general in GameMaker Studio 2


 Loading...
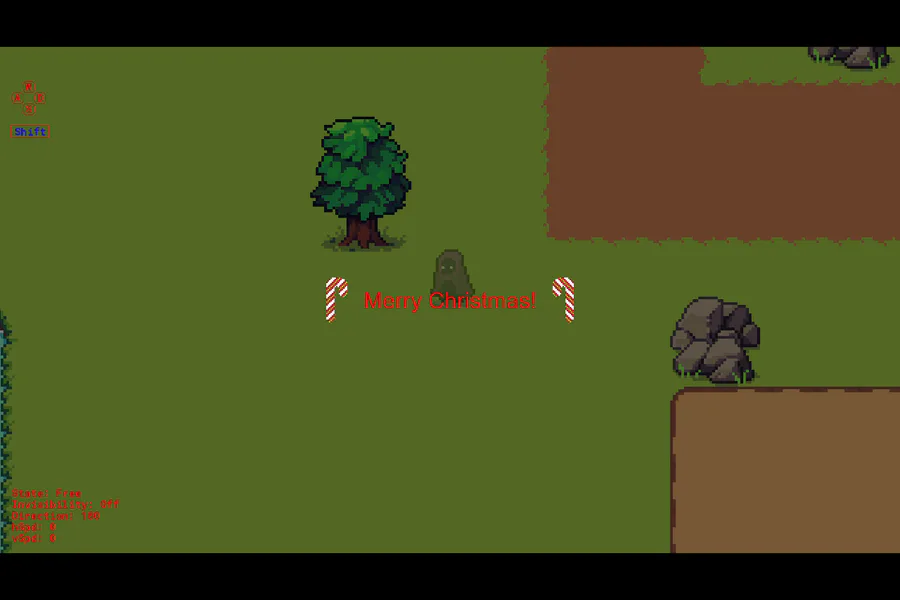
Loading...For day 721 of coding, I have animated the message some

 Loading...
Loading...For day 720 of coding, I put in a special message for tonight

 Loading...
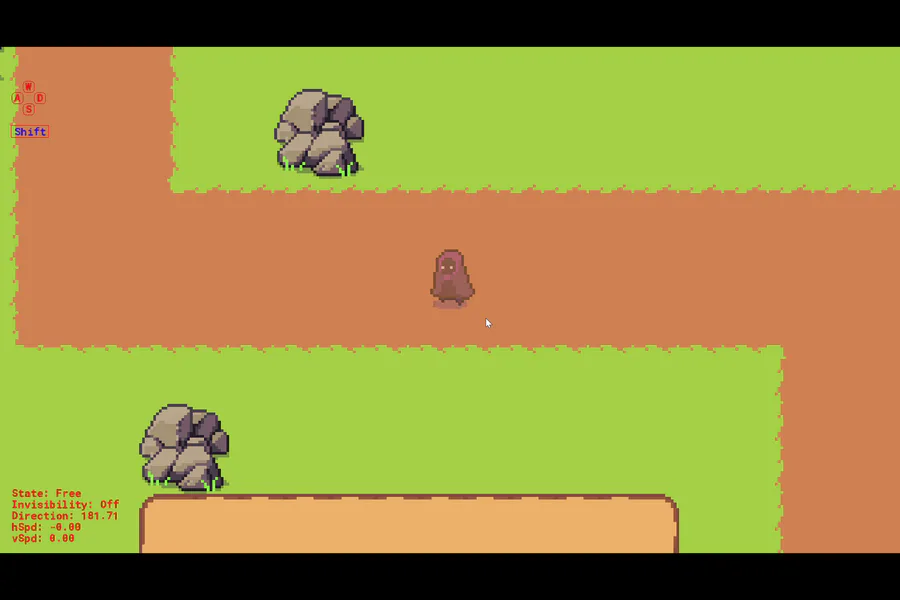
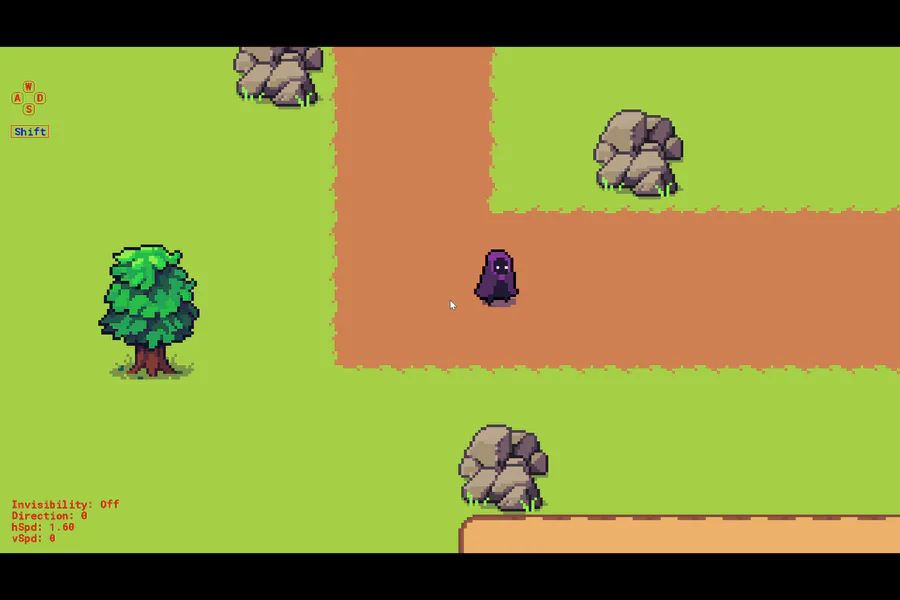
Loading...For day 719 of coding, I have to where the horizontal and vertical speeds will be set to zero if close enough and the associated buttons are not pressed

 Loading...
Loading...For day 718 of coding, the state display now shows the name of the player's action state

 Loading...
Loading...For day 717 of coding, I have place a display for the player's current action state. I will need to convert the display to show the actual state name later

 Loading...
Loading...For day 716 of coding, I made sure the player can move after dashing into the lake's edge

 Loading...
Loading...For day 715 of coding, I made it to where the player's shadow changes size during bounce back

 Loading...
Loading...For day 714 of coding, I have reconfigured the dash to be based on distance traveled instead of a timer

 Loading...
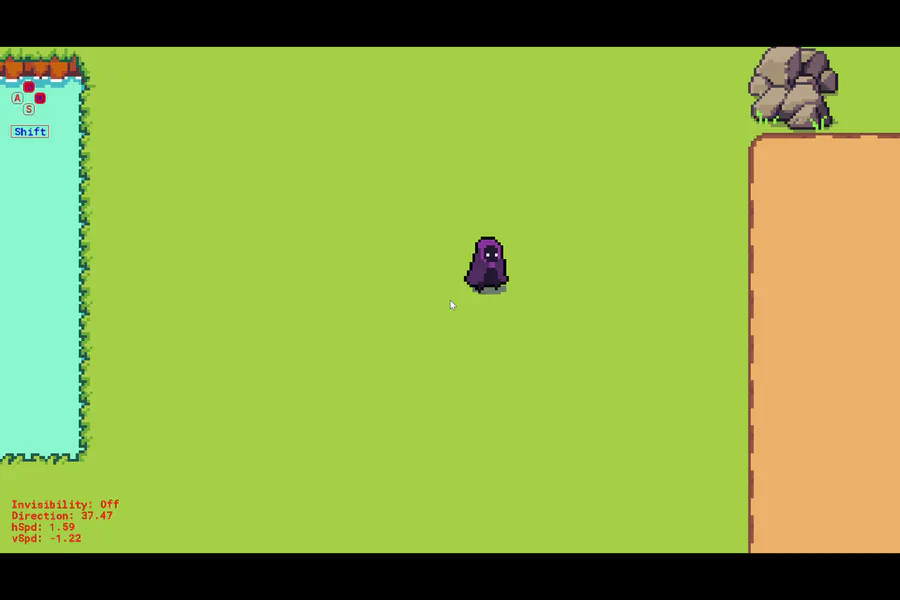
Loading...For 713 of coding, I have fixed the direction display and the bounce back direction

 Loading...
Loading...For day 712 of coding, I have put the player's direction on display for debug purposes. From the information; it looks like the dash direction doesn't match the display, and it even affects the bounce back direction




