The new system lets me make a path from one end of the map to another, so there'll always been a route.
Gif 1 shows me testing it out with just a single tile representing each part of the cave.
Gif 2 I increased the map size and added more rows and columns.
Gif 3 I tried the same but with a bit more randomness.
Gif 4 I took that data and used it to generate 4x4 chunks with floor and sand representing walls. It mostly worked but there were cases where you couldn't progress.
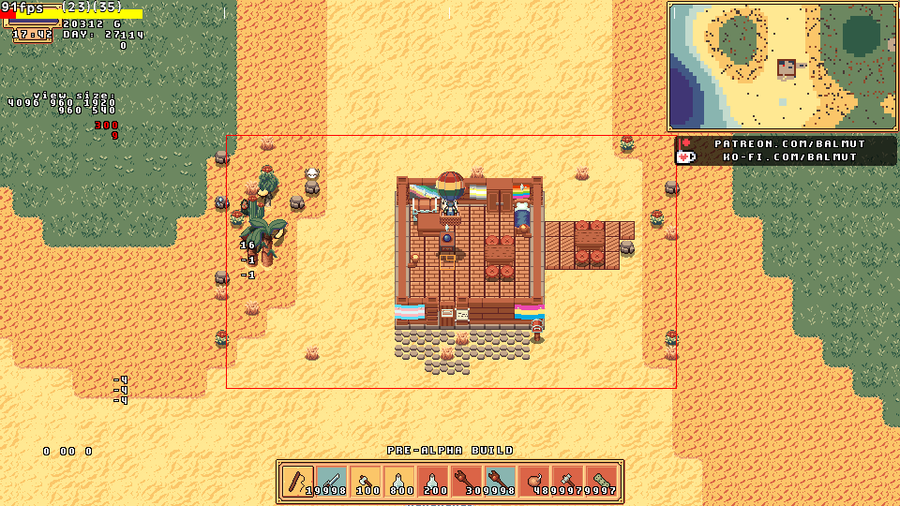
Gif 5 Got it working and put the proper wall generator in (also added a temp minimap to make testing quicker).
Gif 6 is the current state, made the map size random, increased the chunk size to 10x10 and tried adding some probability to the walls added through the chunk shapes. It works but it's too unreliable and I don't like the random gaps in the walls. I think maybe only having the probability walls on the outside would be best.
I'm going to need lots of preset shapes to make this look nice and cavey.
It wasn't too hard, it was mostly just fiddly. Figuring out the correct way to set the values to later be read by the next step. Then I had my usual issues of "do I need to -1 from the array length/height to stay in bounds or not" and other stupid issues (I accidentally copy and pasted the entire code after itself, so none of my changes were working since they were being overwritten by the old version )
)
I used the Spelunky method as a foundation/insperation:
http://tinysubversions.com/spelunkyGen/ < amazing write up/explainer on how that works.
https://spelunkyworld.com/original.html < get the original Spelunky for free here, awesome game! (also has the source code)
Obviously there was a lot I had to ignore/change since I'm working from a top down view not a platform game, and I don't want areas that are completely sealed off. But it got my head in the right place.
First I set up a temporary array with the correct number of rows and columns with blank data. Then I pick a random starting column in the first row and run a "while loop" picking a direction setting that coordinates array slot to a value that represents the kind of area that will be later generated. At some point it moves down a row and continues till the end.
Then it's just a bunch of nested "for loops" after each other.
The first 2 go through the rows and columns again, taking the data from the temp array and using it to look up which shape it should make, the shape itself is stored as a string of text, which it then runs through and stores each character as the correct tile type in a ds_grid that builds the room on start up. 0's representing floor, and currently numbers as chance of a wall.
3333
2000
2000
3333
For example, this string would make a room that should generally look like a capital C, the lower the number in the string the less likely it would be created though.
Then it's just another nested set of for loops that goes through the ds_grid looking for floor entries and if it finds any it checks each adjacent cell for free space. If it finds any it sets them to a wall.
After that it's just the room start code that actually places the tiles, checking through the ds_grid and placing whatever tiles it finds. (only for walls since they need to be placed at the correct depth, floor tiles I can just use the draw system which is much quicker and can even be limited to only draw the ones in view)
And that's it really, a few other tweaks here and there to add some variety or randomness.





























10 comments