Tutorials/Help in Unreal Engine

Share your creations!
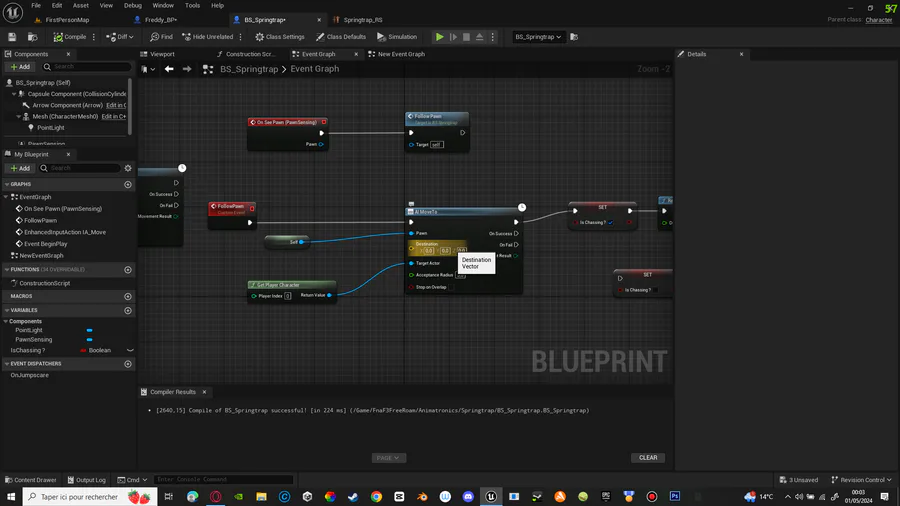
Good day/night everyone. I'm looking for someone who knows how to code with C++ and owns Unreal Engine for a FNAF project I'm working on. If You're interested, comment on this post, send me a friend request, and I'll fill in some gaps of info. (ARTICLE)
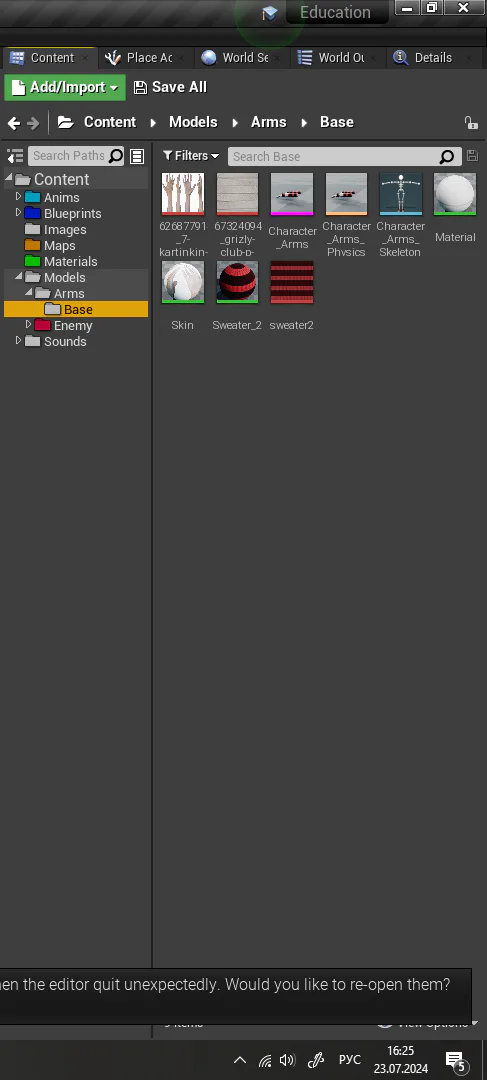
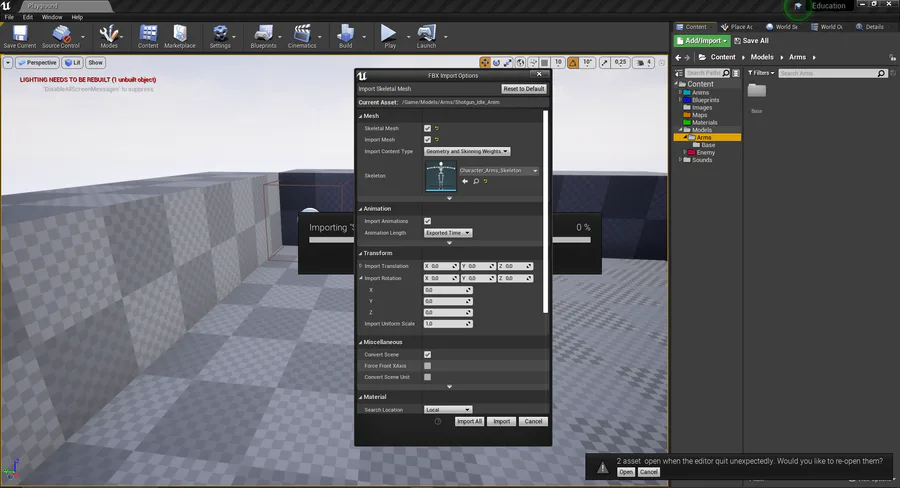
Need to learn how to open a door in Unreal Engine

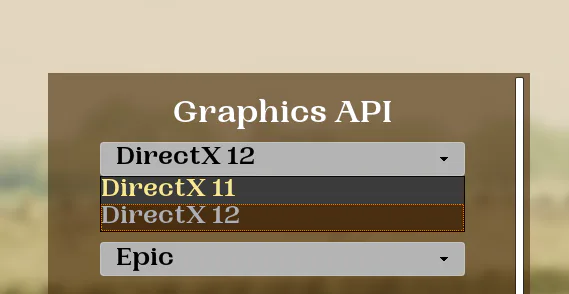
Finally got the RHI switch working.
Now you can switch between DX11 and DX12 on Windows.
For Linux, Vulkan is the only option.
See article for the code.
 1
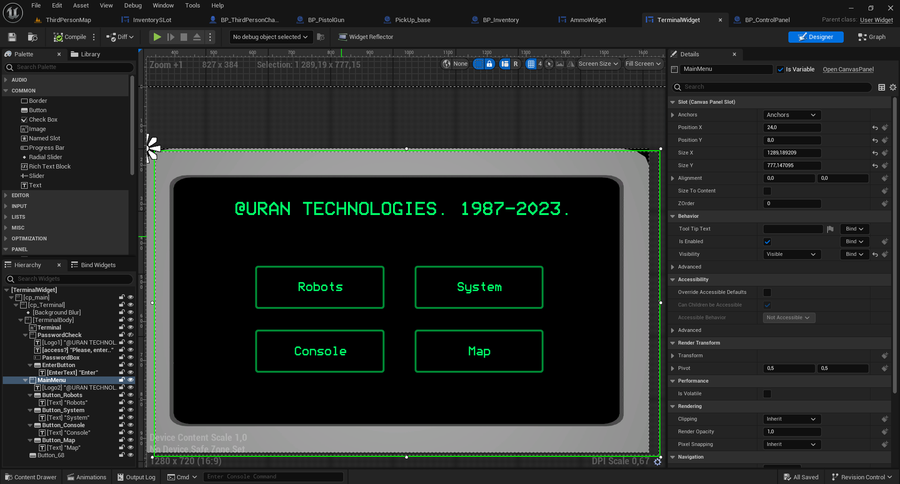
1How I fixed the colors on sprites in Unreal Engine 5 #UnrealEngine

Pixel Art Color Correction in Unreal Engine 5
As promised, I show what I did to do sprite color correction in Unreal Engine. Sorry if it's a bit rambley lol.
https://www.youtube.com/watch?v=3tS_yAW0aF8
People skilled in UE tell me, how did you learn it? Is there any tutorials or is it better to try to figure it out yourself?

How you think about these sections?

 Loading...
Loading...Over Abstraction in Game Development
 2
2 1
1 1
1
 Loading...
Loading...Becoming a one-trick developer
 2
2 2
2 1
1 1
1 1
1