
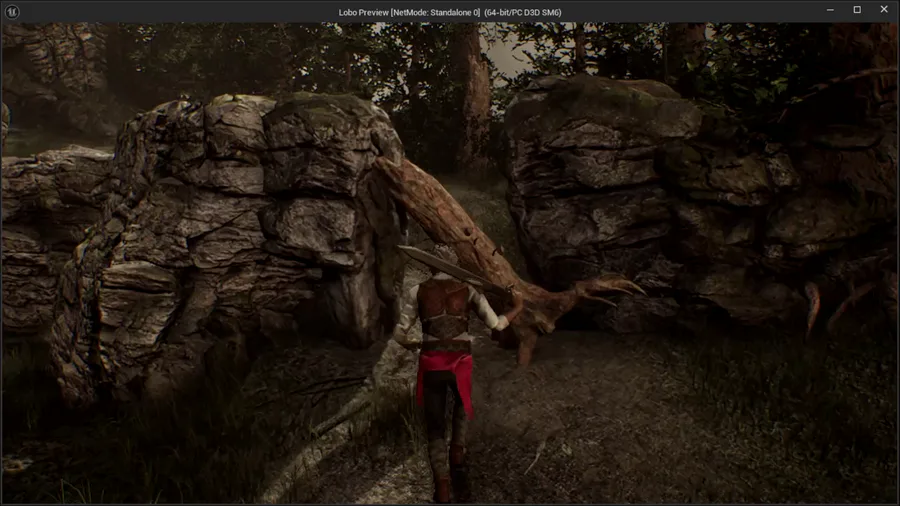
Trying a semi-realistic style for my video game.
Next up
Maybe you can block enemy attacks... But if you run out of stamina? You’re stunned. Time it perfectly though, and you trigger a counter that knocks enemies back—giving you space to reposition or fight others.
Should you kill every enemy you see? In Lobo: The Howl Within, leaving dead bodies behind can trigger enemy investigations. They’ll warn others and form mini hordes to track you down. Sometimes stealth > strength. What’s your playstyle?
Lighting, scale, and mood guide players into a world of mystery.
No Lumen. No Nanite. Just global illumination, LODs, and optimized geometry—crafted for performance and atmosphere.
Are you ready for your next adventure?
Your fellow Jolters are still hard at work making GREAT #GameJoltColors25 art!
There's still time for YOU to be part of it. Check your quest log to get started.
All artists are tagged below! 🔽
🎮 Sneak, strike, survive. Just added synced animations for stealth kills, finishers, and perfect counters in Lobo: The Howl Within ⚔️
Each move adapts to your timing and positioning—making every encounter feel brutal and satisfying.
Madeline is the main protagonist of the mountain climbing platformer, Celeste. The game has been praised for its visuals, gameplay, and introspective narrative. The game's creator Maddy Thorson confirmed that Madeline is trans in 2020.
Heavy attacks come at a cost.
In Lobo, using brute force puts enemies into aggro mode — drawing their full attention and making the fight harder. Sometimes charging in isn't the best move… or is it?
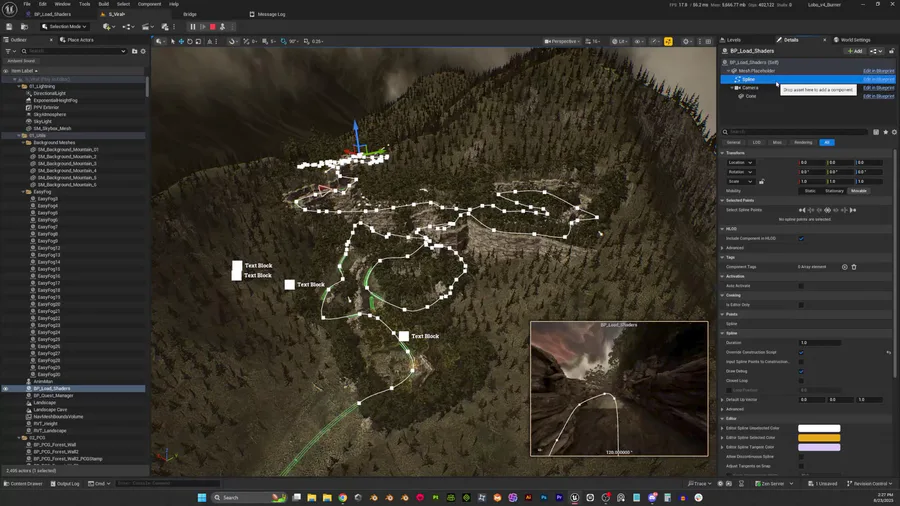
Built a cool system for Lobo that smoothly transitions gameplay → cinematic moments → back to gameplay! Perfect for dramatic actions like bridge jumps or sliding through gorges. Pick actors, animations & camera angles easily! 🎮
Game Jolt Colors is back!
Draw your OC (or favorite character) in the Game Jolt color palette and post them in the Art realm with the tag #GameJoltColors25.
At the end of the event, we'll pick a winner & add their design to the GJ Colors sticker pack!
Disclaimer: Don’t watch if you have motion sickness 😅
Unreal’s first-time shader stutter? I made a tacky fix in Lobo: a hidden camera rides a spline through tricky spots, preloading all shaders. Player sees nothing. Game runs smooth. 🎩✨















9 comments