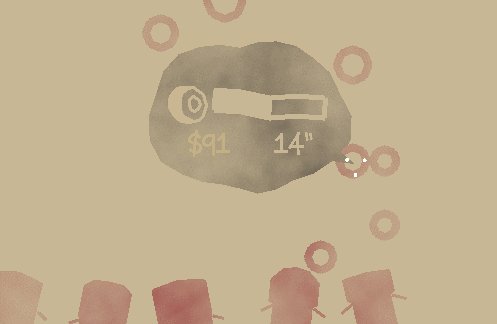
That’s the GUI working, it seems

Wanna know how it works?

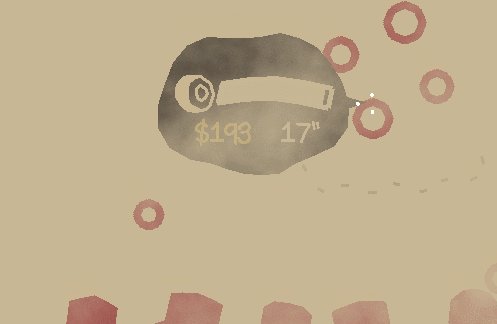
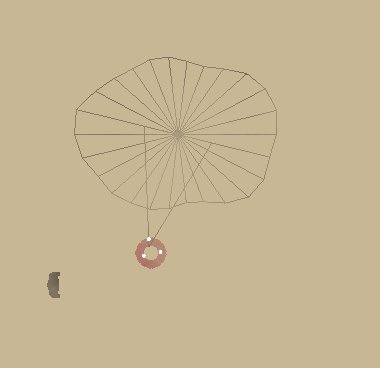
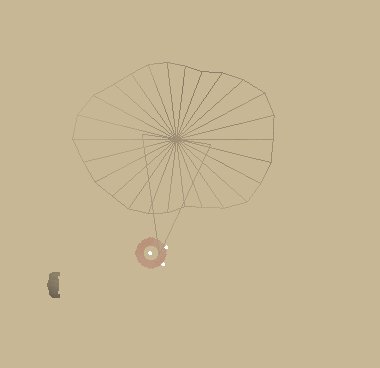
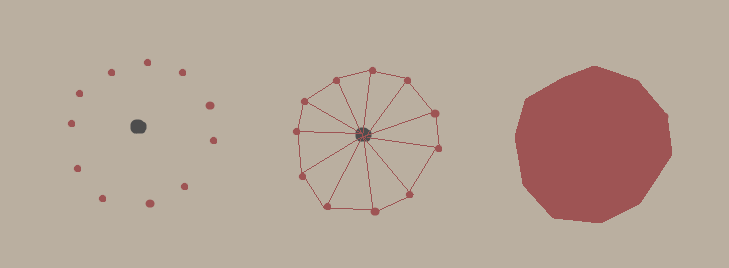
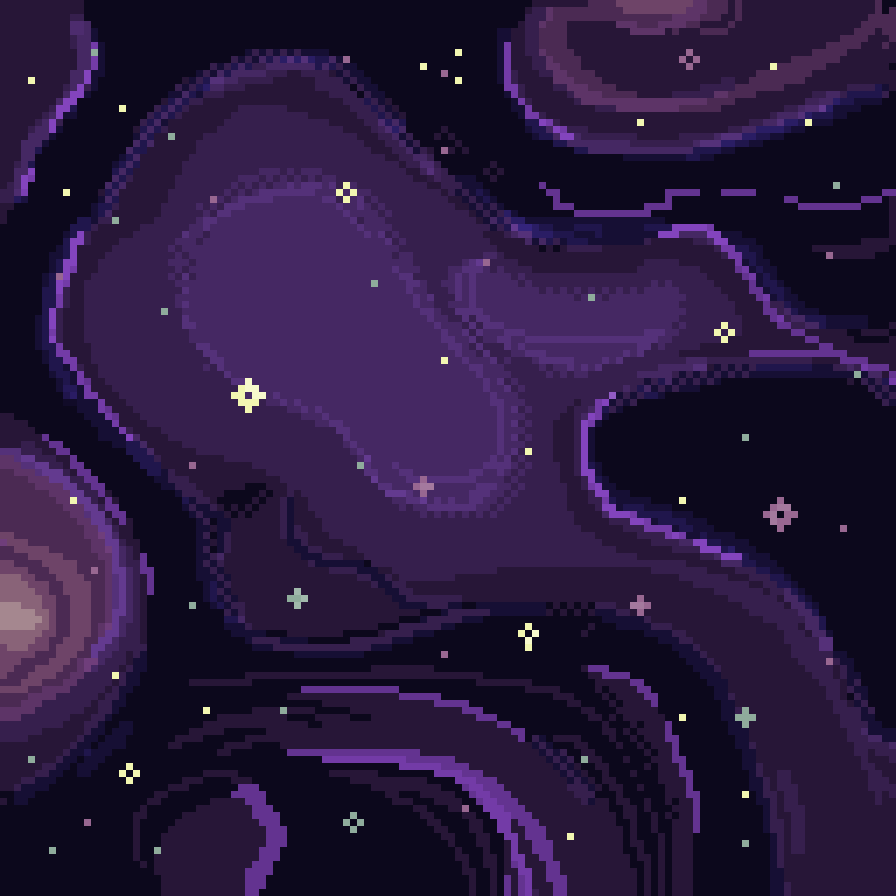
Just a polygon blob, calculated with extremely complicated math

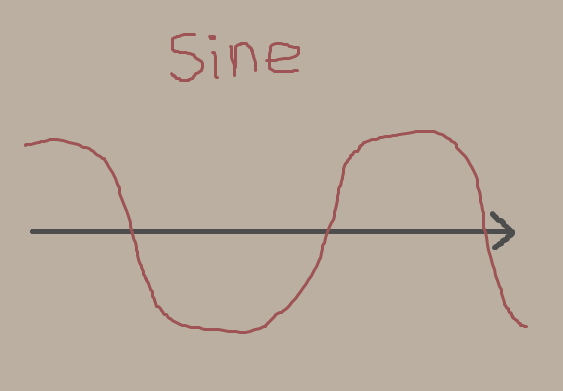
You know what a sine wave looks like yeah?

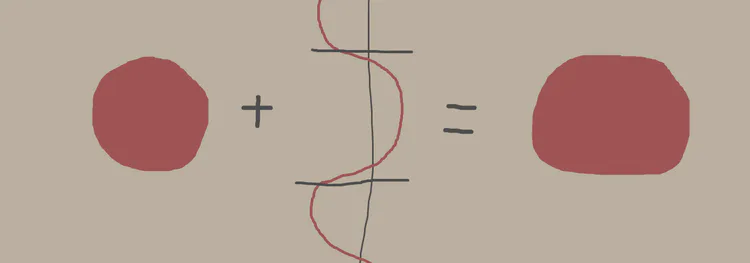
Check out this magic trick

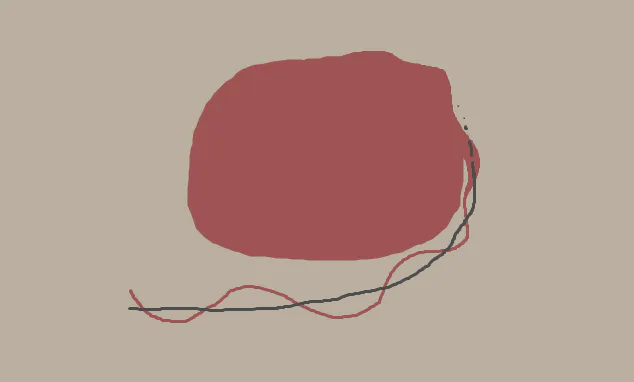
And then to get that wobbly look around the edge:

Combined with a bit of random flickering, job done!










0 comments