Post about Unreal Engine!

 Loading...
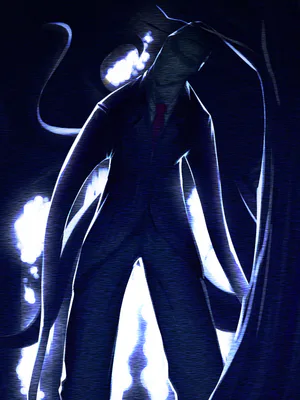
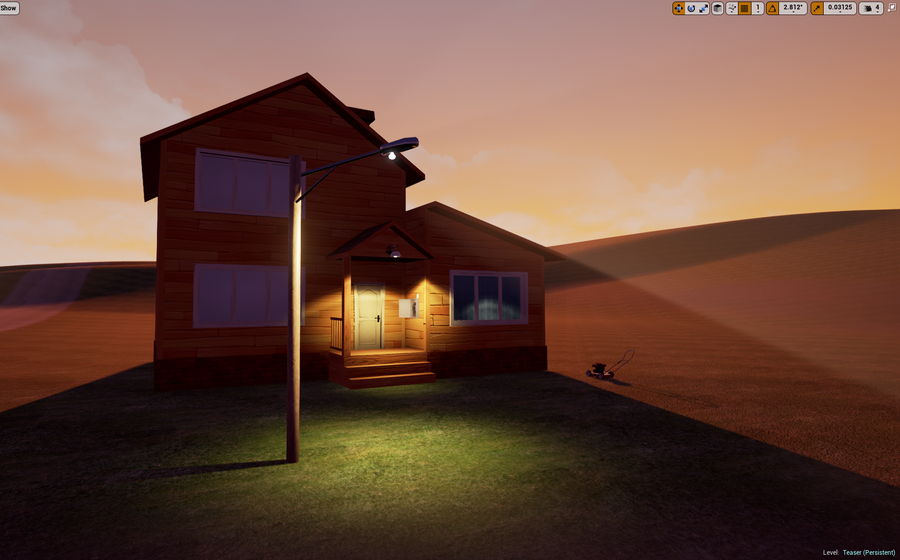
Loading...An ancient figure descends the thrown from the light, commanding fear and reverence. What fate awaits those who dare to challenge it's reign?
 Wishlist on #Steam: https://store.steampowered.com/app/2019760/Necrophosis/
Wishlist on #Steam: https://store.steampowered.com/app/2019760/Necrophosis/

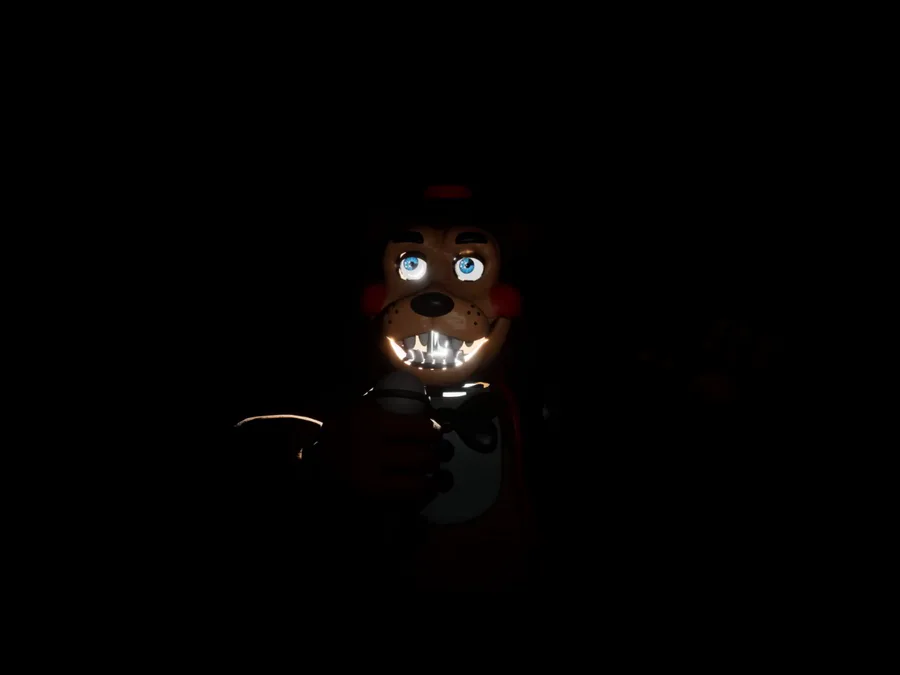
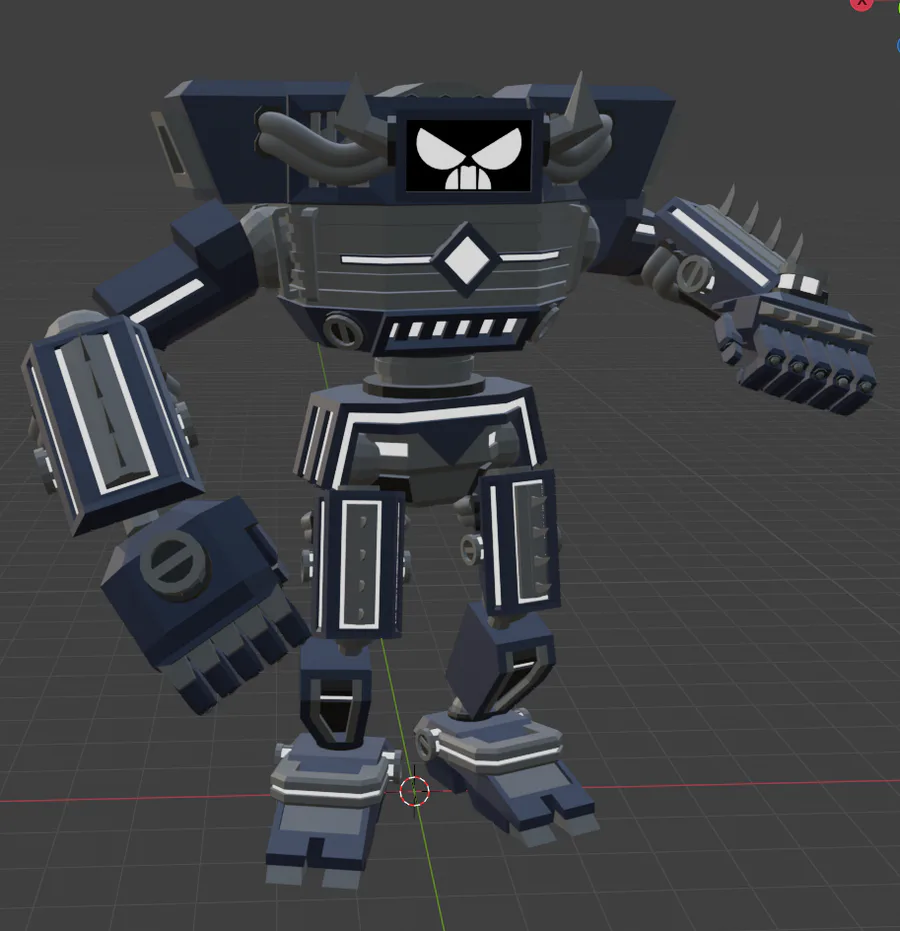
Once I've finished the boss fight I'll create a cutscene and show it to u guys
won't show the actual fight cause I don't wanna spoil anything

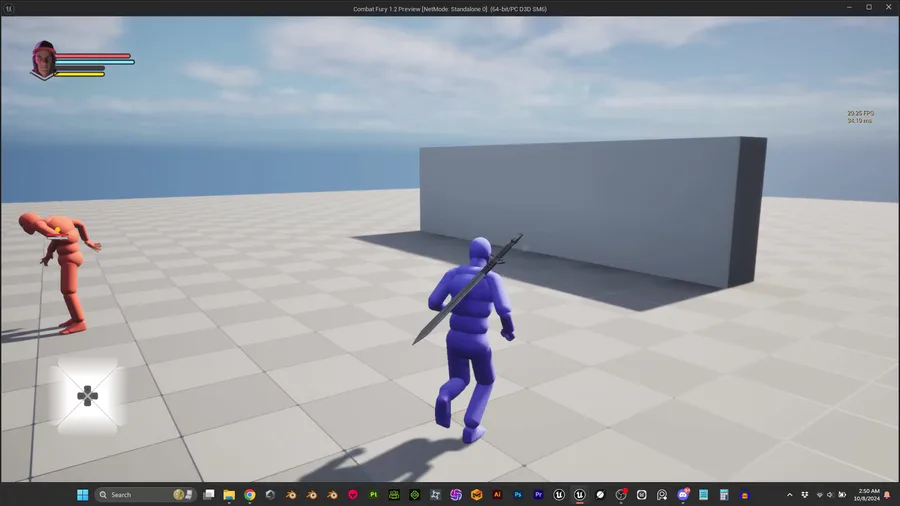
Test render of Vector from Resident Evil Operations Raccoon City in Unreal Engine 5

 Loading...
Loading...Alright everyone's here, let's begin...
Here's EXPLOITATION_, a third person sandbox action-adventure tactical game that blends in tycoon mechanics.
Steam : https://store.steampowered.com/app/3126290/EXPLOITATION/
 1
1
 Loading...
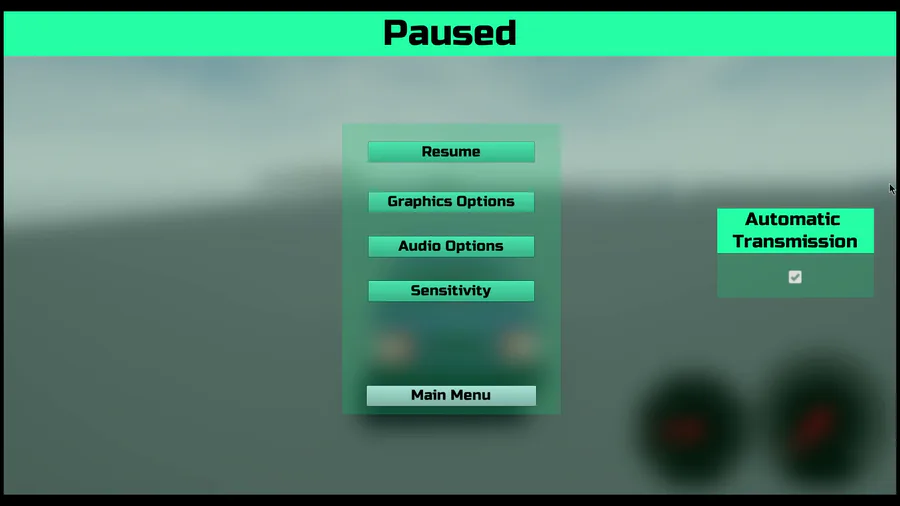
Loading...Added manual gearing & Fixed camera re-centering
Currently the gearing is in blueprints but I'm gonna try moving it into the depths of hell aka c++
 1
1


 4
4 2
2 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1