Design in GameMaker


 Loading...
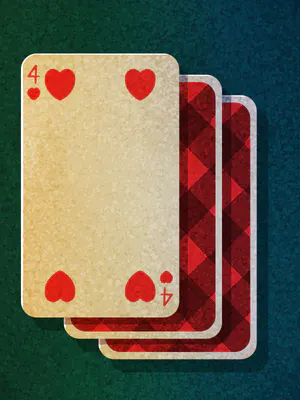
Loading...For day 364 of coding, I made it to where more than 2 cards are shown for each player

 Loading...
Loading...For day 363 of coding, I have made a start menu to decide how many decks will be used for the game

 Loading...
Loading...For day 362 of coding, I have rearranged the layout of the text to look more appealing. This will also make room for any prompts, choices, and other info

 Loading...
Loading...For day 361 of coding, I made a section to show both the dealer's and player's previous card

 Loading...
Loading...For day 360 of coding, I made a point counters based on the cards drawn for the player and the dealer
The points will need to be adjusted later to match whichever game this program will emulate

 Loading...
Loading...For day 359 of coding, I made a simple function to simulate drawing a random card from a deck

 Loading...
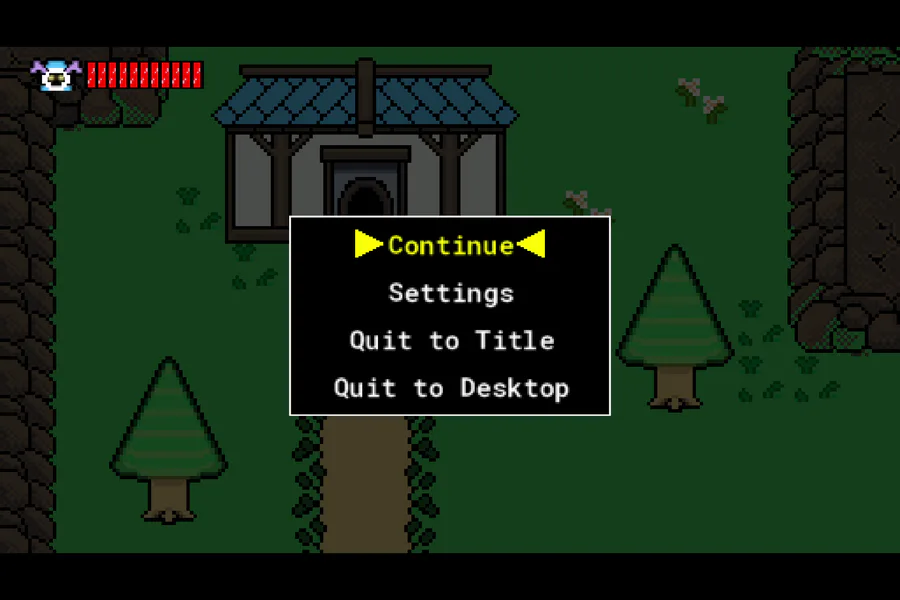
Loading...For 358 of coding, I managed to add a transition to the "Quit to Title" option

 Loading...
Loading...For day 357 of coding, I have added a transition for when you start the game

 Loading...
Loading...For day 356 of coding; I have figured out how to get the player's position in relation to the camera, and figured out how to hide the health meter when the textbox is on top
This will allow the textbox position to be more dynamic

 Loading...
Loading...For day 355 of coding, I'm working on having the dialogue textbox appear topside when the player is on the lower half of the screen
I'll need to make it to where the box covers the meter, and I will also need to obtain the player's relative position