
Next up
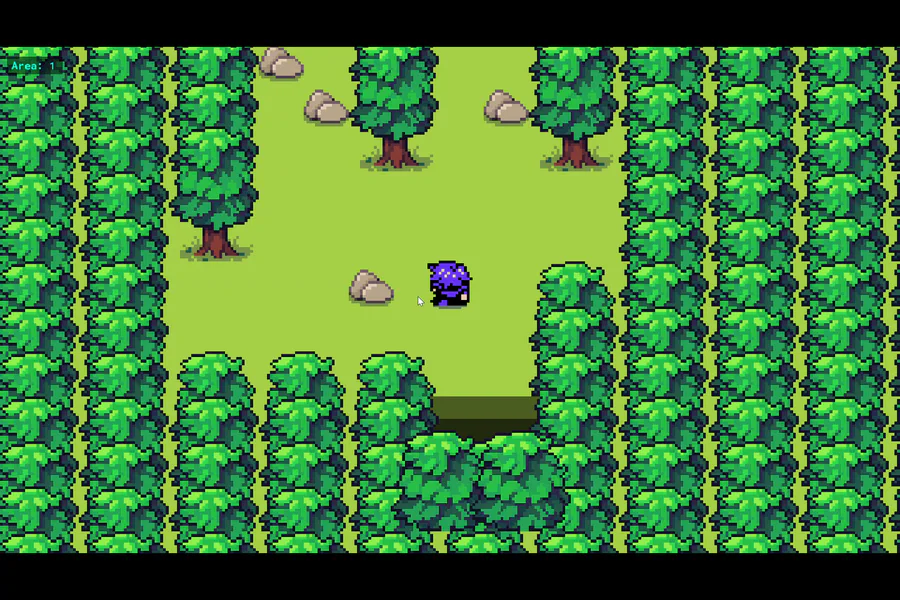
For day 983 of coding, I have found that the weird sprite issue only happens within the forest maze. I haven't managed to figure out why though
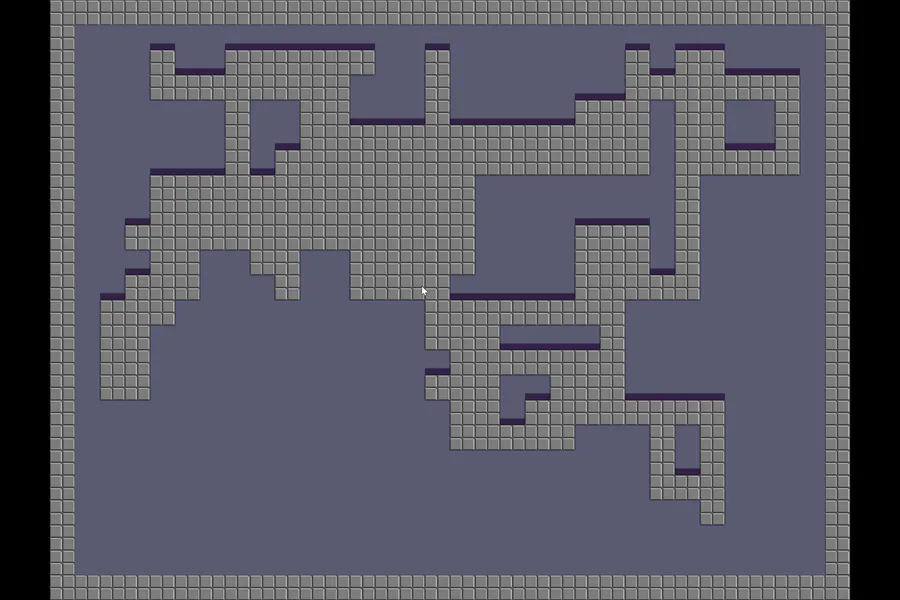
For day 974 of coding, I am looking into different methods of executing the forest traversal scripts
For day 979 of coding, I'm working on a way to stop the player during the exit. Nothing to show yet, but I did see something weird during recorded that will be investigated later
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
For day 975 of coding, I found something odd while testing the exit. It seems pretty minor, but I should see why it's happening in the first place to prevent future problems
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
For day 976 of coding, I tried to address the issue from the last video by making the entrance condition be based on movement direction. It's not going like I expected, but I'm making progress
For day 981 of coding, I got it to where the player wouldn't just walk past the exit during the transition
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
For day 980 of coding, I have fixed the issue found with the east/west exits
















2 comments