general in GameMaker Studio 2


 Loading...
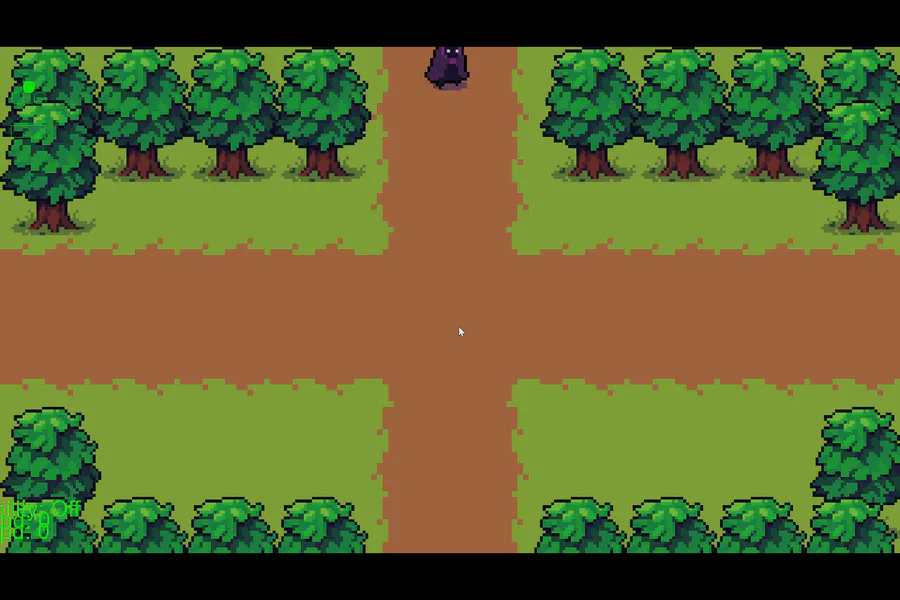
Loading...For day 675 of coding, I have it to where the player continues walking through the transition to give the appearance of traversal

 Loading...
Loading...For day 674 of coding, I have utilized the directional entry register to place the player on the appropriate side of the room

 Loading...
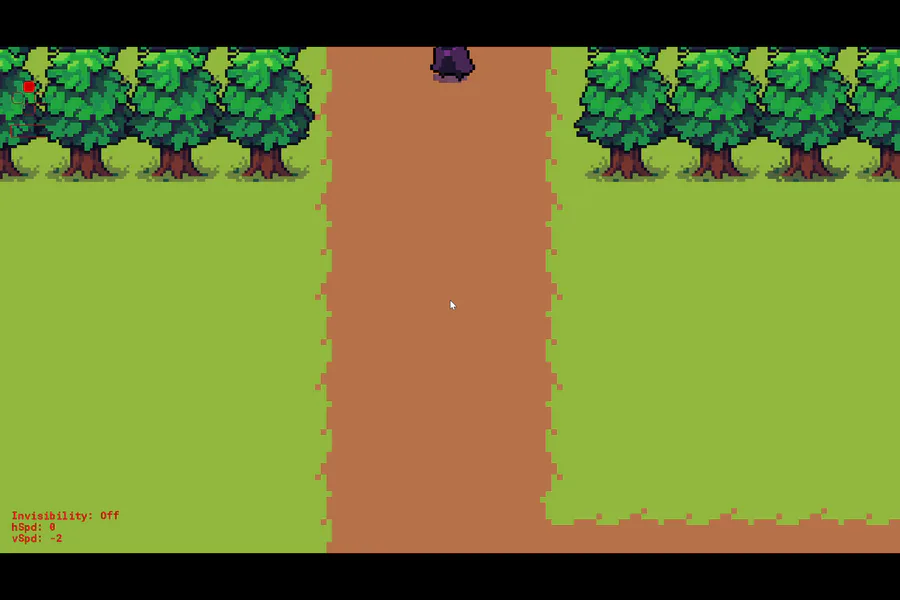
Loading...For day 673 of coding, I have fixed the display issue with the decode text that shows on the screen. I'll need to find a color better than red later to improve readability

 Loading...
Loading...For day 672 of coding, I have it to where the entrances can register which direction the player has entered from

 Loading...
Loading...For day 671 of coding, I fixed an issue where the transition doesn't finish when entering the lower section. There are plans to redesign the random area later on

 Loading...
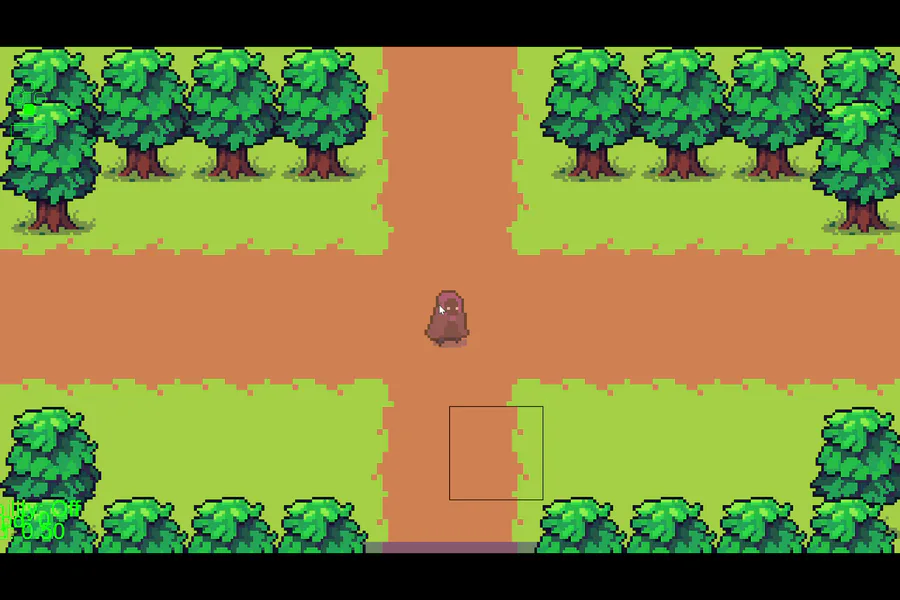
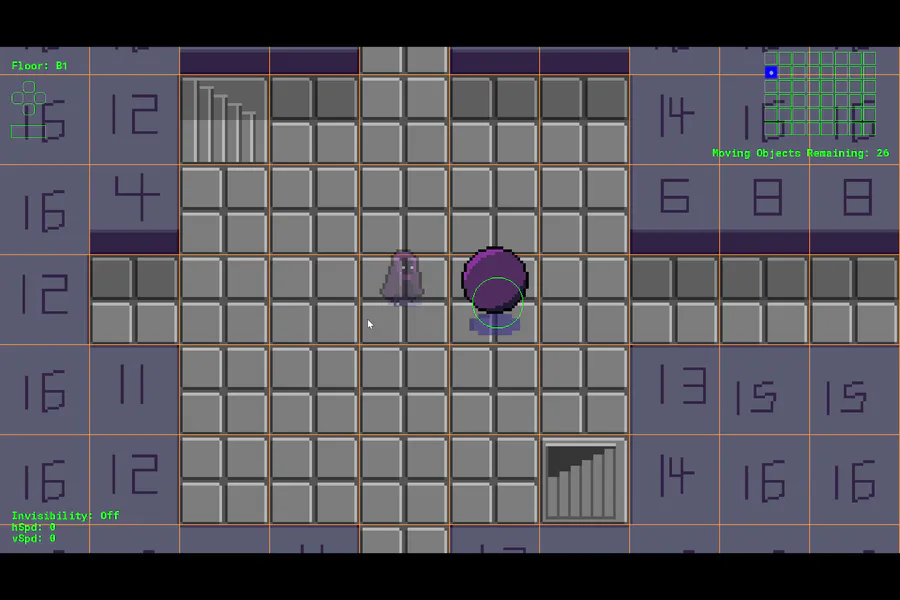
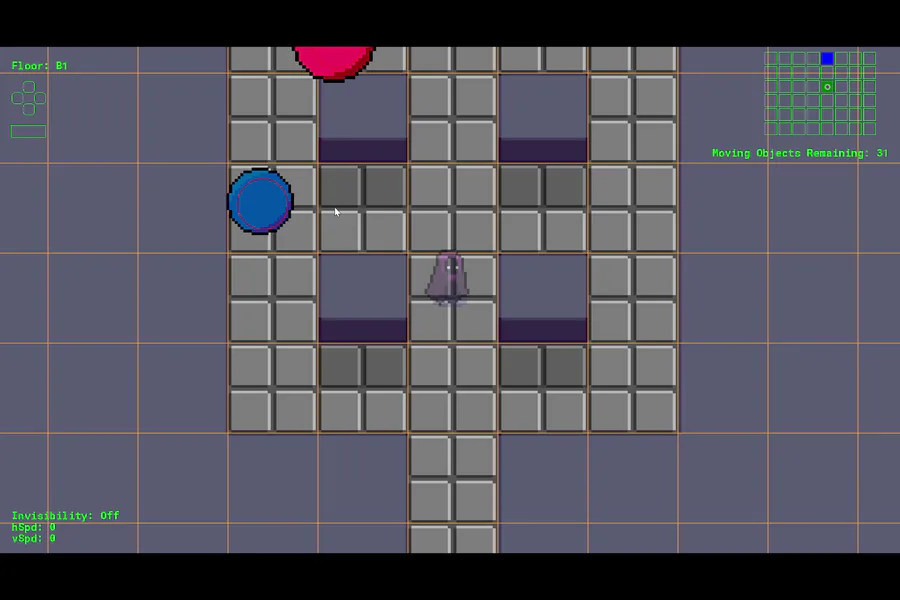
Loading...For day 670 of coding, I made it to where the player can enter and leave the randomly generated area without issue

 Loading...
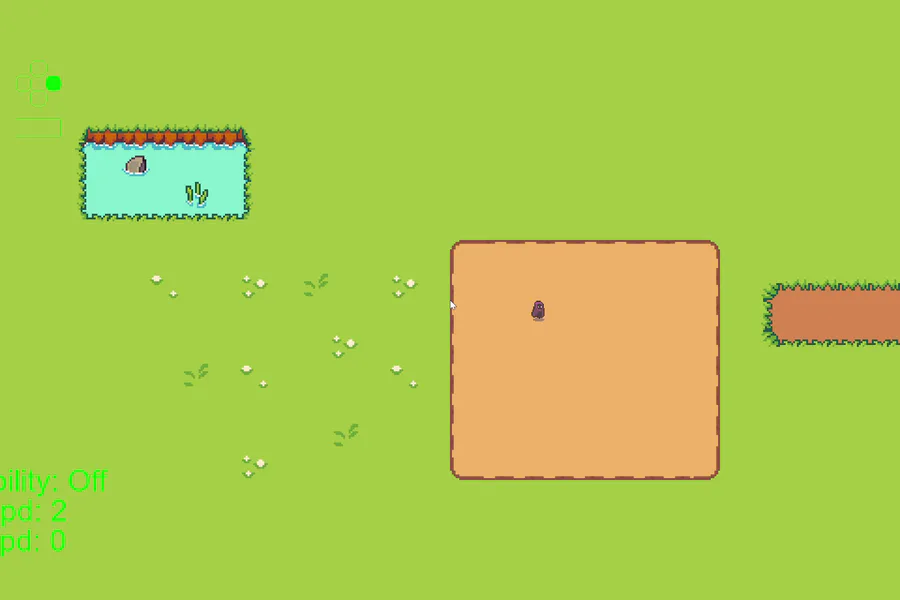
Loading...For day 659 of coding, I made a new area that will be the entry point to a randomly generated forest. I've also added a transition between this and the first area
Trees are by ButteryMilk from itch.io

 Loading...
Loading...For day 658 of coding, I am currently working on a starting area. It's not complete yet as there is still some code to adjust
Tiles are by ButteryMilk from itch.io, and the player sprite is by HeartBeast from YouTube

 Loading...
Loading...For day 657 of coding, I've added a shadow to the now floating objects

 Loading...
Loading...For day 655 of coding, I now got the objects to return to the state they was in before the mouse hovered over it