Part One of this article can be found here!

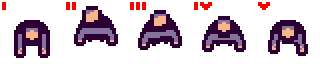
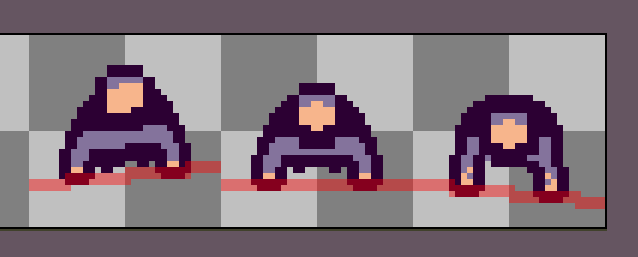
At the end of Part One, I was talking about the different parts of this animation, composed of the movements of the back, head, and arms. I was also mentioning how I animated the arms moving at different speeds.
This asymmetry was intentional.

There are several reasons to do this in this case:
It produces a more "organic" movement;
It contributes to the zombie's "unbalanced" motif;
It makes sense since the zombie is recovering from a blow.
If you look again at frame 2 (the "hit" keyframe) you'll see that I also used the asymmetry principle: the zombie's head tilts to its right.
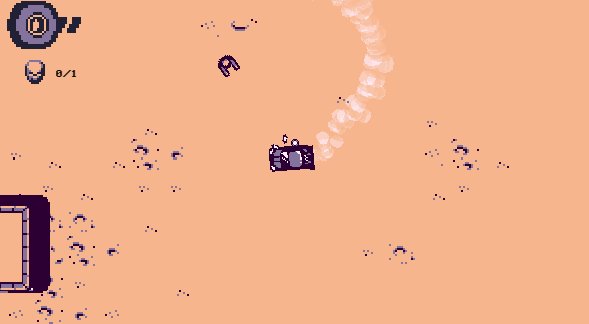
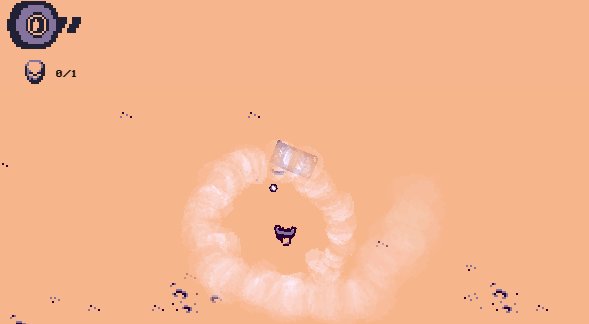
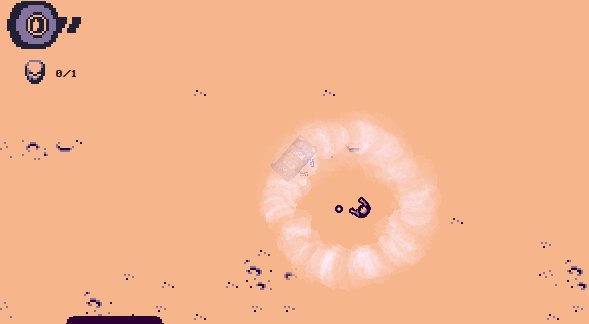
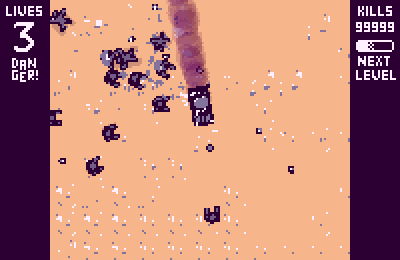
Alright! It's time. Now let's see how this animation looks in the game!
This is a big part! Sometimes we make an animation that looks really good in our image editor, but when we put it in the game, it looks... wrong. It's too slow, the character is too small on the screen and we need something more exaggerated. That's why you need to test this stuff as early as possible.
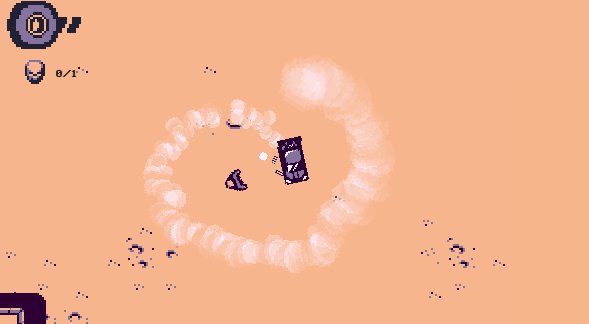
For this example, I coded to be only one zombie in the whole game and, get ready for this: it is truly undead now. I'm giving it infinite lives:

Poor guy...
In this case, at least on an isolated case like this one, I think it works fine. It has a funny "bobblehead" effect to it, with the head bouncing back and forth. Since I don't normally do very serious games, this works for me.
You may have noticed that there's a certain repetitiveness to this animation. This is something that could be fixed by using variations, like having 3 or 4 different "getting hit" animations and using a random one every time the zombie gets a bullet to its ugly face.
I'm not doing this for now, though. I don't think it's so critical for this game, and I'm gonna wait for some testing before I do that. This is this article's final tip:
After working a long time on some animation, stay away from it before making improvements to it and working on it again. You've been looking at it for a long time, and you're probably biased toward what you consider flaws.
That's it! Hope you folks have enjoyed this article. See you soon!























14 comments