
Next up
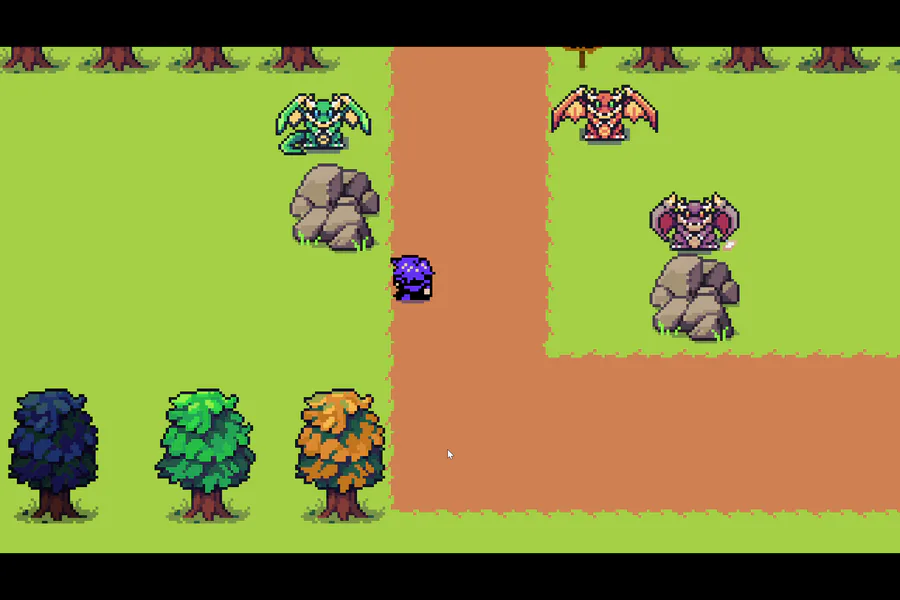
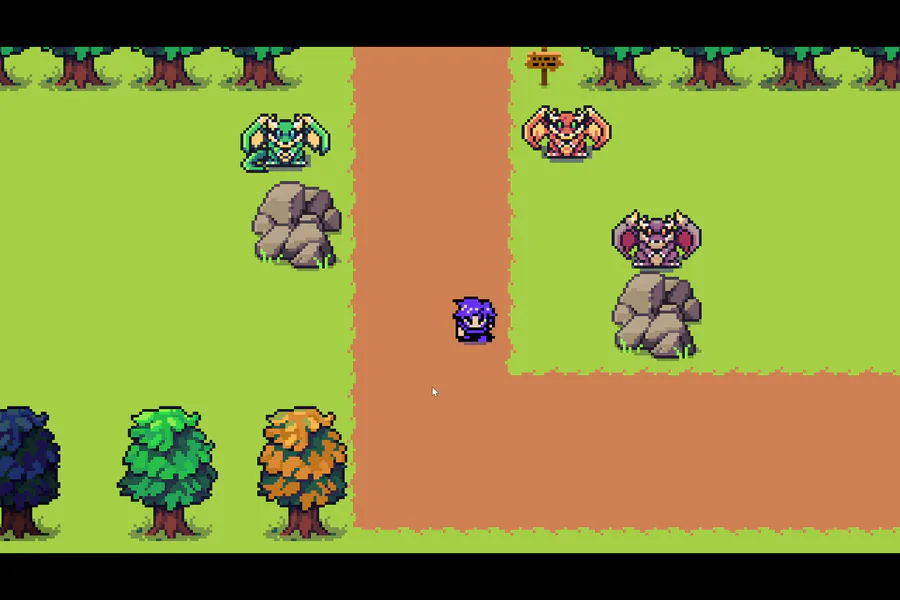
For day 1126 of coding, I have the dragon animation stop whenever the game is paused. I've also realized that I need to make sure other objects stop when paused
For day 1123 of coding, I've found a way to have multiple instances have speech bubbles without using array_contains_ext()
For day 1120 of coding, I'm working on reworking the speech bubble draw code so that it can work when multiple instances call it
Right now, I'm facing an issue where the ID holding array doesn't count as an array for array_contains_ext
For day 1119 of coding; following a suggestion by paulohpbender from Bluesky, I made an object that will draw speech bubbles for a calling instance
Thank you
For day 1121 of coding, I tried some tests to find out the problem to no success. Array_push works, array_length works, but array_contains_ext doesn't for some reason
For day 1127 of coding, I have work out some parts that can be still during pause. The tree stump still needs working on however
For day 1122 of coding; with testing, I've found that array_contains(callID, noone) works, but array_contains_ext(callID, noone, true) doesn't work because callID isn't an array
This is not making sense to me right now
















0 comments