Tile-based design worked really well for Deathly Descent because the levels themselves are large and varied. In that case, I needed the kind of modularity that comes with a tile-based workflow.
This is unnecessary for Hensen Hopper because the player moves in a very limited space, the camera focuses at one point in the scene, and I don't plan for there to be many unique maps. For this reason, it's probably optimal to use a backdrop image for the level, this will also allow me greater control over what is placed where in the scene.
The only hiccup I can foresee will be the fact I can't simply slap this backdrop into the GUI as a panel, I'll need to place it below Hensen and the enemies in the scene which means I'll ALSO need to figure out a way to scale the image according to the display resolution so, no matter what resolution and aspect ratio the player is using, the backdrop is placed optimally.
Figuring out how I'll do this might actually be worth the time I have left before I need to get ready for work. I DO have a backdrop script already that handles the backdrop change between the profile selection menu and other menus in the main menu scene. I suppose re-analyzing that script and seeing whether I could adapt that to handle backdrop scaling iff the backdrop isn't under the GUI canvas would be a good start.
To Do Before The Demo/Beta:
Figure out how I'll handle backdrop scaling (on it!)
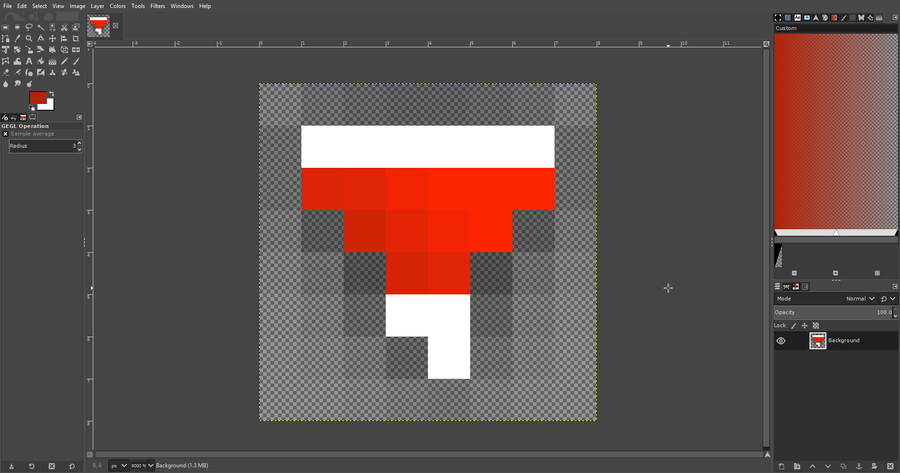
Draw a backdrop for the main scene
Create button art for the main menu buttonsSearch for a good font for the main menu buttons and in-game text
Add collision animation and sound effects for enemy bulletsEnemy and player defeat animation
Build interactive pause and death screen menus














0 comments