
Next up
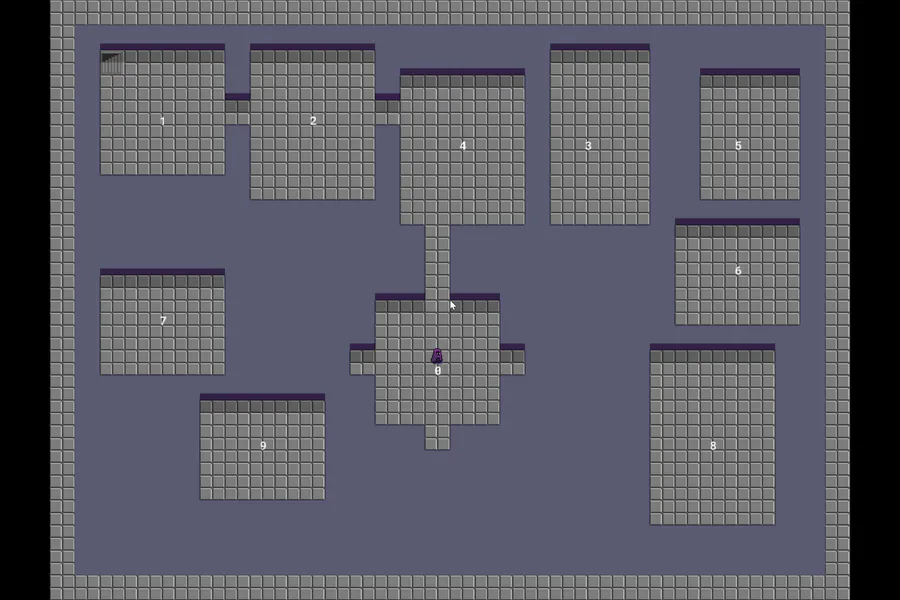
For day 1079 of coding, I have altered some of the conditions for the text display in order to ensure the display works at select areas
For day 1071 of coding, I made an optional line of code for the text fade in case symbols or complex text are needed. Nothing to show yet though
@Miles_Games ![]()
is a Jolter to Watch, 3D modeler, 2D artist, Music composer, and Game developer!! Follow @Miles_Games
![]()
before the quest ends on December 23 and you'll get Coins!
For day 1075 of coding, I got it to where the text wouldn't just disappear if the player immediately left the maze
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
For day 1073 of coding, I had the box's width adjust to the text's width. I will later need to make sure the text doesn't just disappear when exiting the room with it still present
For day 1076 of coding, I am working on creating a function that will check which room the player is in and send out the appropriate code. That code can be used to determine which text to show
Happy Joltidays! A new quest has entered your quest log. Accept the quest and follow @Silentfaith ![]()
to open today's slot on the calendar.
For day 1072 of coding, I've tried changing the text color and adding a box behind it. I feel like a box wouldn't be a good idea after seeing the result, but at least I have an idea of how color blended boxes work
















0 comments