Comments

No comments yet.
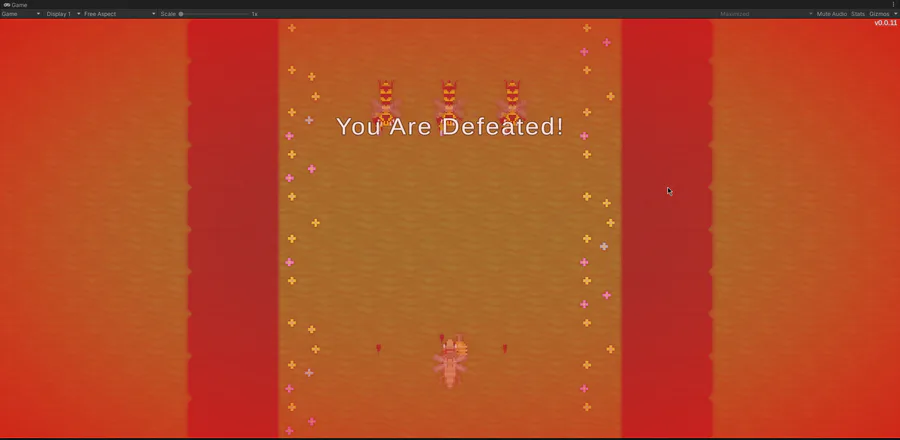
In this top-down shmup, you control Hensen Hopper, a vigilante grasshopper from the lower west side of The Garden who has taken it upon himself to take back his home from the control of the nefarious Yellow Jackets! Armed with his trusty honey-gun, you will help Hensen fight back against the Yellow Jackets with the aim of putting an end to their reign of terror and saving The Garden from villainous insects!
This game fully supports the following input modes:
Keyboard/Mouse
Xbox controller
The controls will be explained by in-game hints but are also listed below.
| Action: | Keyboard: | Controller: |
| Movement | Arrow Keys | Left Joystick |
| Fire | Space | Right Trigger |
| Pause | Esc | B |
This game features two music tracks by Kevin MacLeod and numerous sound effects from Zapsplat.
Cartoon Violence
Comical Shenanigans