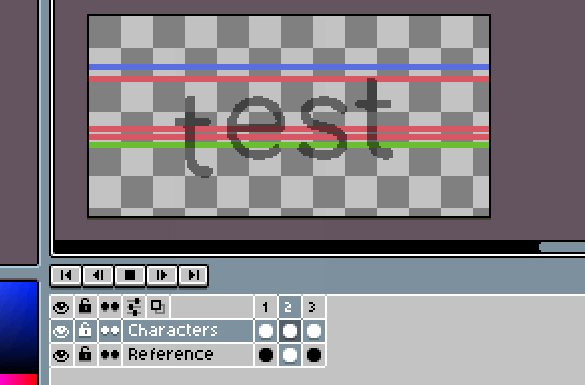
Also, for the next part, make the "Characters" layer (I renamed the layer I drew the characters, well, "Characters") half transparent, at least for now. It will help us in creating the references. In ASEprite, this is done by right-clicking the layer, clicking in "Properties..." and changing the Opacity of the layer to something close to 120:

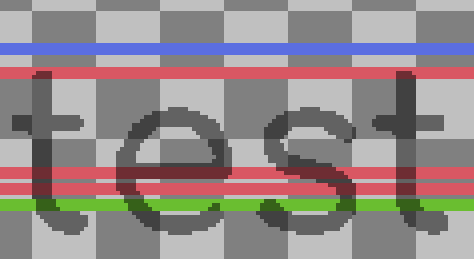
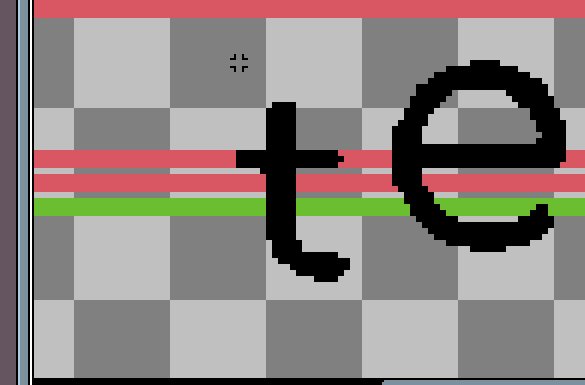
On the "Reference" layer, we will draw a few lines, like this:

These are going to be our reference lines, in order to help us animate. This will become clear in a bit!
Step 2: Keyframes
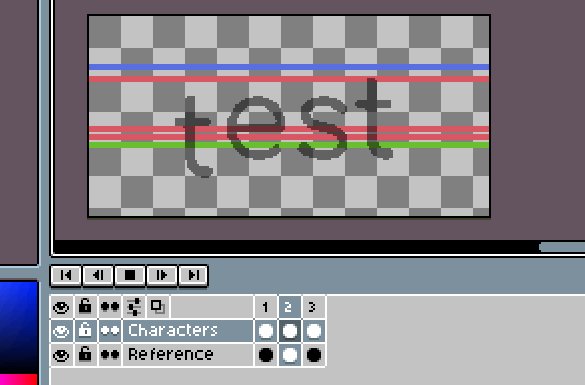
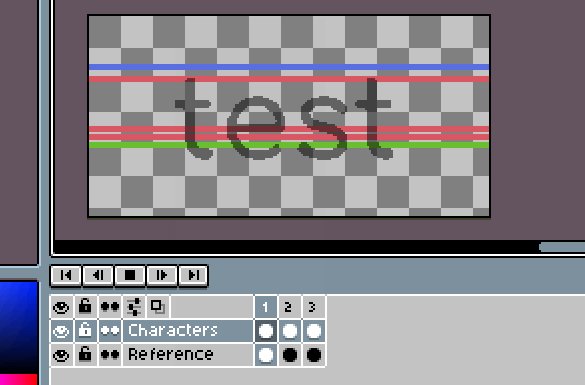
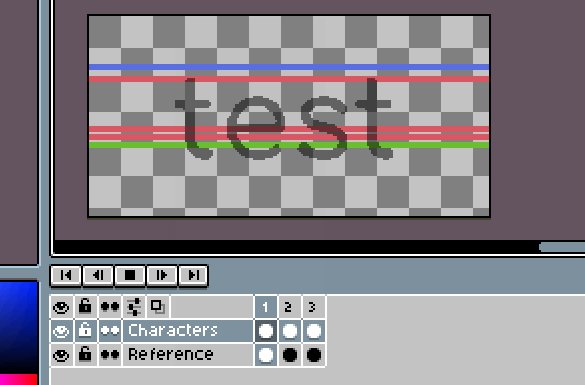
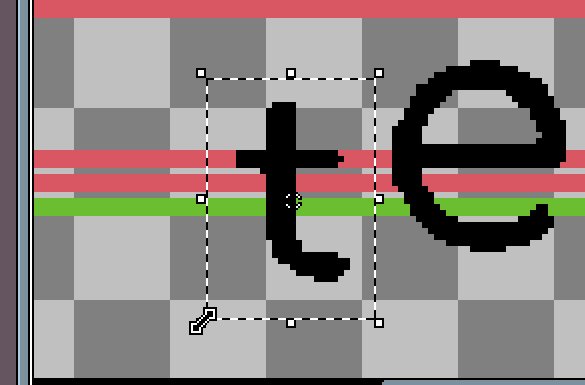
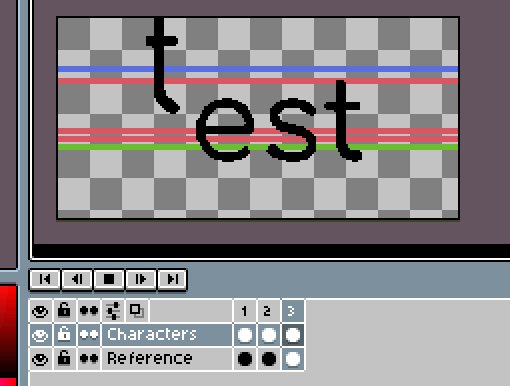
We will start to use these reference lines as is usually fruitful to do in animation: by our keyframes. In this case, since we're talking about a pretty simple jumping animation, apart from our first frame, we have two other keyframes, which correspond to our bottommost and topmost reference lines. I'm gonna mark them green and blue:

The green reference line is supposed to mark the frame where our character is "crouching down" before the jump. The blue one is the highest point it will reach during its jump.
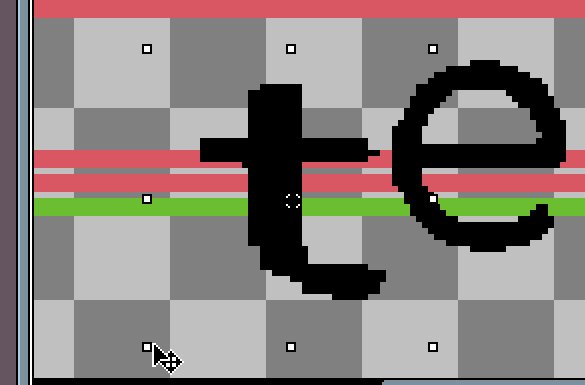
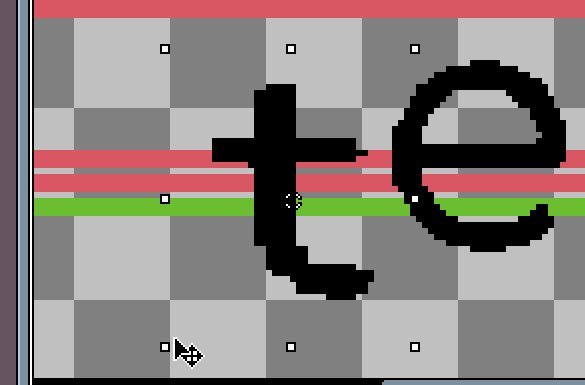
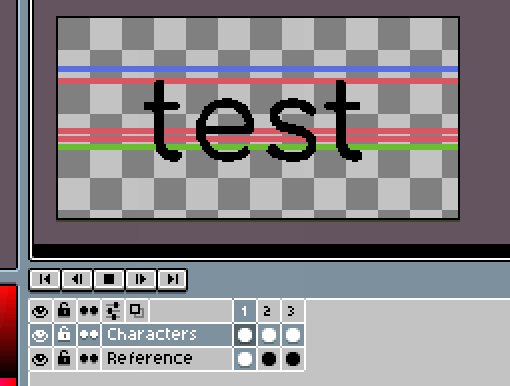
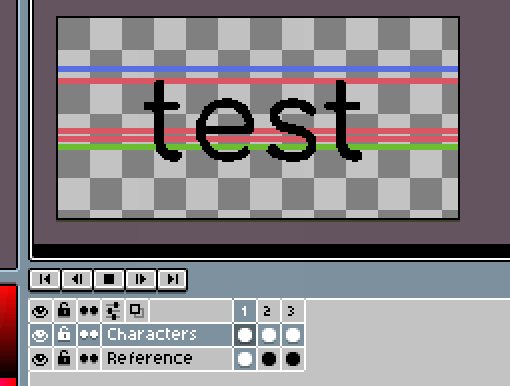
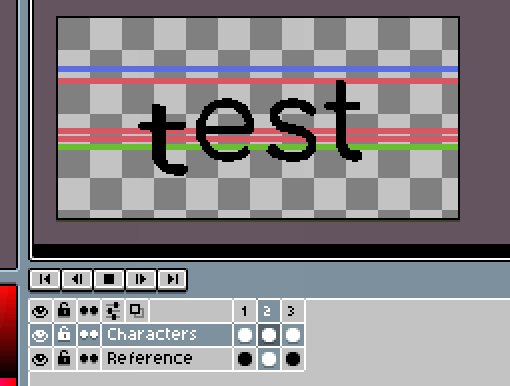
If I create three new frames barely translating the "t" letter, trying to center its original "pivot point" (the one crossed by that middle red line there) to these reference lines, this is what we get:

In a pretty stiffy way, we can already see a jump take shape. However, there are still some things missing. Two things, especially:
The movement: the jump frames seem kinda abrupt, and, in this way, not as enjoyable to watch and kinda "wrong";
The character shape: since we're making a kinda cartoony animation, it is expected that all things that move, move like cartoon characters. Cartoon characters abide by extreme or exaggerated rules of animation, which haven't been implemented here yet...
So we might as well begin! Let's start talking about... mass conservation!
Step 3: Squish and Stretch and Mass Conservation
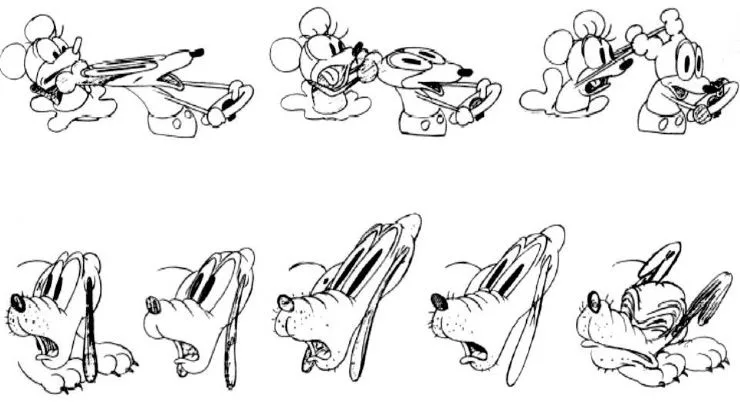
The root of the word "animation" is anima, meaning "soul" or "life". In this way, one of the things animating is is the act of making things come and look alive. Organic things, like animals and plants, tend to be somewhat soft and "bendable", and animators since the beginning of time have been using this principle to make things more "alive".

(Image taken from the book "Illusion of Life")
The "Squish and Stretch" principle attempts to tap on this to create more "lively" movement. Let's try to do two things: squish the "T" as it prepares to jump and stretch it once if has reached its highest position on the air:

It already looks less "stiff" and alive! However, there's something wrong with this "T"... do you know what it is?
We're lacking in another basic principle of animation, one that's usually called "conservation of mass" or volume.
When you squish something, let's say, a sandwich, do it just diminish in size? What happens to its content? It tries to "escape" the squishing from the sides of the sandwich, right?
The same thing happens to a balloon: if you try to squish or stretch it, the air inside the balloon tries to "escape" your squishing. But since it can't get out (it's trapped!) it changes the shape of the balloon! At least until it can't anymore, then... BOOM!
In animation, whenever you squish something in one axis, if you stretch it in the others, you contribute to the sensation that the object or plant or person in question is a "real" object, subject to the behaviors that real objects also are.
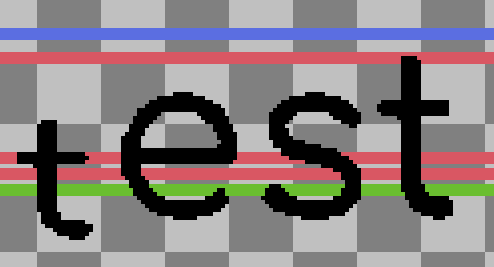
Here's the frame with the squished T:

Compare it to the last "t"... it seems like it "lost pixels", right? (it "lost mass").
Let's try stretching it to the sides. If you select it in ASEprite and hold ALT while you're resizing it, it stretches the object from its pivot point, which is really useful in our case:

Stretching the "T" in the X Axis (horizontally) for this frame and stretching it in the Y Axis (vertically) for the other frame, this is what we get:

(I also slowed down the animation two times, to make the effect more perceptible at this stage).
But as I was saying... OH MAN... look at the size of this thing! I think I have to stop here for now!
Tomorrow I'm posting the final part of this tutorial, and we'll get to finish our "test" signature gif! Until then, see ya! :)





























0 comments