general in Devs

Indie Games


 Loading...
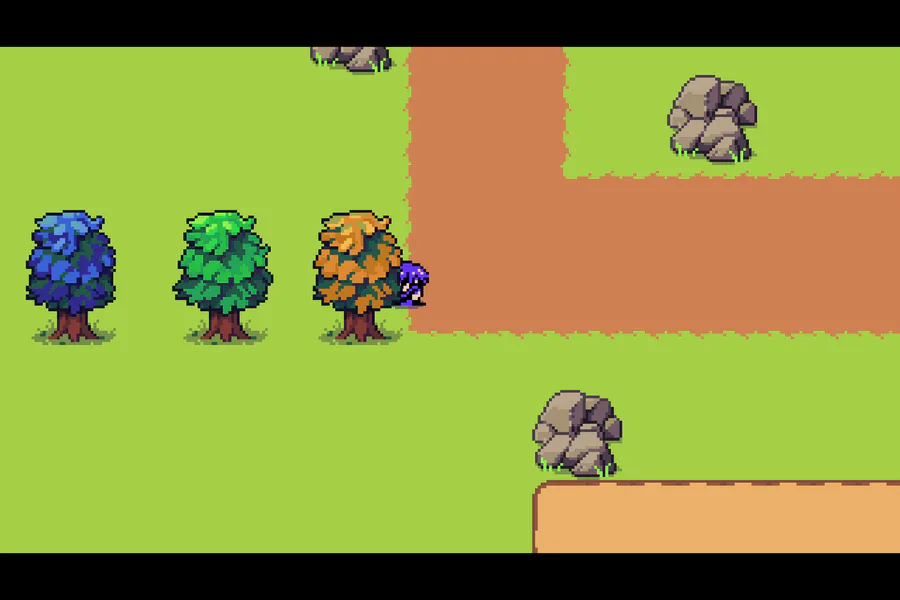
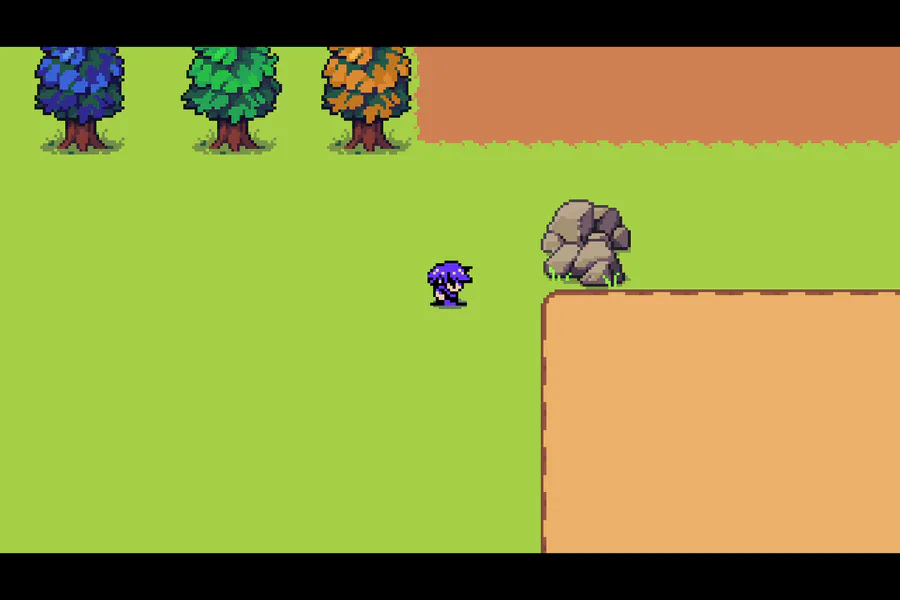
Loading...For day 772 of coding, I am currently fixing the animations when moving between areas. So far, it's progressing well

 Loading...
Loading...For day 771 of coding, I have fixed some of the states to ensure the player doesn't get locked in place afterwards

 Loading...
Loading...For day 770 of coding, I have completed the state for using the hoe. Animation is not quite finished yet, but glad to see it working

 Loading...
Loading...#unitygames #gamedevelop #gamecreate
You can play ,this game in my profile , for PC => https://gamejolt.com/games/snake/972947. For Android i will publish later.

 Loading...
Loading...For day 769 of coding, I am making progress on the animation; and I've also started making a new state that will have the animation play

 Loading...
Loading...For day 768 of coding, I am current working on animation to use different tools. I will show each one as they are completed

 Loading...
Loading...4D objects
I still don't understand how it works
 1
1