general in Visual Novels

Share your creations!
A new version of "Bloody nights of pale lily" - 3.0 has been released!
WHAT'S NEW:

How is it going?

 Loading...
Loading...My New project (A Love Story)
Social networks: https://www.instagram.com/nobodysteamoriginal?igsh=MW9xYWs3aGhvO…

 Loading...
Loading...SPOILERS!
🌹
(Rushi remembered about the protagonist╥﹏╥)

NEW DEVLOG REGARDING DEVELOPMENT OF STORYTELLER:MO
https://youtu.be/tItchtkQsRY
https://youtu.be/tItchtkQsRY
https://youtu.be/tItchtkQsRY

WHY IS STORYTELLER TAKING SO LONG??? | MEVLOG #3
devlog about my passion project#devlog #indiegame #ukraine #ukrainiangamedevDISCORD SERVER- https://discord.gg/5SjGNPYT6DPatreon- https://www.patreon.com/mev...
https://www.youtube.com/watch?v=tItchtkQsRY
 1
1
Discover the rugged beauty of Sandy Canyon's background, inspired by the vast landscapes of the South West USA and infused with post-apocalyptic charm. Witness the fusion of inspiration and imagination in our game world! #GameDev #BackgroundDesign

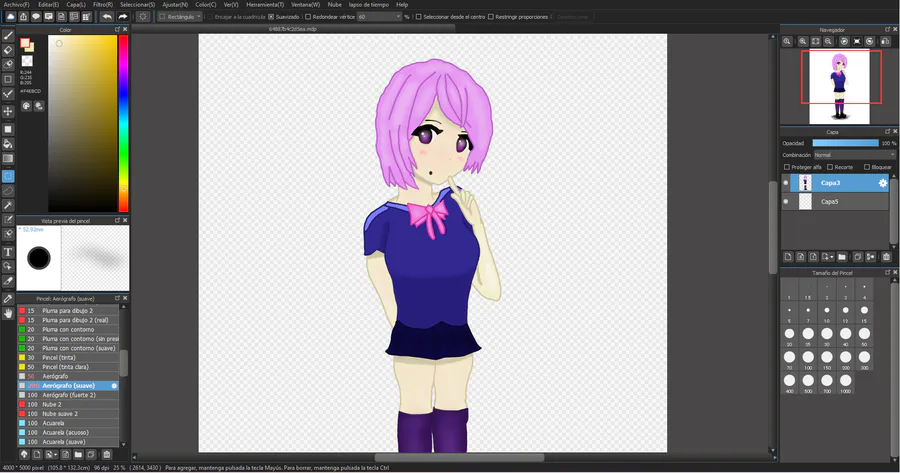
The focus remains on Sayori in this month's update of Penlight, my hypnosis-themed visual novel~
Play for free in English/Spanish here on Gamejolt!