First, this is merely the process that works best for me. I'm sure it will suck for other people. Read this, ponder whether it makes sense for you and, if it does, try it out!
Basic Animation - Part 1
When I create new animations, I start where I think all animators start, at least for this kind of animation: at the keyframes.
Since I do pixel art games with somewhat lo-fi art, each animation only has a few keyframes, like two or three. They are few but, as their name implies, are very important frames. Key, I'd say! :)
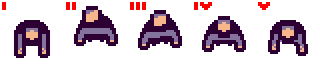
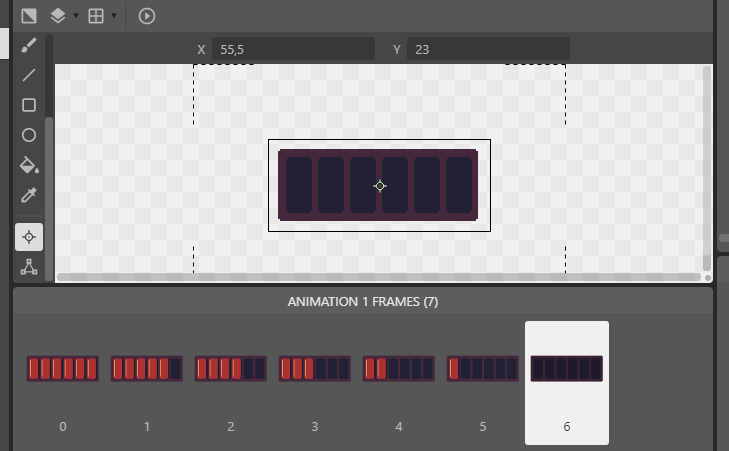
Let's use, as an example, the "zombie getting hit" animation from earlier. Here's its gif and its sprite sheet:


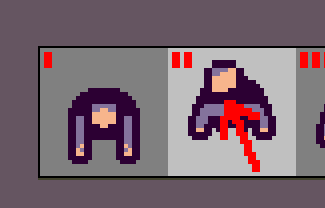
When I started doing this animation, there were only two keyframes: the 1st one, the zombie's idle position, and the 2nd one, of the zombie getting hit. This is how this animation would look, with only these two:

A little weird-looking, right? At least at this speed.
Since it alternates between the keyframes too quickly, it doesn't communicate movement that well. We need to add some in-between frames.
This is a "getting hit" animation, and one where the target is a sluggish zombie with very little reaction time. In these cases, one usually doesn't want to add a lot of frames between the "resting" pose and the "hit" pose. You want this movement to be sudden and violent.

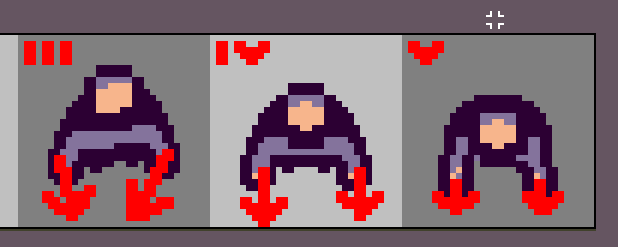
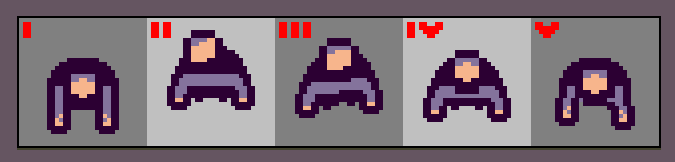
At the same time, recovery from such a blow usually is slow and has more frames. So all the in-betweens I added (frames 3, 4, and 5) were after the second keyframe, to capture the movement of the zombie "returning" to its stable pose (frame 1).

In these three frames, I returned three things to their previous position: back, head and arms. I tried to move each of these at its own speed, to produce the effect that these are separate body parts moving:
The back does a linear movement back to frame 1;
The head starts lagging behind (frames 2 and 3), but soon gains speed and "leads" the movement (frame 5);
Finally, the arms also return to their original position, but at different speeds.
(Continues...)
This is getting TOO BIG, so I'm gonna stop right here! Hope you've enjoyed the first part of this article! Tomorrow I might post the second part! See ya there! :)































10 comments