Design in GameMaker


 Loading...
Loading...For day 434 of coding, I have added more to the "How to Play" section. I will make adjustments later on so that it won't be so boring looking

 Loading...
Loading...For day 433 of coding, I have added a textbox and some text for the "How to Play" section. You can also change pages with left or right

 Loading...
Loading...For day 432 of coding, I have added a new option to view how to play. There is only the page number at the moment, but it will be filled in over time

 Loading...
Loading...For day 431 of coding, I added a prompt on the wager section of the game to indicate which keys are used to increase or decrease the bet

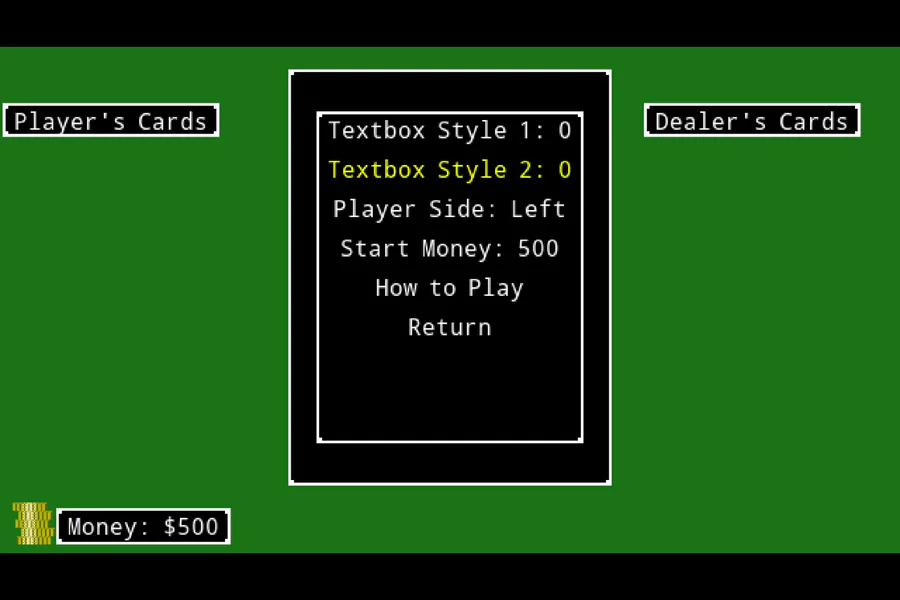
what do y'all think of this new menu layout?
 1
1
 Loading...
Loading...For day 430 of coding, I have adjusted to textbox height for the "no money" result menu

 Loading...
Loading...For day 428 of coding, I have applied the "no money" menu to when you run out of money during a split game

 Loading...
Loading...For day 426 of coding, I have given the no money left its textbox. I've also made sure the player can only split when there's enough money

 Loading...
Loading...For day 425 of coding, I have adjusted the textboxes and the text positions. I have also made room at the bottom for possible options in the future