Bite Sized Bits in Stramedia: game_COMMUNITY


Based on an absolutely true story: my previous PC was an AIO, and it didn't happen to have gamma/brightness adjustment settings.

Well, I think I nearly got THAT shit sorted out!
If you told me years ago that I would be using Unity and pull something like this off, I absolutely wouldn't believe you.
And yet, here we are!

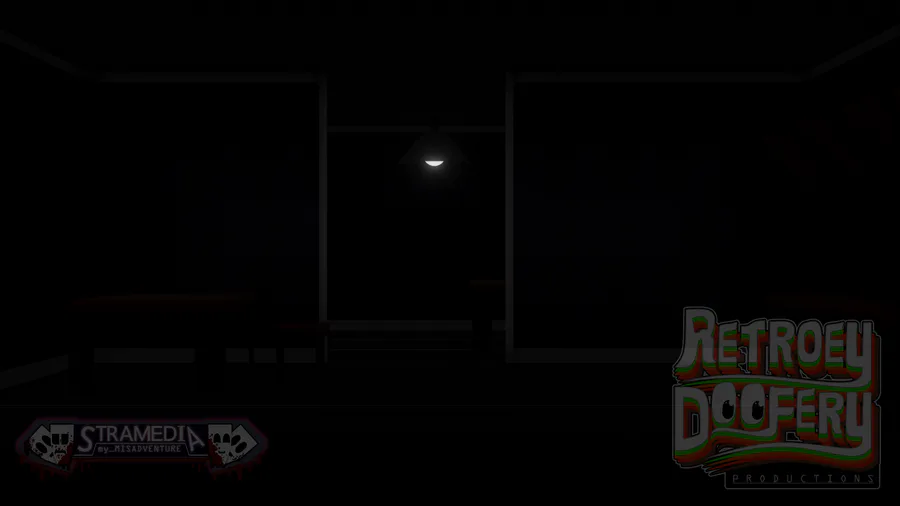
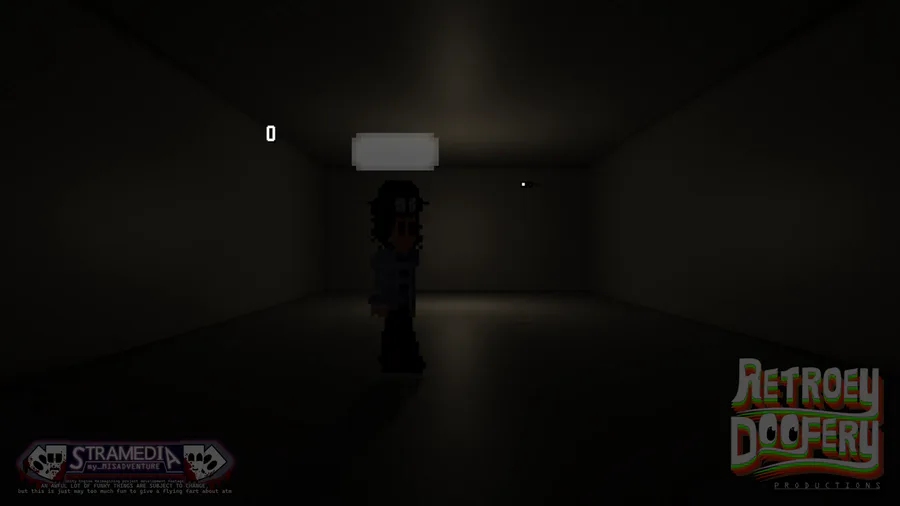
First in-engine baked lighting attempt!
...It's not perfect, sure, but holy shit, am I proud of the results.
(And thanks, Game Jolt, for compressing the ever-loving fuck out of it so you could preview the thing pfffhfhfshfshf)


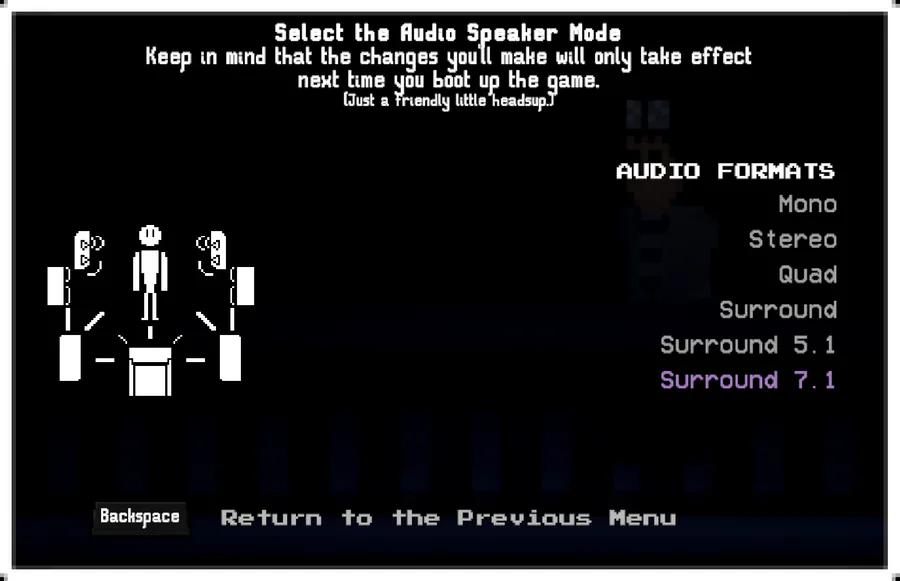
you know, i just really like settings options. lol

 Loading...
Loading...I've previously once showed the Profanity filter option in action (https://gamejolt.com/p/okay-you-know-what-i-am-not-waiting-for-s…), but never shared a tiny, but rough explanation as to how it kinda works.
Now that I'm integrating Localization tools into the game, I might aswell do it now. lol

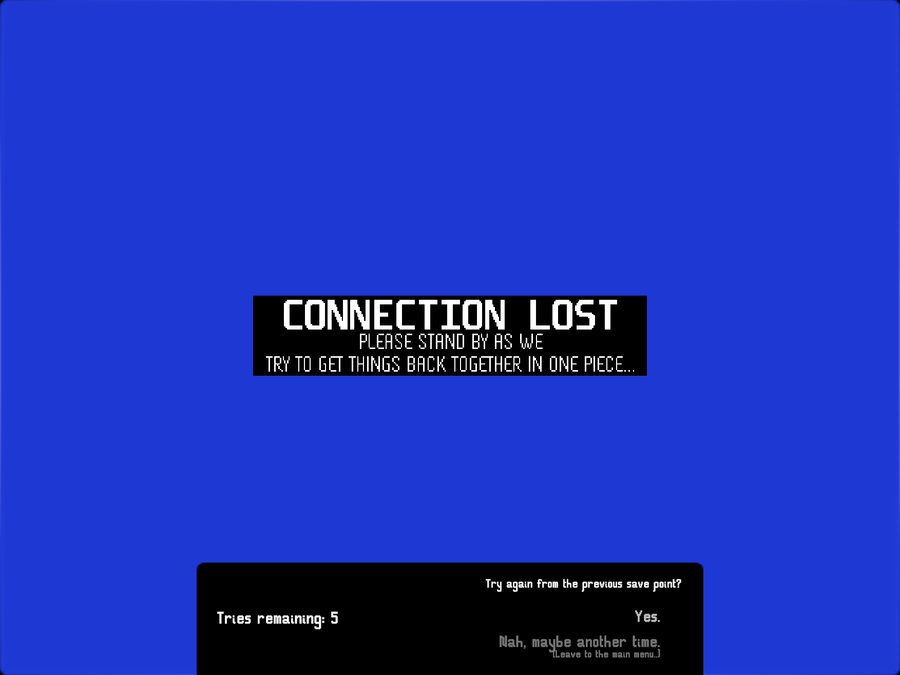
Death screen.
Probably as basic as it can get. Or not.

 Loading...
Loading...Background Music Production in Process before I piss off.

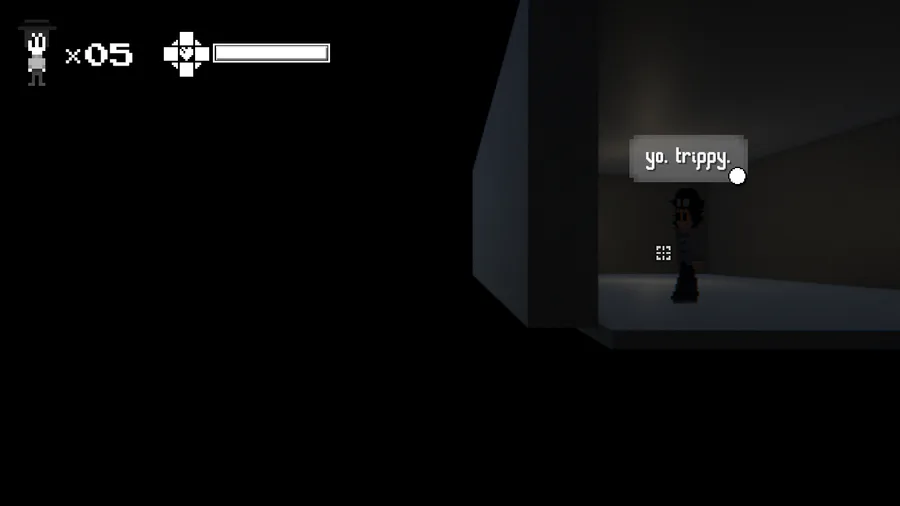
so, i figured how I'd do the position loading.
...except now I need to work on the loading screen, cos what the fuck-







