All Posts in Godot


 2
2 2
2 2
2 1
1 1
1
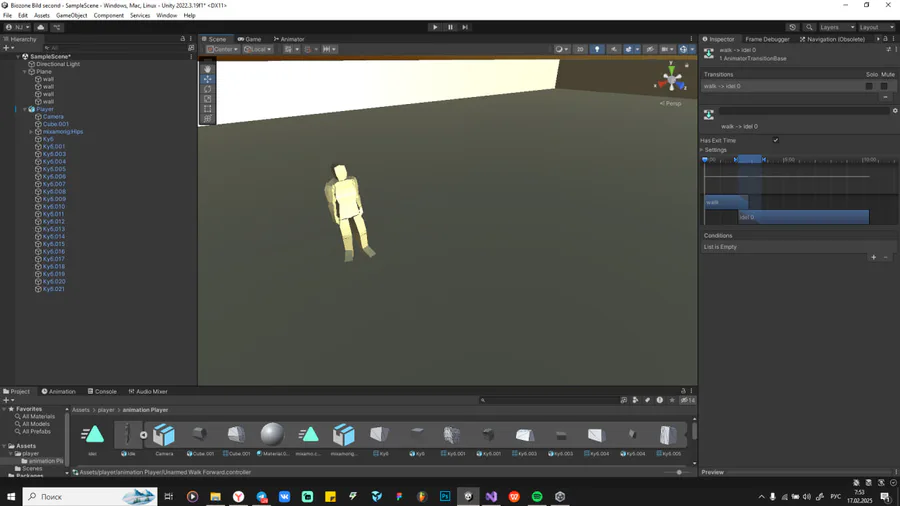
добавил в игру уже анимации из mixamo. Немного под корректирую и затем начну делать модельки оружия

 Loading...
Loading...Build bridges, connect islands, and embark on an epic journey through a world full of challenges!
The first DevLog of BRIDGELANDS is here! Follow our adventure and see how the game is coming to life.
Developed by Pyliot Game Studio.


 1
1
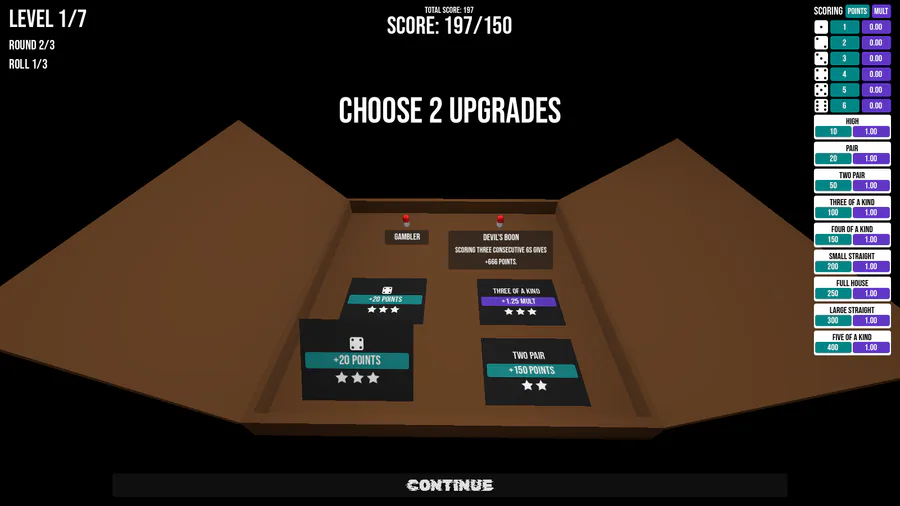
New perks coming to Dicetro?  #wip
#wip
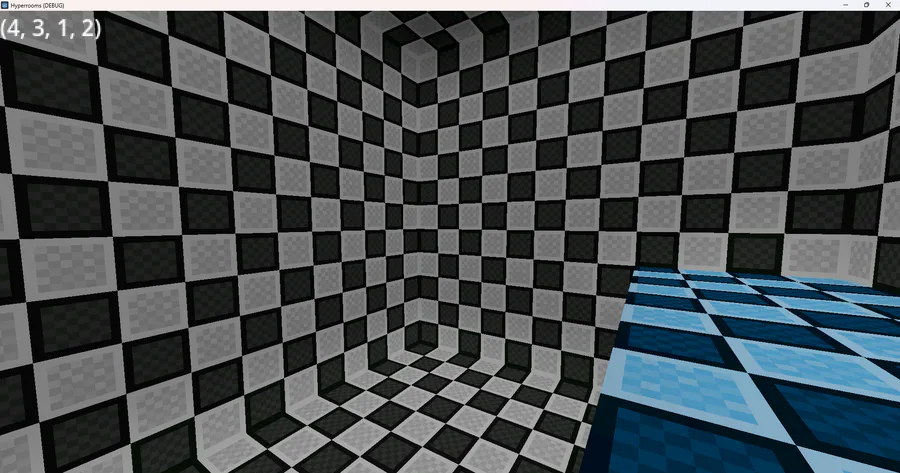
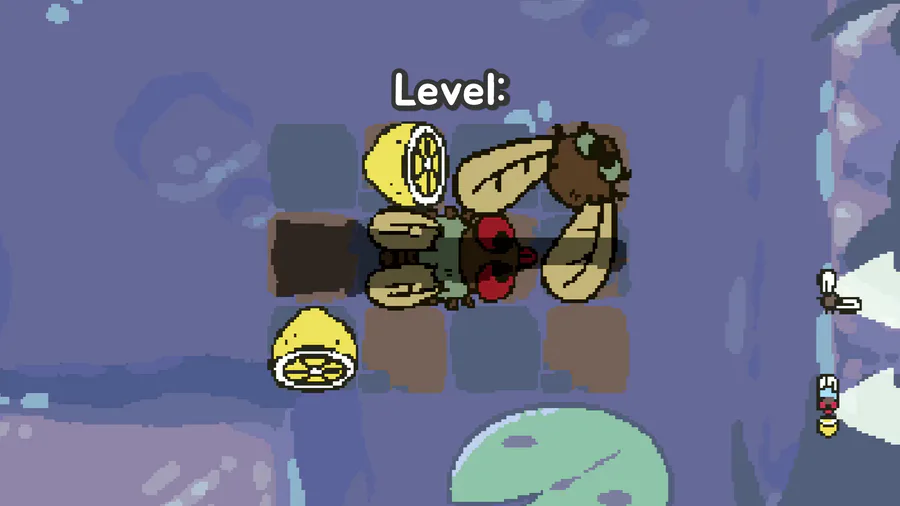
should I make a 4D editor for this game?
Because making levels without an editor is not actually that bad.
And making the editor would take sometime, but if I do make an editor you guys will able to make 4D levels yourself!

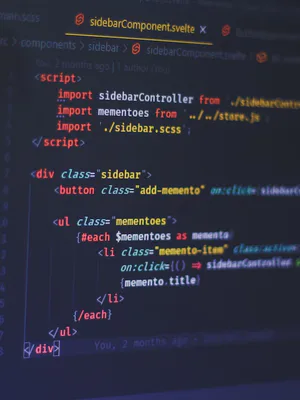
This is just a part, but there are 1590 lines of code in total. And if you take into account my scripts, then it doesn’t seem like I’m a beginner, but this is a script for a player, taking into account the mechanics💀

 1
1
 Loading...
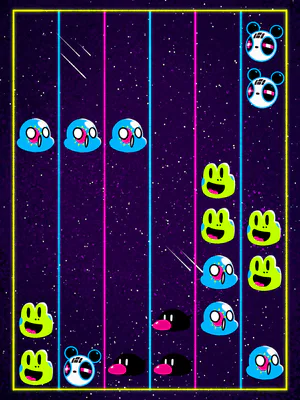
Loading...I was inspired by those "noob vs. pro" Minecraft thumbnails I see sometimes. I think this ended up feeling like a mobile game ad but, oh well.
Unlike those ads I think it showcases the gameplay surprisingly well!
 3
3 2
2 2
2 2
2 2
2 2
2 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1