I haven't been really vocal in here because the things I'm working on now are kinda "programmy", but here's an update! :)
Overview
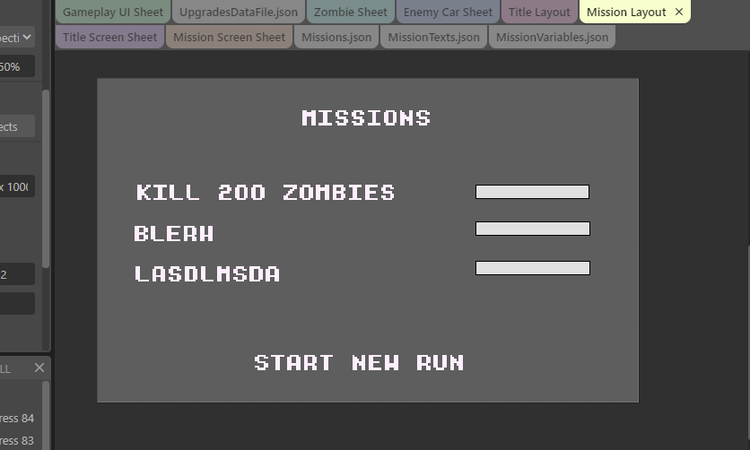
Part 1 of the Mission System is done. This part covers the missions themselves, making them collect data from the runs and updating them on the new Mission Screen (which is still a placeholder!)

(see the very professional placeholder names I use for the missions?)
The other parts consist of the following:
Part 2: making completed missions leave this screen, making room for another mission;
Part 3: the reward unlocks (new powers, new cars, persistent upgrades, etc);
Part 4: actually finishing this screen and making it pretty. Or at least "pretty-ish".
Mission Structure
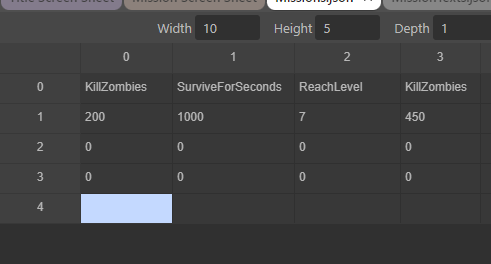
Since there are going to be many, many missions in the game, I decided to write them using a special file Construct data structure. I created a Mission.json file where I encode all mission-related data:

Each column is a different mission. The rows correspond to the following parameters:
Row 1: Mission Objective;
Row 2: Objective Amount (how many zombies to kill, how many seconds to survive, etc);
Row 3: The current progress of the player (i.e: how many zombies the player has killed already);
Row 4: If the player has completed this mission already or not (0 for uncompleted missions, 1 for completed);
Row 5: The name of the vehicle the player has to use, in case this mission needs to be completed with a specific vehicle.
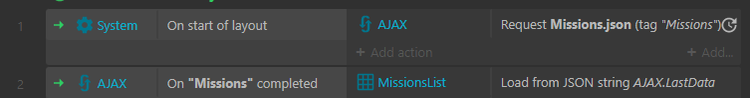
Since this is an "external" file, we need to load it to the game via the Construct AJAX object. This loading is asynchronous, so you have to register a second event to process is receive date. Here's how you do it:

In one event you request the external .json file. When this request receives a response, you can load this response into the Array object using the LoadFromJSON function, feeding it as a parameter the LastData string variable available at the AJAX object.
It all sounds complicated but once you get what's happening, everything works like a charm! :)
I don't want to make this article too long, so I'm gonna stop here!
Next time I'm posting about Dead Drift, I'll be likely showing you folks the Mission Complete stuff! :)
Hold on to your hats! :D




































18 comments