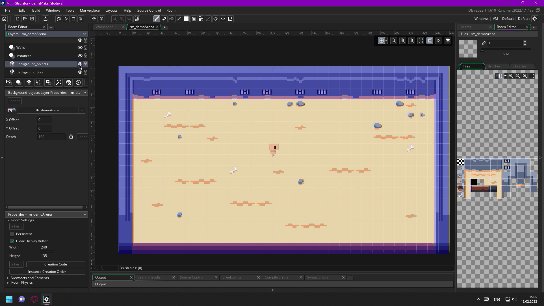
Here I want to show you, how the game looks by now.
Here is the eight-directional movement of the player (I will probably increase the speed of the player movement and player animation):

I like it very much! 😋
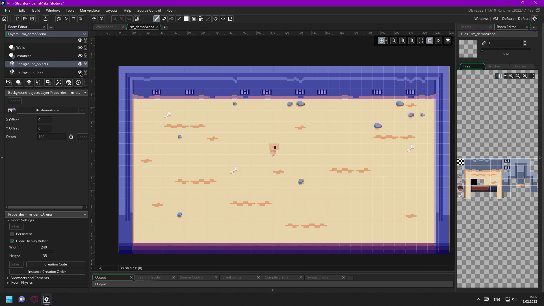
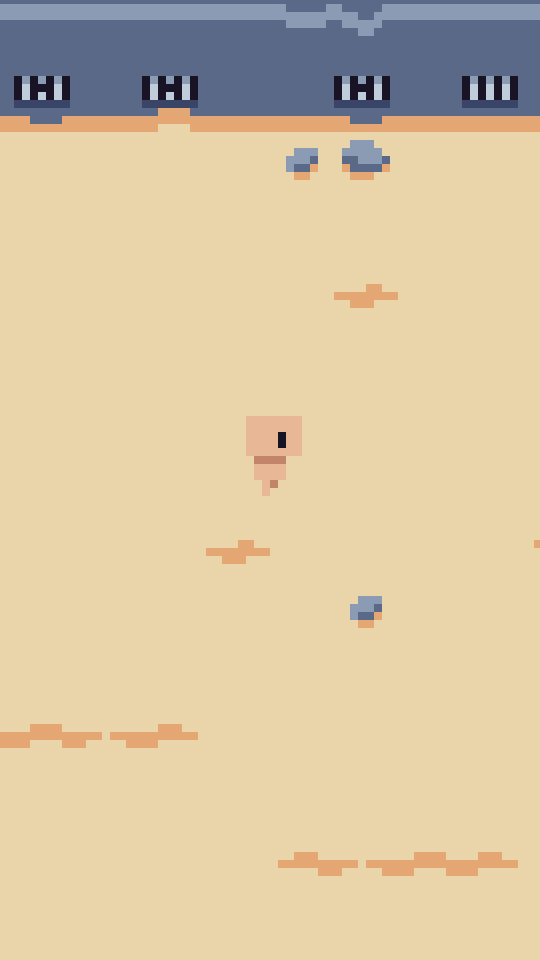
And this is the "idle" animation, which is playing, when player is not moving:

This is only the down direction of it. There also are all of the other seven of them, but I can't make him face all eight of them, when standing, so by now he can only face left, up, right and down.
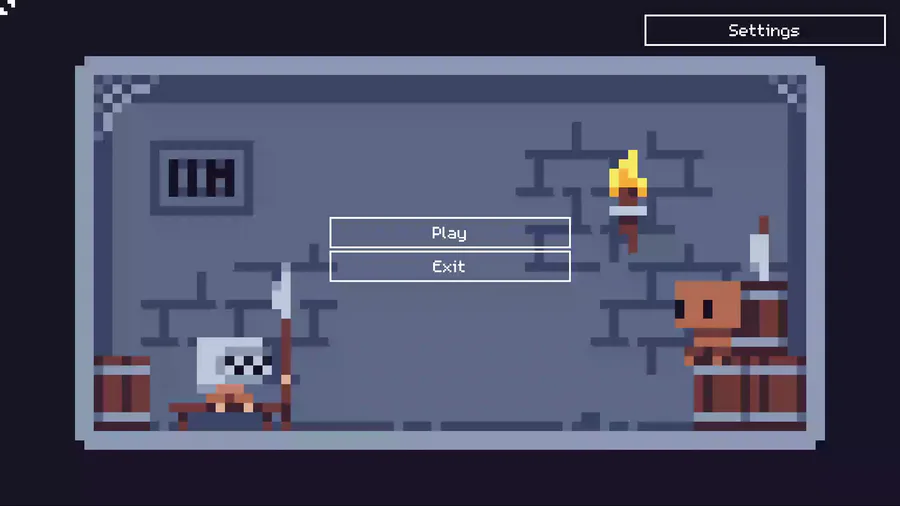
"Just chillin' animation" also is played, when player is colliding something:

Made it work like this just before making this post.
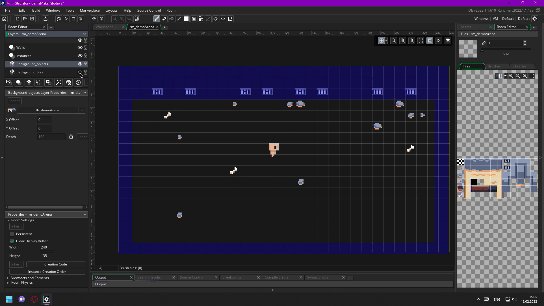
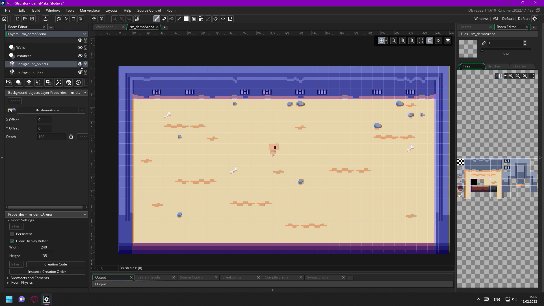
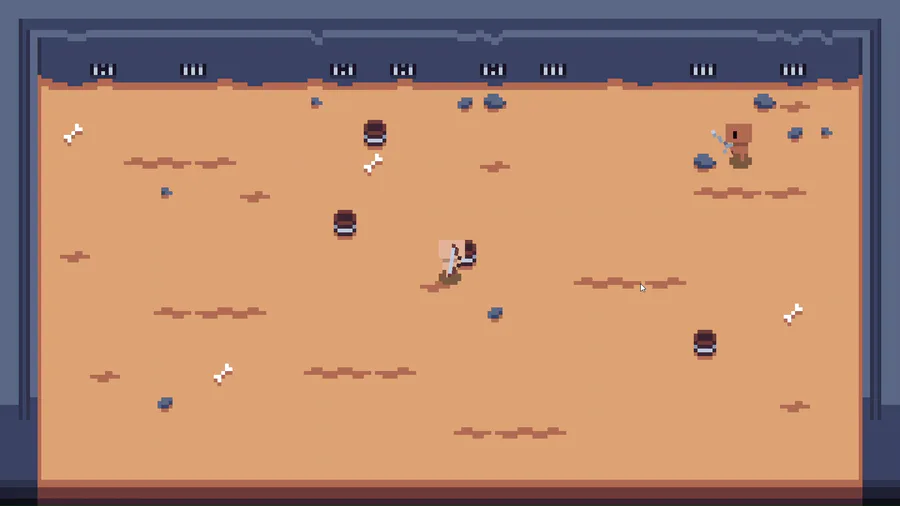
In the end I want to show you, how the map is constructed. So, the image of my first post, that brought you on this page (if you haven't seen it, you can read it here), actually is the image, that Matvey made to show me how to use his tiles. The map is constructed with two layers: the bottom one is the background layer with walls and ground, and the top one contains all of the smaller elements of the map, such as bones, small rocks and those lattice windows. Here is how it looks in the engine:

Hope that makes sense 😅



















2 comments