
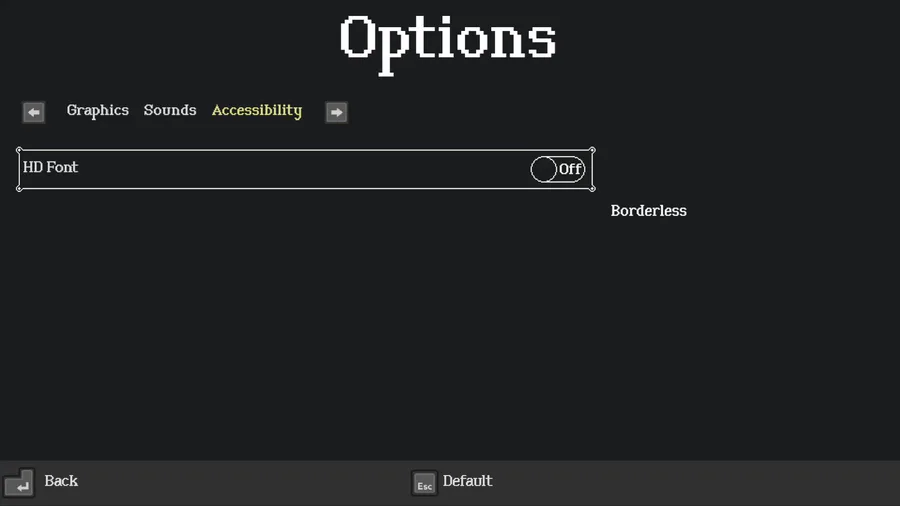
Accessibility in games is a MUST, that's why I was working on the first option for it today: Switching between HD Font and Pixelfont
Next up
Added another accessibility option to the game, currently not all control nodes have TTS (Text-To-Speech) enabled but it is in the work.
I always thought it's a bit difficult to implement, but now I found a nice table structure without affecting the ball. So here it is, you can nudge the table. I'm quite happy about the result and most amazed how easy it was.
I'm so happy that I ported this demo over to Godot 4 during #devtober 2022
You can find it over here:
GameJolt: https://gamejolt.com/games/CastleAttack_-_working_title_-/759977
Doki Doki Literature Club is celebrating Monika's birthday and the 8th anniversary of DDLC with exclusive stickers, avatar frames and backgrounds on Game Jolt!
Head over to the shop to collect yours 👉 https://gamejolt.com/#shop
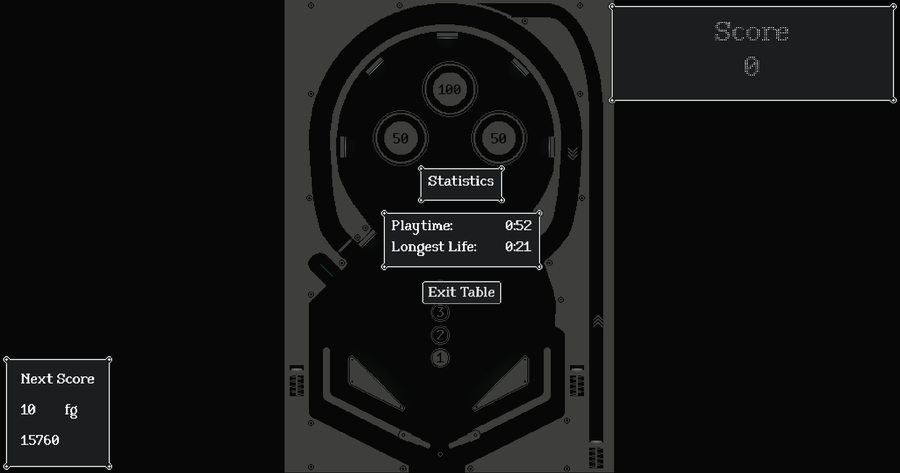
Who doesn't like statistics? Because of that I started the work on an end screen which shows after the player is out of balls, thus game over.
Mae Borowski is the main character of Night in the Woods! It's an adventure game that tells the story of her return to her hometown of Possum Springs. She was confirmed as canonically pan in a social media post by the game's creator Scott Benson.
Today I added the plugin ControllerIcons to my game, which provides a dynamic system to display icons depending on the input type you are using. Works pretty neat to far, but at some point I have to create my own icons which fit the style of the game.
Happy Joltidays! A new quest has entered your quest log. Accept the quest and follow @therealkomasan ![]()
to open today's slot on the calendar.
Path of Kami: The Evolution of the Lore
Runestones: from concept to in-game model🗿

















0 comments